- Фоны и рамки;
- Фигуры;
- Визуальные эффекты.
Пользователь
Делаем адаптивный HTML, добавляя одну строку в CSS

В этой статье я расскажу вам, как использовать CSS Grid для создания супер классной сетки изображений, которая варьирует количество столбцов в зависимости от ширины экрана.
И самое классное: адаптивность будет добавлена с помощью одной строки CSS.
Это означает, что нам не нужно загромождать HTML лишними классами (
Col-sm-4, col-md-8) или создавать медиа-запросы для каждого размера экрана.Рассмотрим все подробнее.
Раскрашиваем чёрно-белую фотографию с помощью нейросети из 100 строк кода

Перевод статьи Colorizing B&W Photos with Neural Networks.
Не так давно Амир Авни с помощью нейросетей затроллил на Reddit ветку /r/Colorization, где собираются люди, увлекающиеся раскрашиванием вручную в Photoshop исторических чёрно-белых изображений. Все были изумлены качеством работы нейросети. То, на что уходит до месяца работы вручную, можно сделать за несколько секунд.
Давайте воспроизведем и задокументируем процесс обработки изображений Амира. Для начала посмотрите на некоторые достижения и неудачи (в самом низу — последняя версия).
Что за черт, Javascript

Этот пост — список забавных и хитрых примеров на JavaScript. Это отличный язык. У него простой синтаксис, большая экосистема и, что гораздо важнее, огромное сообщество.
В то же время мы все знаем, что JavaScript довольно забавный язык, в котором есть хитрые вещи. Некоторые из них быстро превращают нашу повседневную работу в ад, а некоторые заставляют хохотать. В этом посте рассмотрим некоторые из них.
Greensock: анимация на JavaScript

Сразу оговорюсь, что графику и идею для примера я взял из документации $fx(), ведь кто из нас откажется
10 базовых принципов визуального дизайна
Для начала я решил написать о чём-то, что мне близко, о визуальном дизайне (он же графический дизайн), более конкретно об основных принципах, использование которых пришло с опытом, и которые я считаю наиважнейшими для хорошего выполнения моей работы.
Не хочу раздувать статью, поэтому буду краток по каждому принципу. Тем, которые заслуживают более подробного изложения, я могу посвятить полноценную статью в будущем.
Итак, готовы? Всё начинается с…
Для ИТ-ишников. Если у вас устают глаза, покраснения, раздражение. Возможно эта статья для вас

Я с 2004 года работаю в ИТ-сфере. Как и вы я провожу много времени за экраном монитора (даже двух). А если это релиз, дедлайн или срочный вопрос, то время работы за компьютером плавно перерастает в большую часть суток.
Недавно меня спросил один знакомый, как это все выдерживают мои глаза и зрение остается хорошим?! Я всегда отвечаю, что годы тренировок помогают. Думаете это сарказм? Только отчасти:) На самом деле это тренировки.
11 вещей которые я узнал, читая спецификацию flexbox
Я всегда считал, что с flexbox довольно легко работать — глоток свежего воздуха после стольких лет float'ов и clearfix'ов.
Правда недавно я обнаружил что борюсь с ним; что-то растягивалось, когда я не думал, что оно должно тянуться. Я поправил здесь, другой элемент сжался. Я починил это, что-то другое ушло за экран. Какого Джорджа Буша тут происходит?
В конце концов, все заработало, но солнце село, а мой процесс был привычной игрой с CSS. Или… как называется та игра, где надо ударить крота, а затем другой крот выпрыгивает и надо ударить и его тоже?
Как бы там ни было, я решил что пора вести себя как взрослый разработчик и выучить flexbox должным образом. Но вместо того, чтобы прочитать 10 очередных блог-постов, я решил отправиться прямиком к исходнику и прочитать The CSS Flexible Box Layout Module Level 1 Spec
Вот хорошие отрывки.
Роскомнадзор пытается добить Rutracker. Блокировки серверов-анонсеров и методы обхода

