
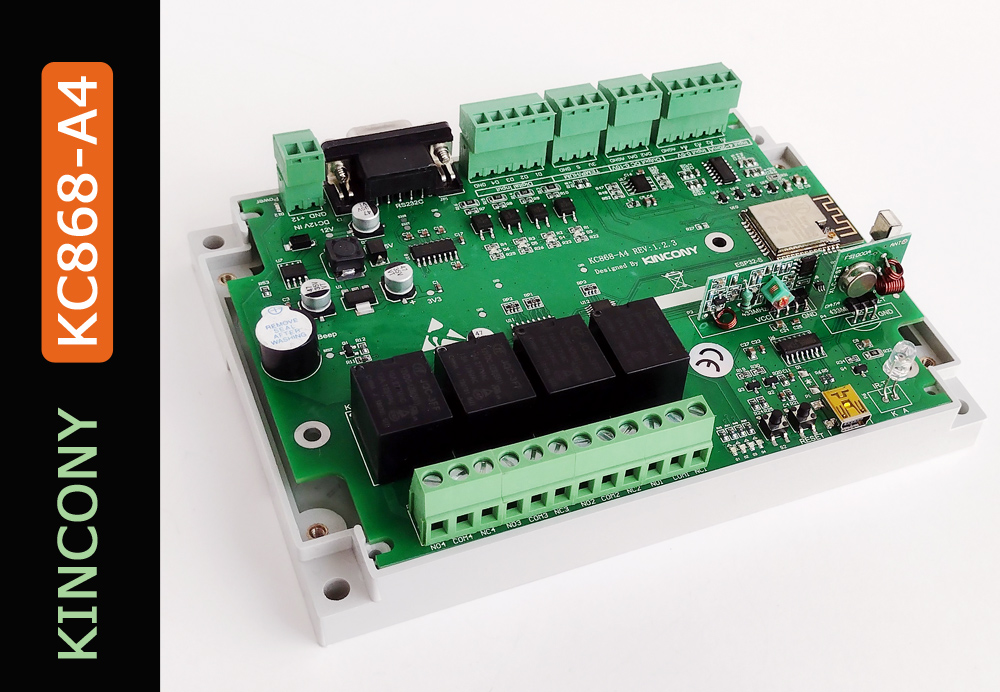
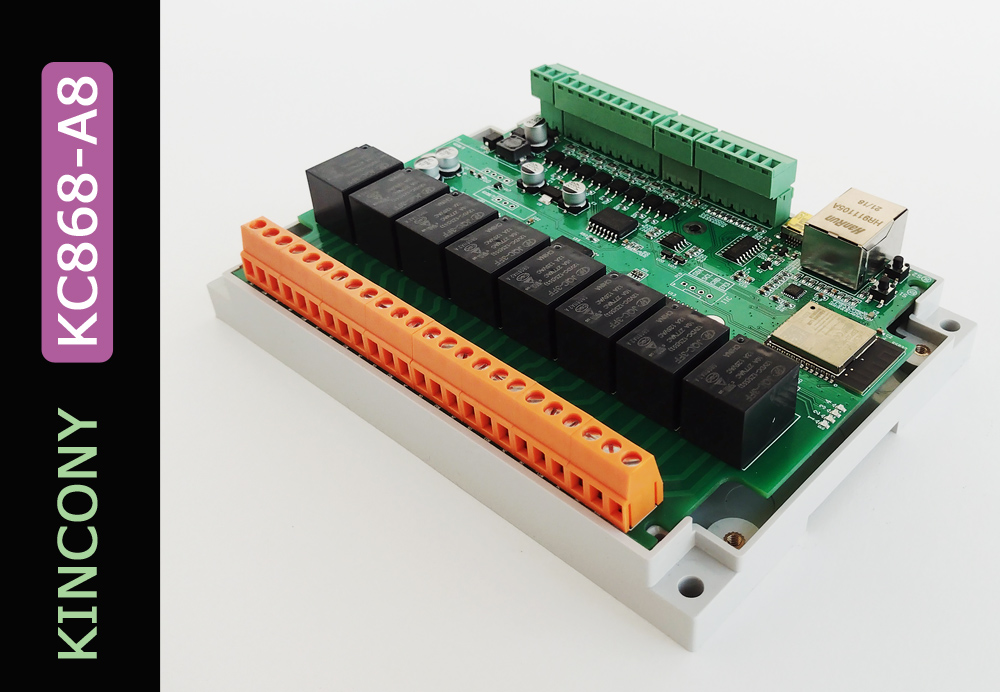
Пока мы с вами разбирались с универсальным контроллером начального уровня на ESP32 для DIY автоматизации Kincony KC868-A4 1, 2, 3 «подъехал» его старший брат Kincony KC868-A8 — значительно более серьёзное устройство с 8-ю оптоизолированными цифровыми входами, 8-ю реле на борту для управления различным оборудованием, выведенным на плату I2C разъёмом, встроенным Ethernet-интерфейсом на LAN8270A и прочими интересными возможностями.
В этой статье мы подробно разберём устройство этого контроллера, но сразу хочется отметить, что одновременное наличие и сочетание двух интерфейсов — беспроводного Wi-Fi и проводного Ethernet делает KC868-A8 очень интересным решением — контроллер может работать по Wi-Fi или Ethernet и использовать альтернативный интерфейс как резервный или работать одновременно по двум интерфейсам (проводному и беспроводному) и взаимодействовать с разными сетями и т. д.
В общем, устраивайтесь поудобнее — вас ожидает очередное увлекательное путешествие в удивительный мир микроконтроллеров и DIY автоматизации…