Пользователь
Все, что вам нужно знать об обнаружении изменений в Angular
Оптимизация фронтенда под браузеры

Оптимизация необходима для увеличения скорости загрузки и работы сайтов, что в конечном итоге повышает удовлетворённость пользователей.
- С точки зрения User Experience (UX) фронтенд должен обеспечивать быструю загрузку и работу веб-страниц.
- А с точки зрения Developer Experience (DX) нам хочется, чтобы и сам фронтенд тоже работал быстро, был прост в использовании и вообще являлся примером для подражания.
Всё это делает пользователей и разработчиков счастливее, а заодно существенно улучшает ранжирование сайтов поисковиками. Например, Google уделяет особое внимание оптимизированности фронтенда. Если вы достаточно долго бились над тем, чтобы ваш сайт заработал побольше баллов в Google Pagespeed Insights, то, надеемся, эта статья поможет вам лучше понять, для чего всё это нужно и каково разнообразие стратегий оптимизации фронтенда.
Промисы на примере бургер-вечеринки

Это перевод статьи, которую Марико Косака написала в качестве альтернативного введения в промисы JavaScript. Наброски иллюстраций она делала в своём блокноте во время чтения разных статей, посвящённых промисам. Если хотите изучить более подробно, в конце вы найдёте список полезных ссылок.
Недавно Марико участвовала в обсуждении того, как можно с помощью JavaScript сделать фичу, которая давала бы доступ к внешним данным (должна была быть асинхронной). Она сказала: «Ну, давайте используем
fetch()… так что в коде… эээ...», и пока силилась вспомнить fetch API, собеседник сказал: «Будет возвращаться промис». По словам Марико, её мозг впал в ступор, и она сказала: «Честно говоря, не знаю, что ты имеешь в виду…»Ей приходилось много раз писать код, основанный на промисах, но для полной картины нужные пазлы в её голове почему-то не соединились. Она поняла, что на самом деле не «въезжает» в суть.
5 хобби настоящего разработчика

Как я разбирал docx с помощью XSLT
Задача обработки документов в формате docx, а также таблиц xlsx и презентаций pptx является весьма нетривиальной. В этой статье расскажу как научиться парсить, создавать и обрабатывать такие документы используя только XSLT и ZIP архиватор.
Angular — настройка среды разработки и production сборки с AOT-компиляцией и tree-shaking (Gulp, Rollup, SystemJS)
Одна из особенностей Angular, присущая и первой и новой версии — высокий порог вхождения. Новый Angular, помимо всего прочего, трудно даже запустить. А и запустив, легко получить 1-2 Мб скриптов и порядка нескольких сотен запросов при загрузке hello world страницы. Можно, конечно, использовать всякие стартеры, seed'ы или Angular CLI, но для использования в серъезном проекте нужно самому во всем разбираться.
В этой статье я постараюсь описать, как настроить удобную среду разработки с использованием SystemJS, и production сборку Angular приложения на основе Rollup, с выходом около 100кб скриптов и нескольких запросов при открытии страницы. Использовать будем TypeScript и SCSS.
Попробовать все в деле можно в моем angular-gulp-starter проекте.

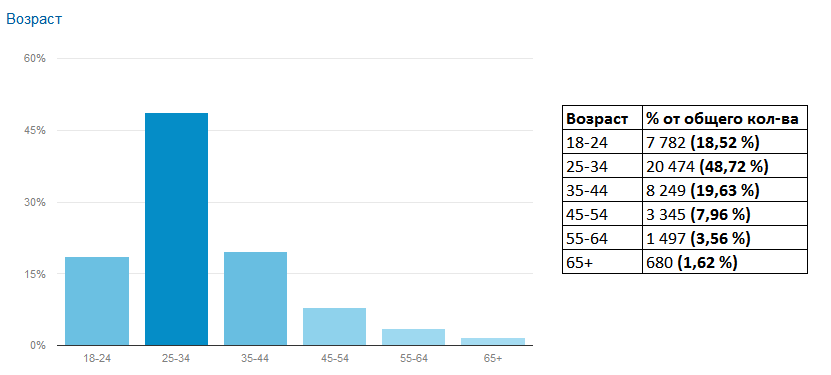
Каково это — быть разработчиком в России, когда тебе сорок
Пару недель назад я наткнулся на график распределения людей, интересующихся технологиями, ИТ и программированием. И он заставил меня задуматься о моей карьере.

Через каких-то 20 лет мне стукнет 60. И вероятность того, что я еще смогу заниматься тем, для чего был создан, составляет очень крошечную величину. Эти размышления привели меня туда, откуда все начиналось.
Я дебютировал в роли разработчика программного обеспечения в 1990 году, через год после того, как мне на 14-тилетие родители подарили ПЭВМ «Микроша».
33 способа ускорить ваш фронтенд в 2017 году

Вы уже используете прогрессивную загрузку? А как насчёт технологий Tree Shaking и разбиения кода в React и Angular? Вы настроили сжатие Brotli или Zopfli, OCSP stapling и HPACK-сжатие? А как у вас обстоят дела с оптимизацией ресурсов и клиентской части, со вложенностью CSS? Не говоря уже о IPv6, HTTP/2 и сервис-воркерах.
AngularJS vs Angular 2: ключевые различия
Эта статья ориентирована на тех крутых ребят, которые разрабатывают на Angular и подумывают перейти на вторую его версию.
Проектирование большого проекта на примере аналога Alibaba.com
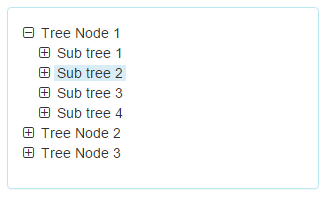
Пишу TreeView на Angular 2
У меня есть большой проект, написанный на ASP.NET WebForms. В нем намешано много всякого, и постепенно мне это всё перестало нравиться. Решил я попробовать переписать всё на чем-нибудь современном. Angular 2 мне приглянулся сразу, и я решил пробовать его. Задача определилась такая: написать новый frontend, прикрутив его к существующему backend, с минимальными переделками последнего. Новый frontend должен быть UI-совместимым со старым, чтобы конечный пользователь ничего не заметил.
Итого имеем такой стэк: backend — ASP.NET Web API, Entity Framework, MS SQL; frontend — Angular 2; тема Bootstrap 3.
Сразу покажу результат TreeView:

NativeScript, что за зверь и для чего он нужен?
Сегодня я поведаю о таком звере, как NativeScript(да, он изменился, да, сильно). NativeScript — фреймворк для кроссплатформенной разработки, придерживающийся концепции write once — use everywhere, и, возможно, у него получилось!

Просто Angular

Введение
8-9-го декабря 2016 года была проведена первая конференция по Angular в Бельгии. Игор Минар (ведущий разработчик Angular) выступил в качестве основного докладчика с несколькими интересными объявлениями относительно того, по какому графику будет выпускаться Angular. И представьте себе, в марте 2017 года нас ждет релиз Angular 4. При этом, на данный момент уже опубликована бета-версия.
От переводчиков
Всем привет, с вами Максим Иванов и Дмитрий Сергиенков, и сегодня мы выясним куда делась третья версия, и почему мы по-прежнему можем быть верны Angular. Сейчас начинающему фронтенд-разработчику, изучающему JavaScript, довольно трудно определиться: какой же фреймворк или библиотеку им взять и изучить, оставаясь в тренде? Конечно, без слова React, сейчас не обходится ни один разговор на тему фронтенда, однако, в свое время я начал с первой версии Angular, начитался много руководств по написанию фронтенда на ES6 (с классами и прочим добром) и до сих пор не жалею. Да, вы можете писать корпоративные приложения с использованием только jQuery, но по мере развития и сложности проекта вы начнете закапывать себя в спагетти-коде, смешивая логику и представление, MV*-фреймворки же этого сделать вам не дадут.
От геймера до разработчика игры
На данный момент создан простой уровень и введены основные элементы механики игры. Предлагаю ознакомительный 20-секундный ролик.
«Да, мой герой похож на Рагнара, в полной версии будет другая внешность»
Хакинтош: разворачиваем macOS Sierra на Intel-PC подробно и понятно
Если вы НЕ МОЖЕТЕ распаковать файлы на флешку, пожалуйста, отойдите от кливиатуры и срочно прочитайте книгу «Компьютер для чайников: подробное пособие как пользоваться ПК»!!!
1. Все файлы залиты на МЕГУ. Кто испытывает с ней проблемы — в комментариях перезалили на торрент.
2. Пожалуйста, не спрашивайте меня про установку Мака на ноутбуки. Прошу вас. Пожалуйста. Это очень геморройный процесс. Поставьте себе убунту и подключите тему Мака. Тот же экспириенс получите
3. Я на хабре редко отвечаю, пишите в вк по всем вопросам.
Данный мануал/гайд/etc написан для тех, кому лень собирать по кускам ту или иную информацию об установке «мака» на PC, все понятно и по полочкам.
Почему Hackintosh уже актуален. Развенчание мифов
Каждому iOS разработчику нужен свой уголок с печеньками, плюшевой уточкой и шайтан-машиной на OSX.
В свете перехода на Swift, мощность железа стала особенно востребована. Чтобы комфортно разрабатывать под айфоны, нужен как минимум процессор с частотой 3+ ghz, SSD на 120-250Gb и оперативы гигов 16. Все это как раз для того, чтобы не было желания посмотреть футбол, пока запускается проект или открывается interface builder.
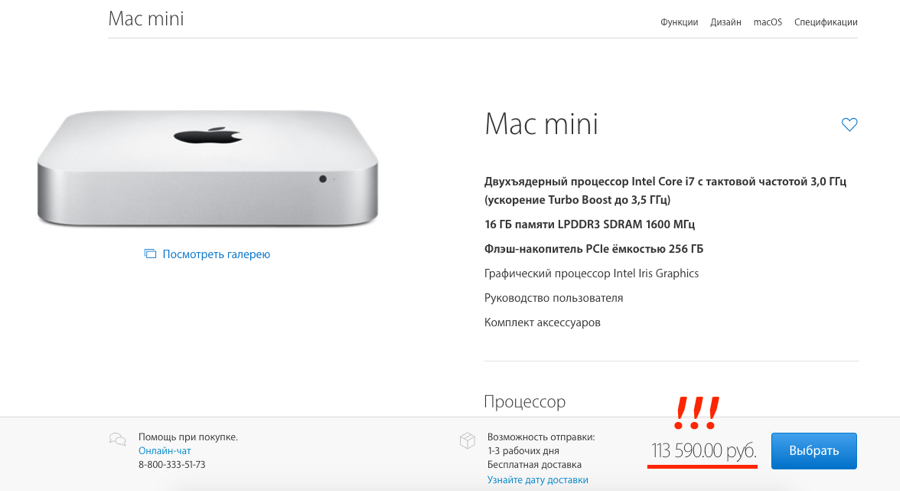
А знаете, что еще было всегда актуально? Сумасшедшие цены на яблочные устройства:

PC с таким же, плюс-минус, железом можно запросто собрать всего за 30.000 рублей! (инфа на ноябрь 2016). Многие, конечно, думают, что раз компания покупает железо, то значит финансы бесконечные, можно не стесняться в средствах. Если вы работаете в Google, то вам повезло и жизнь хороша. Но в остальных случаях это не так.
Что же делать? Не разрабатывать же под Android в конце концов?
Под катом мы узнаем о современном Hackintosh, его роли в разработке, способам безболезненной установки и настройки, услышим мнение людей, работающих на нем не первый год, и проведем тест на iOS инструментах.
Идеальный программист. Часть 1

«Ультимативный» SSL-дайджест: Лучшие практические материалы на Хабре и не только
Мы обнаружили значительный объем переводных материалов и постов в корпоративных блогах, но и без руководств не обошлось. Именно на практической составляющей мы и решили сделать ставку в нашей подборке из полезных материалов.

Универсальная система управления данными на базе технологий скаффолдинга и платформы .NET Core

Информация
- В рейтинге
- Не участвует
- Откуда
- Набережные Челны, Татарстан, Россия
- Дата рождения
- Зарегистрирован
- Активность