Rutracker толком не потерявший свою аудиторию вполне закономерно вызывает недовольство Роскомнадзора и других ведомств. Они все-таки старались, деньги тратили, выступали с заявлениями, а оно все работает и помирать не собирается. Под блокировкой был основной сайт rutracker.org, который, по сути, был просто каталогом magnet-ссылок и torrent-файлов. Новый виток борьбы привел в добавлению в списки блокировок серверов-анонсеров. Именно они поддерживают инфраструктуру ресурса и позволяют отдельным пирам найти друг друга.
Update
2 мая СМИ запестрели заголовками о начале массовой блокировки всех анонсеров и зеркал Rutracker: lenta.ru, Вести, Известия, Ведомости. Однако в интервью Газете.Ру представитель Роскомнадзора сообщил, что блокировки проводятся в плановом режиме и ничего глобального в плане тотальных блокировок они не производили за последние дни.
«Мы не проводим никакие массированные атаки. Мы ведем целенаправленную работу по повышению эффективности блокировки пиратского контента», — подчеркнул пресс-секретарь Роскомнадзора в беседе с корреспондентом «Газеты.Ru».
Он уточнил, что ни о каком замедлении трафика для пользователей трекера речи не идет, а блокировка RuTracker проводится в плановом режиме.
Тем не менее проблема реальна, сервера блокируются, а в посте есть полезные ссылки на открытые трекеры. Поэтому решил не удалять материал.
Как не облажаться с дизайном. Инструкция для чайников за 5 минут

Перевод «Я люблю ИП»
Принципам хорошего дизайна может научиться любой человек. Из этой статьи вы получите базовые знания и практические навыки дизайна, которые сможете применить уже сейчас (и удивить ваших друзей дизайнеров).
Если вы не верите, что можете научиться дизайну, просто вспомните слова легендарного Дэвида Грола (барабанщик в группе Nirvana, гитарист и вокалист FooFighters, прим. ред.) об изучении новых вещей:
Я никогда не учился играть на барабанах. Я никогда не учился играть на гитаре. Я как-то сам до всего дошёл. Если вы действительно любите своё дело, увлечены им и сфокусированы, вы сможете сделать всё, что захотите.
А теперь, помня эти слова, вы готовы к нашему крэш-курсу? Пристегните ремни, мы начинаем в произвольном порядке.
Основы TCP/IP для будущих дилетантов

14 инструментов, которые будут полезны для продвижения сайта
Аналитика

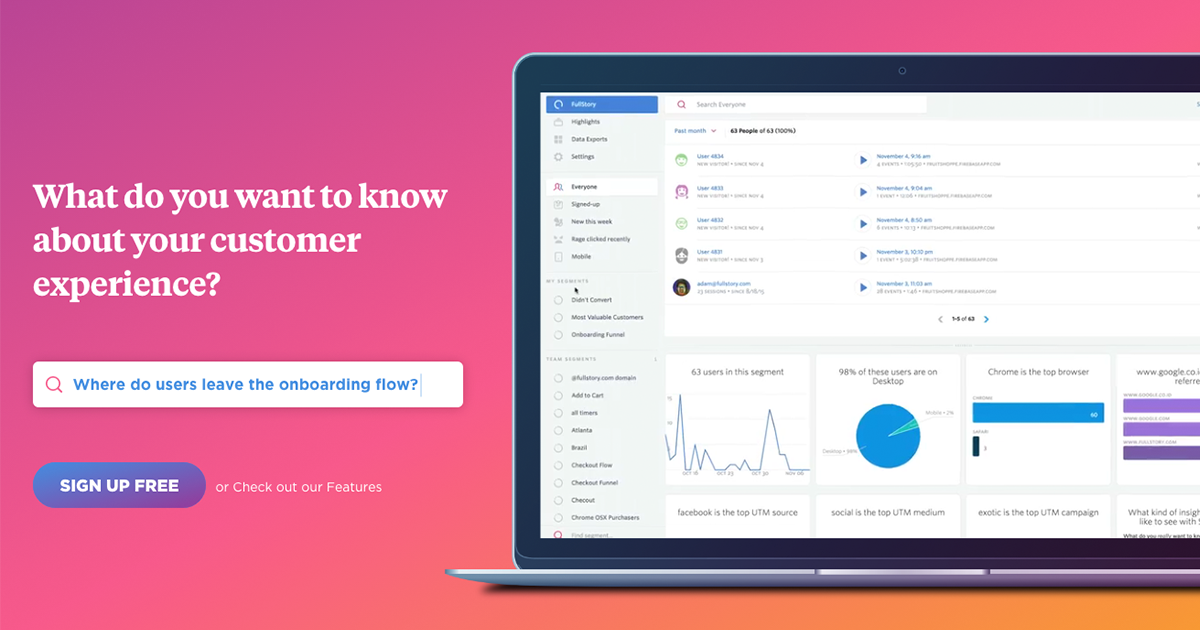
Fullstory
Fullstory собирает максимум информации о поведении пользователей на сайте (клики, ввод текста, переходы по страницам) и проводит анализ, на основании которого можно сделать выводы о трендах. Вы можете просматривать отчеты по конкретным пользователям, проводить поиск по тому или иному действию или же кликом выводить статистику по любому объекту на странице. Помимо аналитики, пошаговые логи также будет полезны и для техподдержки.
Как привести на сайт посетителей честными способами и сэкономить: дайджест полезных материалов для начинающих

Предприниматели, которые запустили первый бизнес в интернете не всегда легко разобраться с тонкостями его продвижения — в результате они расходуют маркетинговый бюджет без должных результатов. И даже тем, кто вроде бы неплохо знаком с онлайн-маркетингом далеко не всегда удается избежать ошибок.
Я собрал небольшой дайджест, в котором собраны ссылки на практические материалы, в которых рассказывается о том, как действенно привлечь трафик на свой сайт и после этого повысить его конверсию, а также каких ошибок стоит избегать в процессе работ.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №256 (27 марта — 2 апреля 2017)

Bash-скрипты: начало
Bash-скрипты: начало
Bash-скрипты, часть 2: циклы
Bash-скрипты, часть 3: параметры и ключи командной строки
Bash-скрипты, часть 4: ввод и вывод
Bash-скрипты, часть 5: сигналы, фоновые задачи, управление сценариями
Bash-скрипты, часть 6: функции и разработка библиотек
Bash-скрипты, часть 7: sed и обработка текстов
Bash-скрипты, часть 8: язык обработки данных awk
Bash-скрипты, часть 9: регулярные выражения
Bash-скрипты, часть 10: практические примеры
Bash-скрипты, часть 11: expect и автоматизация интерактивных утилит
Сегодня поговорим о bash-скриптах. Это — сценарии командной строки, написанные для оболочки bash. Существуют и другие оболочки, например — zsh, tcsh, ksh, но мы сосредоточимся на bash. Этот материал предназначен для всех желающих, единственное условие — умение работать в командной строке Linux.

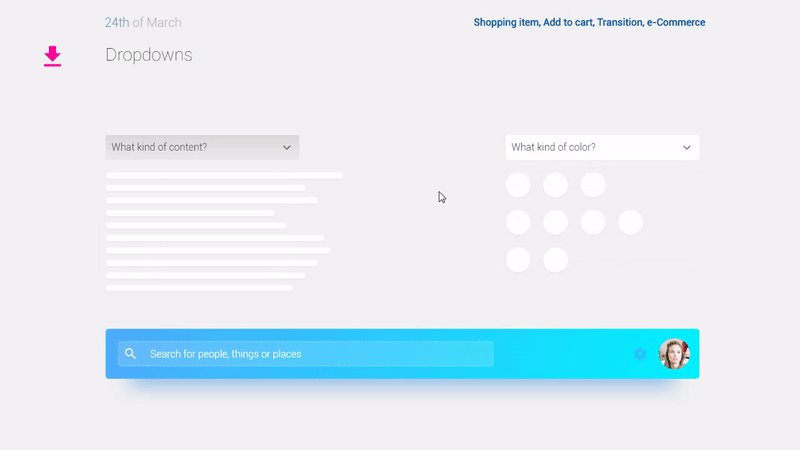
Проектирование анимации или как я в дизайнерскую авантюру ввязался

