
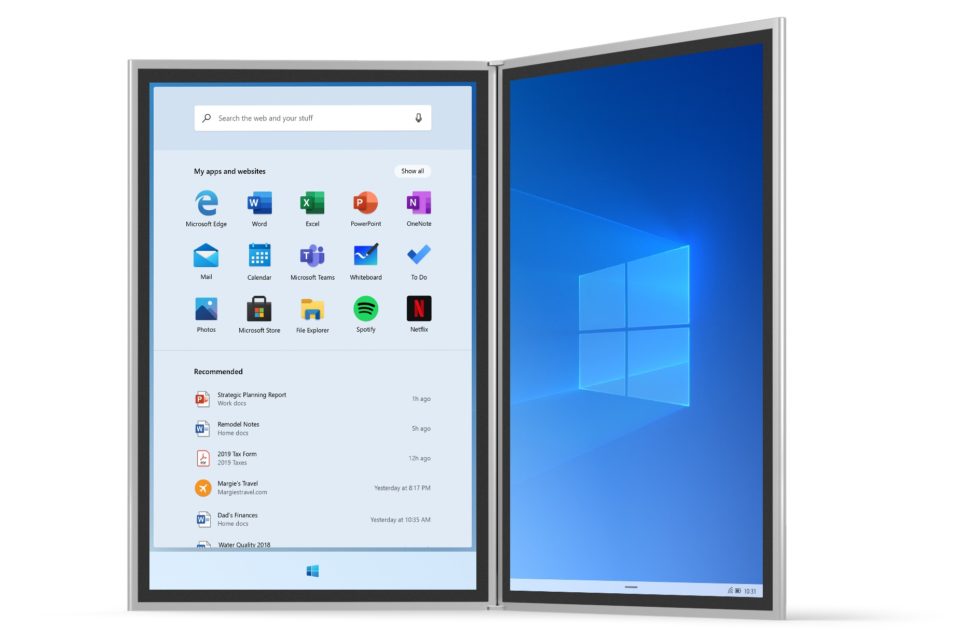
Код операционной системы Windows 10X планируется дописать в начале 2020 года, а коммерческий запуск состоится осенью
Microsoft продолжает хранить в секрете подробности о Windows 10X — версии Windows 10, адаптированной для ноутбуков и планшетов с двумя экранами. Но теперь первая крупная утечка даёт общее понимание дизайна и цели разработки этой ОС, где будут на равных условиях работать нативные приложения Windows 10 и веб-приложения (PWA).
Скриншоты и описание опубликованы на сайте santorini-os.azurewebsites.net. Ссылку первым заметил пользователь WalkingCat aka @h0x0d. Информация с сайта уже удалена, но другой пользователь «Борис» aka @_milincic_ сохранил архив со скриншотами страниц.






 Если быть честными, говоря о работе, то давайте признаемся: даже самое любимое дело может время от времени наскучивать, сводить на нет настроение и изматывать однообразностью. Поэтому в нашем офисе PVS-Studio мы стараемся раскрасить яркими красками наши будни. Сегодня будет рассказ об одном из таких нововведений — геймификации достижений нашего коллектива.
Если быть честными, говоря о работе, то давайте признаемся: даже самое любимое дело может время от времени наскучивать, сводить на нет настроение и изматывать однообразностью. Поэтому в нашем офисе PVS-Studio мы стараемся раскрасить яркими красками наши будни. Сегодня будет рассказ об одном из таких нововведений — геймификации достижений нашего коллектива.