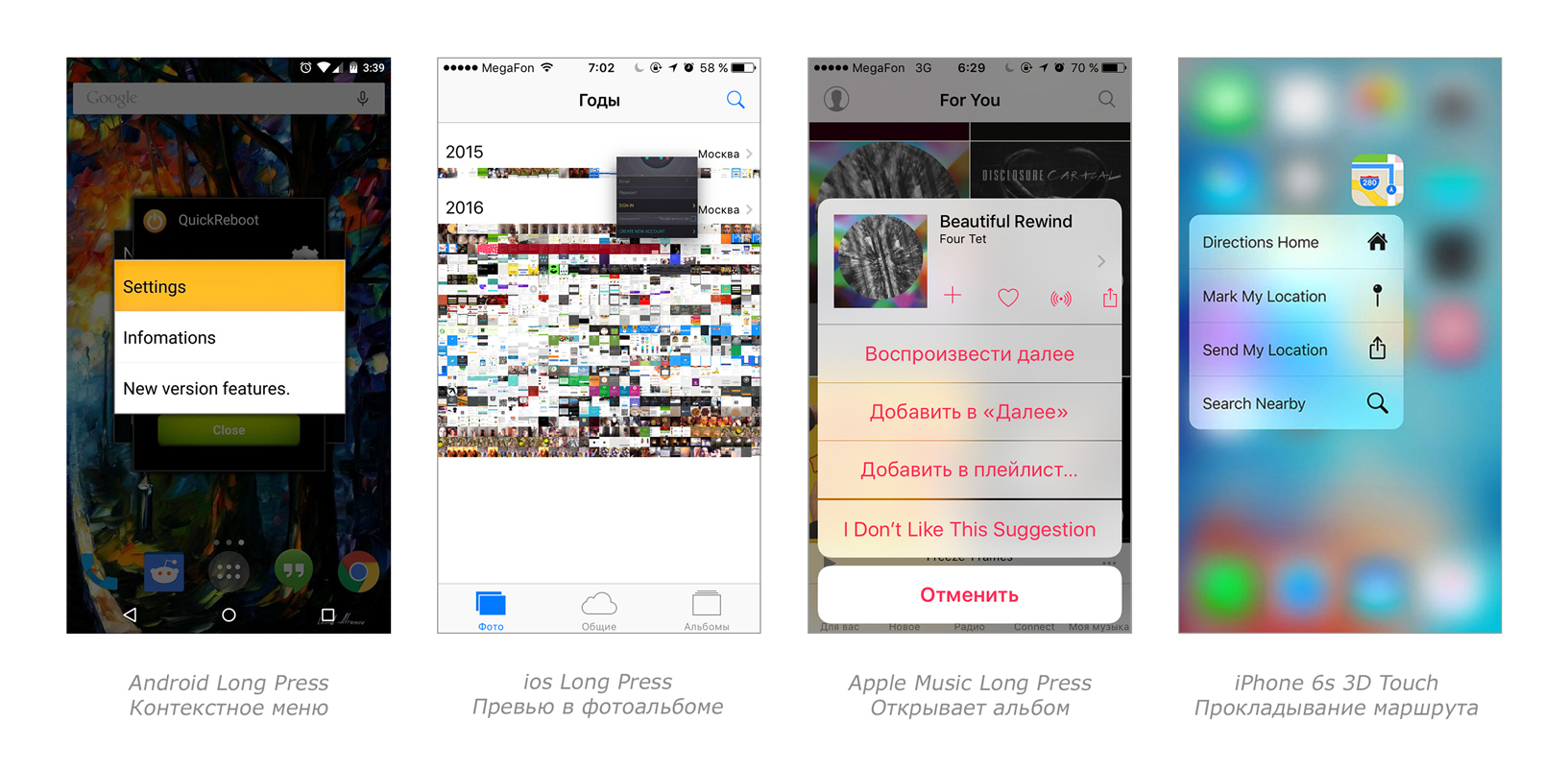
После того, как Apple презентовала музыкальный сервис Apple Music, некоторых «внимательных» знатоков смутил новый жест
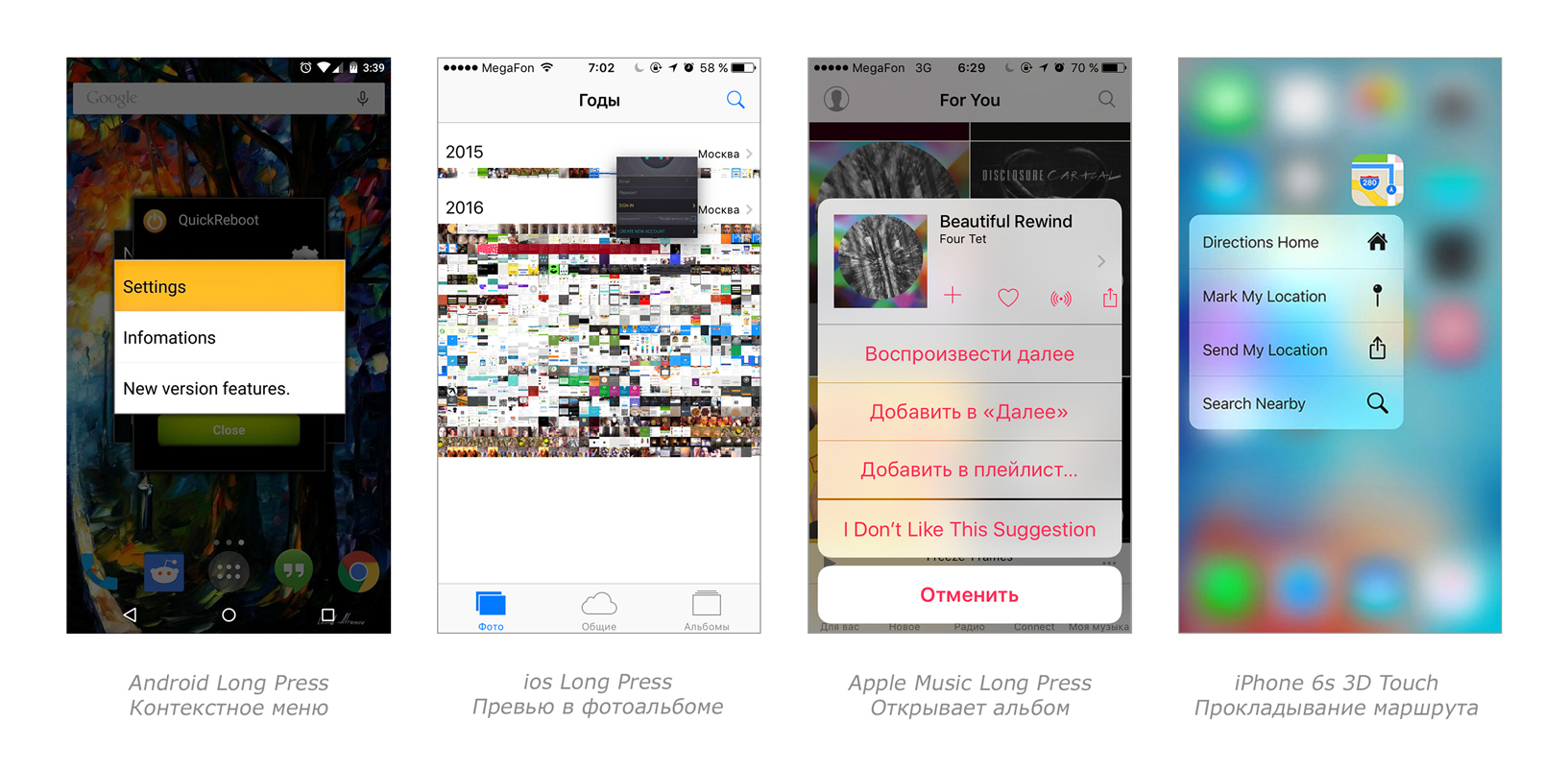
Long Press, использующийся в приложении. Смутил по той причине, что уж больно он похож на андроидовское долгое нажатие, которое показывает контекстные действия и открывает контекстные меню. Но несмотря на то, что жест не является нативным для платформы и не описан в гайдах, он существует в iOS давно, хотя и не пользуется большой популярностью. Не все помнят, что с его помощью можно не только перемещать или удалять иконки на домашнем экране, но и показывать крупные превью в фотоальбоме, получать быстрый доступ к черновикам в почте, записывать аудио-сообщения, видео, делать фото в сообщениях и так далее.

И вот знатоки стали рубить сплеча, утверждая, что Apple увел жест у Android. Но если углубиться в историю яблочных технологий, то можно вспомнить, что в марте 2015 Apple запатентовала Force Touch, появившийся в Apple Watch, а позже реализованный в MacBook с Retina Display. И по-настоящему «внимательные» пользователи должны были догадаться, что этот Long Press есть не что иное, как будущий 3D Touch, который должен был появиться в iPhone 6s и iPhone 6s+. С той лишь разницей, что владельцам винтажных айфонов приходится манипулировать не силой, а продолжительностью нажатия.



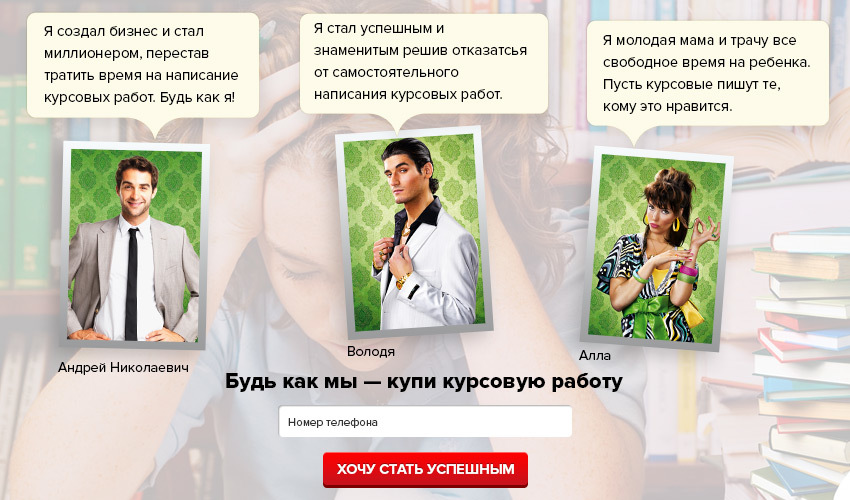
 Вот уже более пяти лет Гарри Бринул (Harry Brignull), независимый дизайнер пользовательских интерфейсов из Лондона, собирает уникальную коллекцию
Вот уже более пяти лет Гарри Бринул (Harry Brignull), независимый дизайнер пользовательских интерфейсов из Лондона, собирает уникальную коллекцию 




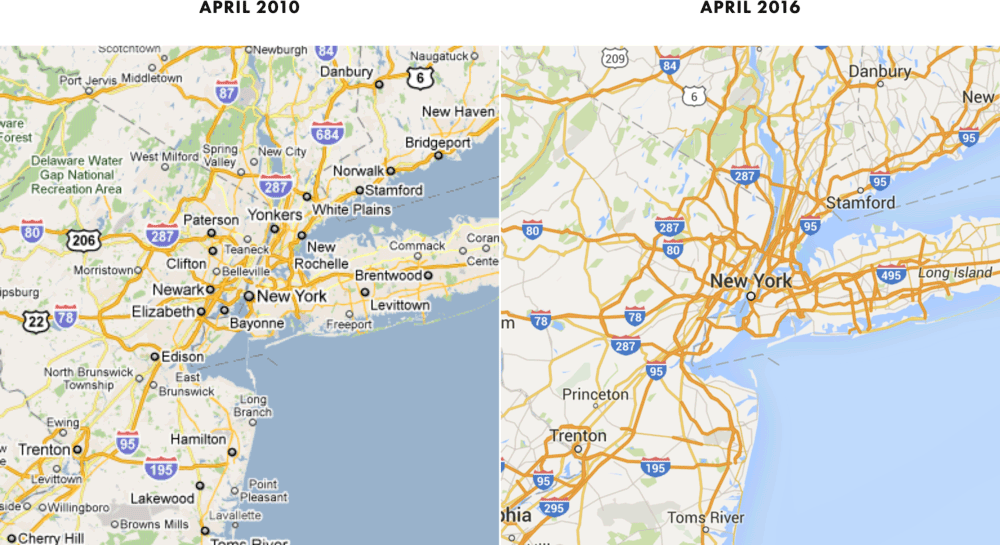
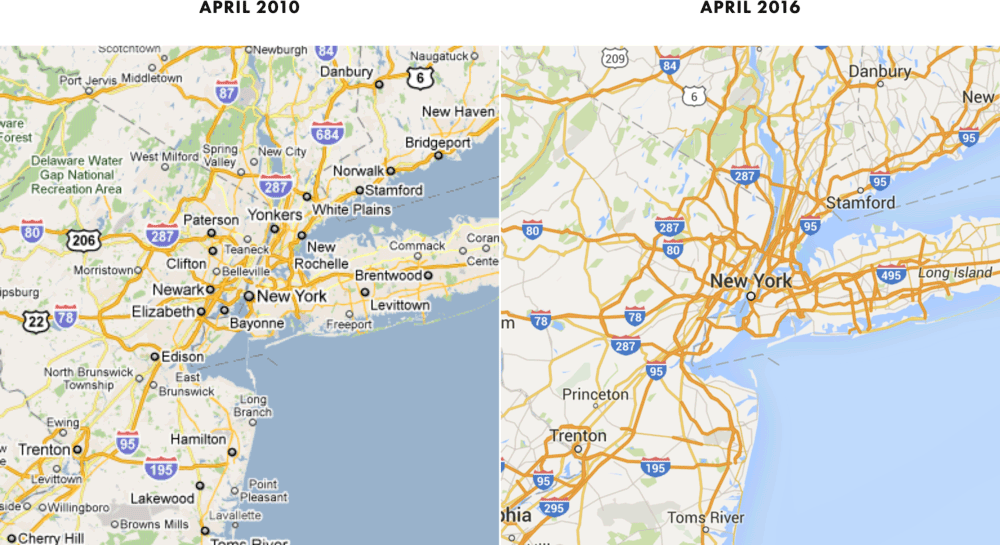
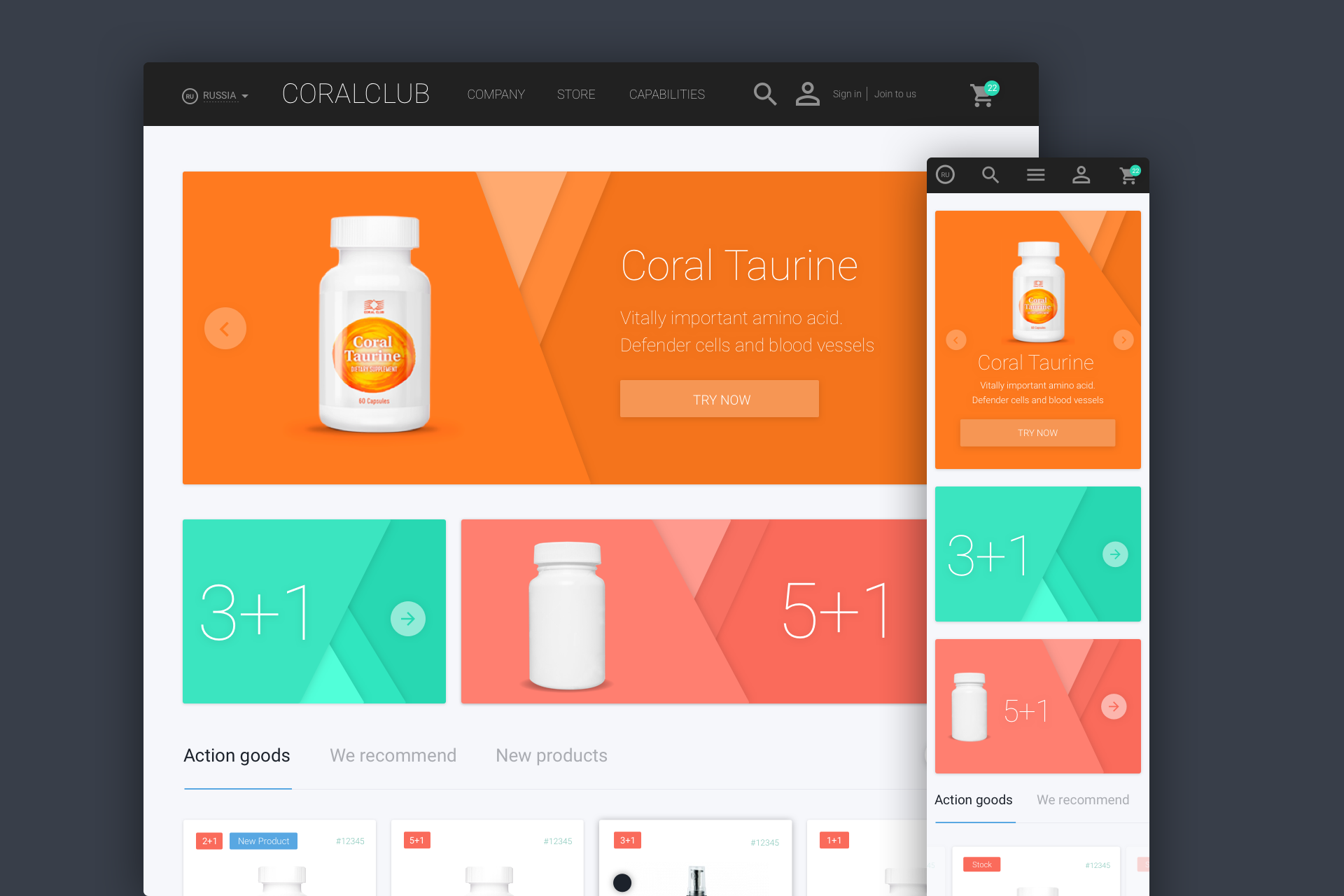
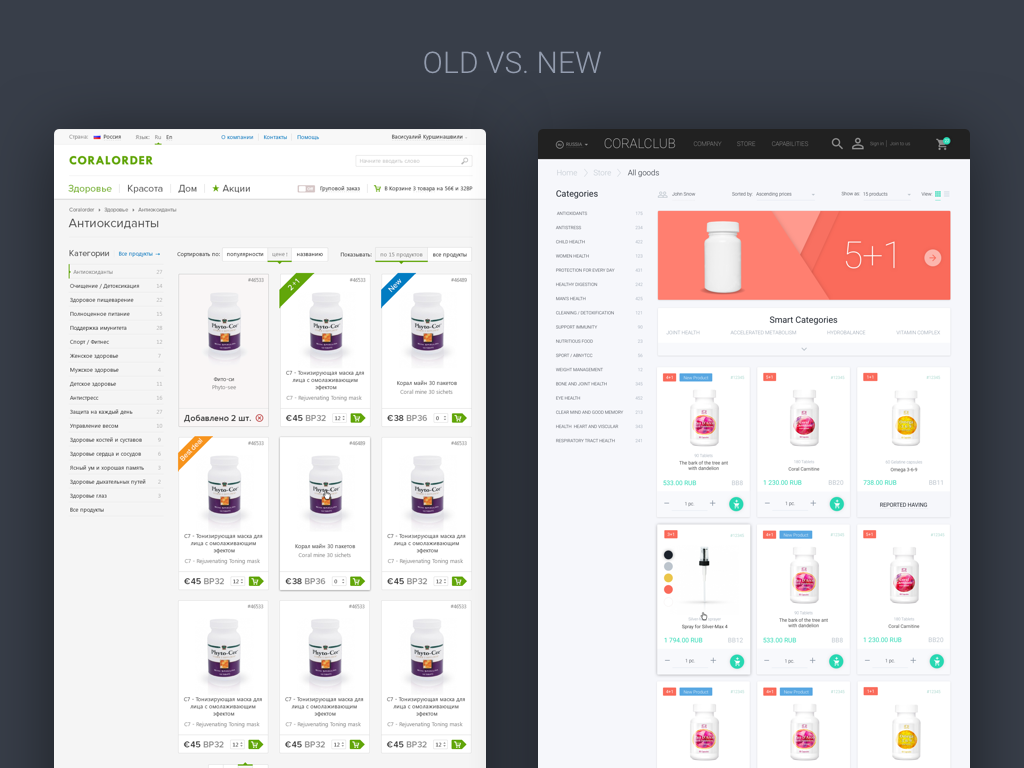
 Сравнение старого магазина с новым
Сравнение старого магазина с новым