Вот уже неделя с небольшим минула, как я решил ввязаться в дизайнерскую авантюру! Daily UI это опциональный челлендж для любого профессионального графического разработчика. Каждый день — новый дизайн. Чего угодно: кнопки, таблички, хедеры, карточки, да любой элемент вплоть до целого раздела. По итогам этого “марафона”: во-первых, прокачиваются навыки; во-вторых, прокачивается карма и последователи; в-третьих, да мало ли к каким интригующим последствиям это может привести. Обычно такой марафон длится 100 дней.
Однако, я немного адаптировал условия этого личного соревнования под себя. Количество дней не ограничиваю, в выходные отдыхаю, а результатом каждого дня будет не *.sketch / psd исходники, а HTML/CSS/JS файлы. И, да, вы всё это можете скачать и применять для своих нужд. Именно поэтому в выходные я и отдыхаю! Всё ясно? :)
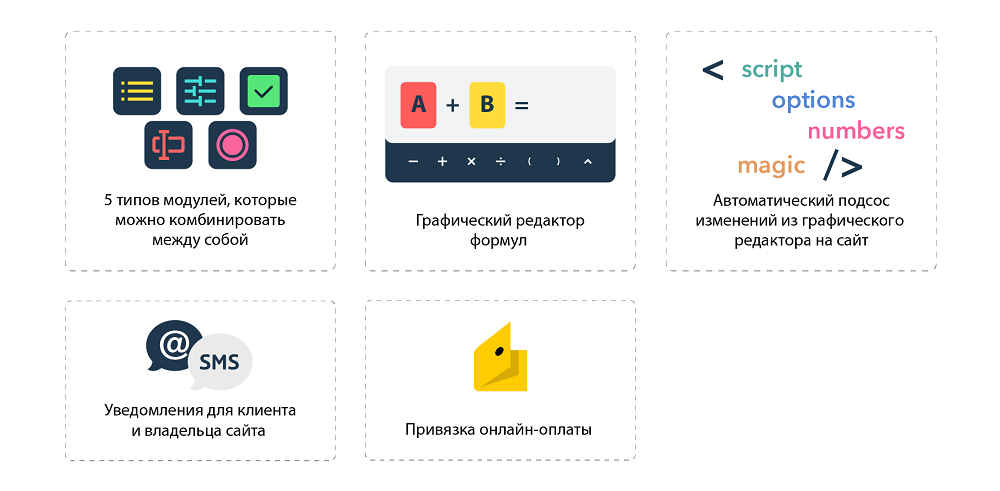
Делаем более-менее универсальный калькулятор услуг для сайта
Да, рынок есть рынок. Но поскольку мы в основном работаем с людьми, чьи сайты сделаны на конструкторах, у них нет 25 тысяч на один виджет. Вот и возникло желание написать калькулятор, которым они смогли бы пользоваться самостоятельно — и без изучения HTML, JS, JQuery и CSS.

В процессе работы над проектом нам удалось реализовать несколько находок в логике работы и дизайне калькулятора. Ими, а также полезными инструментами, и хотим поделиться с сообществом.
+500 бесплатных инструментов для запуска вашего стартапа в 2017 году

Сейчас доступно огромное количество отличных бесплатных инструментов. Но используя бесплатный или условно-бесплатный инструмент, вам понадобится больше времени на достижение своей цели, потому что такой инструмент не будет полностью соответствовать вашим потребностям.
С другой стороны, в начале пути важно минимизировать издержки и внимательно следить за своими платными подписками. В конце месяца они могут незаметно вылиться в огромные накладные расходы.
Итак, мы нашли в интернете бесплатные и условно-бесплатные инструменты для роста вашего бизнеса. Когда они дадут вам желаемый результат, вы можете оформить платную подписку.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №250 (13 — 19 февраля 2017)

61 способ улучшить SEO вашего сайта

Недавно мы закончили курс по SEO в Нетологии и составили для себя чек-лист того, что обязательно нужно сделать на сайте «Я люблю ИП» для поисковой оптимизации. Но эти советы универсальны для любого проекта. В статье вы найдёте список практических рекомендаций со всего курса из 13 лекций от 8 разных специалистов, а также полезные ссылки и сервисы, которые помогут вам улучшить SEO вашего сайта.
Для кого эта статья:
- для веб-дизайнеров и разработчиков, которые хотят создавать сайты, изначально оптимизированные под SEO,
- для владельцев интернет-ресурсов, которые хотят самостоятельно разобраться в SEO, чтобы увеличить поисковый траффик.
Дисклеймер: эти советы вряд ли помогут вам выйти в топ по высокочастотным запросам, но вы сможете исправить все технические и текстовые ошибки на сайте, чтобы повысить свои позиции.
Информация
- В рейтинге
- Не участвует
- Зарегистрирован
- Активность