Этот пост не про какой-то большой и сложный проект, а про очень маленькую, простую утилитку showcert, мой маленький самодельный велосипед, который экономит время и нервы. Она не для тех, кто не знает, про утилиту openssl, а для тех, кто все знает, но когда хочет проверить дату истечения почтового сертификата яндекса, немного гуглит, потом сноровисто пишет:
$echo | openssl s_client -connect mx.yandex.ru:25 -starttls smtp 2>&1 | openssl x509 -noout -dates
notBefore=Jul 25 11:16:45 2022 GMT
notAfter=Jan 22 20:59:59 2023 GMT
Когда я пишу эту строчку, мне приходят на ум много красочных многокоренных слов из флотской службы. А ведь я даже не служил... А теперь, представьте, что мы хотим не просто увидеть дату, а еще и как-то что-то сделать, если до истечения останется меньше N дней... как будет выглядеть команда?
А теперь сравните с:
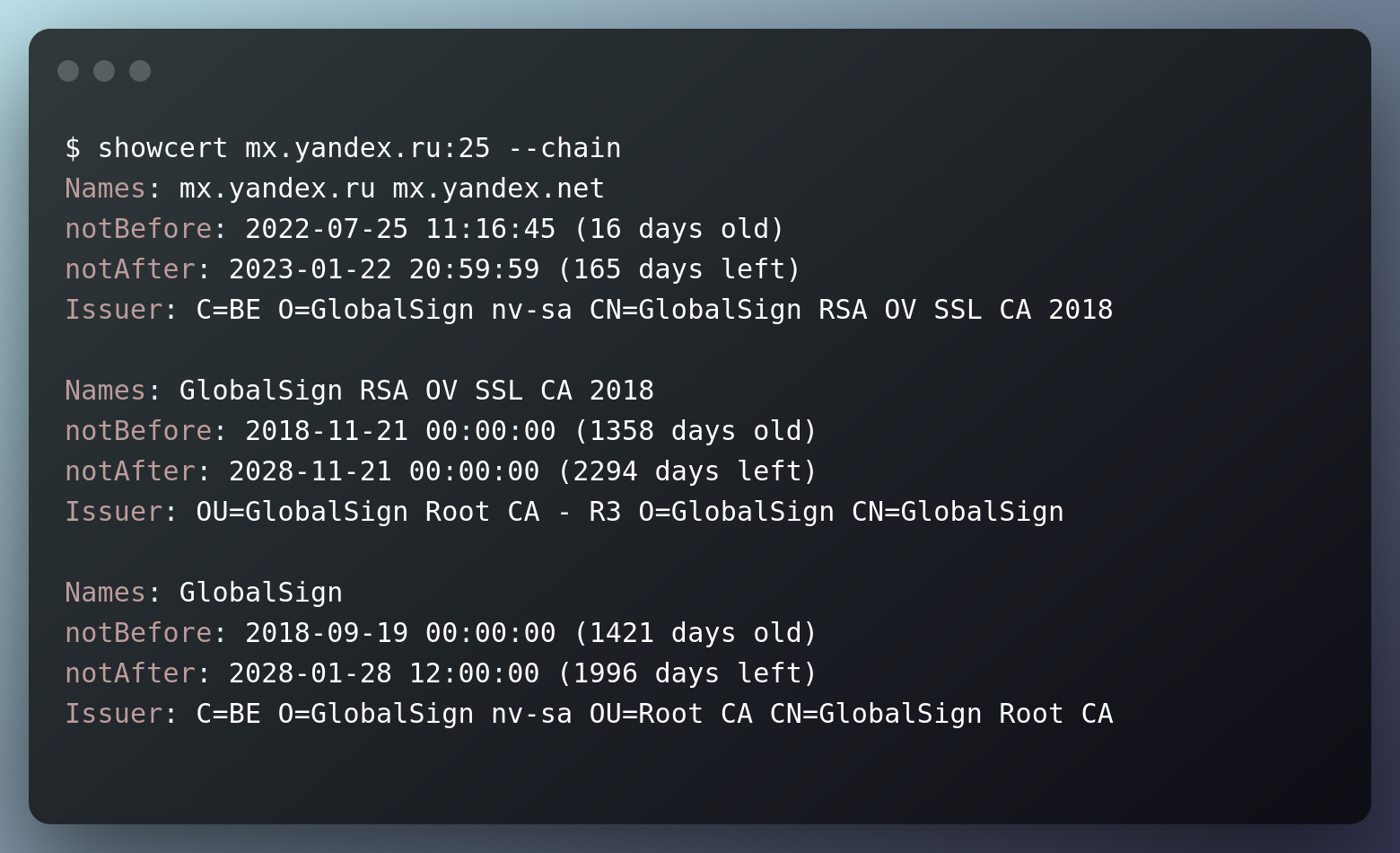
$ showcert mx.yandex.ru:25
Names: mx.yandex.ru mx.yandex.net
notBefore: 2022-07-25 11:16:45 (15 days old)
notAfter: 2023-01-22 20:59:59 (165 days left)
Issuer: C=BE O=GlobalSign nv-sa CN=GlobalSign RSA OV SSL CA 2018
Ну разве не проще? showcertсам, по номеру порта догадывается, как начать STARTTLS (но конечно же, это можно переопределить через опцию -t / --starttls, например -t no или -t imap)
Предупредить о том, что сертификат скоро протухнет? Окей!
$ showcert mx.yandex.ru:25 -qw 200 || echo PROBLEM
mx.yandex.ru:25 expires in 165 days
PROBLEM
-q - тихий режим, не печатать лишнего, только предупреждения, -w 200 - завершаться с кодом 1, если до протухания меньше 200 дней. (-w без значения, проверка на 20 дней, без -w проверка валидности сегодня).
Проверки файлов: