Комментарии 40
Без обид, но выглядит оно просто ужасно


+25
Попробуй увеличить масштаб
0
НЛО прилетело и опубликовало эту надпись здесь
Touch не поддерживается. Точка на карте центрируется по клику
0
У меня на Safari (Mac), вообще ничего не отображается :(
Но идея хорошая.
Но идея хорошая.
0
В Google Chrome Ваш вариант не работает. Firefox only?? P.S. SVG вариант без тормозов работает в хроме, а в FF тормозит. Может создали бы лучше issue для мозиловцев пусть svg оптимизируют.
0
Простите, но схема плохая со всех сторон. И функционально, что уже, в принципе, обозначили, и визуально: ей вряд ли можно пользоваться по назначению, не зная или, хотя бы, не представляя устройства московского метро. Кстати, на «Российской» уже можно выходить?
Получается, единственное ради чего схема существует — это демонстрация того, что такую вещь можно сделать с использованием канваса. Ну да, можно, а дальше-то что? Использовать как сложный туториал рисования линий и окружностей?
Для сравнения, некоторые ребята и вовсе на чистом ЦСС умудряются делать работоспособные штуки: www.csstubemap.co.uk/
Получается, единственное ради чего схема существует — это демонстрация того, что такую вещь можно сделать с использованием канваса. Ну да, можно, а дальше-то что? Использовать как сложный туториал рисования линий и окружностей?
Для сравнения, некоторые ребята и вовсе на чистом ЦСС умудряются делать работоспособные штуки: www.csstubemap.co.uk/
+3
В целом да, это туториал рисования линий и окружностей с использованием канваса. Демонстрация использования translate, rotate, scale, bezierCurveTo, setLineDash. Насчет пригодности — нужно будет доделать вывод надписей (вывод курсивом, жирным), и тогда вывод будет более приятным и близким к оригиналу.
-4
Скорость отрисовки впечатляет. Исправить ошибки наложения надписей и вообще супер будет!
0
Особенно это заметно на планшете.
На планшете, под оперой, хромом и файрфоксом, у карты обрезан верх и низ и она не масштабируется. Более-менее выглядит только под фф, но надписи все равно накладываются.
0
В комбобоксе какая проблема с сортировкой: после Б — Ч, после Д — Э, В вообще куда то в конец улетела.
0
Не знаю как в FF, о в хроме SVG еще и аппаратно ускоряется, поэтому в своё время выбрали этот вариант разметки (да еще и JS можно пихнуть и гору анимаций) для отображения интерактиной карты зала (смотреть с 30 секунды) с заказом билетов. На половинке FullHD экрана вполне шустро рисовалось.
0
Немного офтопик. Пожалуйста, если у вас есть выбор, не делайте цифровые клавиатуры в ряд (Если конечно вы имеете к этому отношение). Лучше сделайте привычную для пользователей 3х4 как в терминалах и банкоматах. Набирать на однорядной очень неудобно и не работает мышечная память.
+1
Уже больше 2х лет к этому отношения не имею, но поверьте, заказчики в 70% случаев уверены что они специалисты по юзабилити высшего уровня (самое страшное когда один «специалист-заказчик» уходит в отпуск, его замещает другой спец, а потом первый спец выходит из отпуска, а второй пропадает и под занавес приходит директор и у него тоже есть свое мнение, как поиграться со шрифтами, цветом и размерами, а так же не плохо бы поменять всю структуру за пару дней до дедлайна).
0
Лебедев и Бирман плачут кровавыми слезами.
+8
Идея хорошая, и реализация неплохая, но я бы посоветовал две вещи. Первое: названия станций отсортировать в алфавитном порядке. Второе: нарисовать полупрозрачные оси с пересечением в центре canvas, так, чтобы когда выбираешь станцию, она была на пересечении этих осей. Иначе, визуально, не всегда легко найти её прямо по центру. Да, и еще, добавьте тени к тексту, тогда лучше надписи будут читаться.
0
На ретине отображается мутно, как будто картинку смотрю. Что странно, учитывая векторность.
0
Вы бы для отрисовки пунктирных линий использовали бы лучше такой кроссбраузерный код.
+1
Over Quota
This application is temporarily over its serving quota. Please try again later.
Зазеркальте, пожалуйста.
0
Проект есть в GitHub https://github.com/egaxegax/dbCartajs. На бесплатном appspot.com у Google установлен лимит на количество просмотров.
-1
Где в сети посмотреть то? Чтобы не качать с GitHub'a? Или я что то не увидел?
0
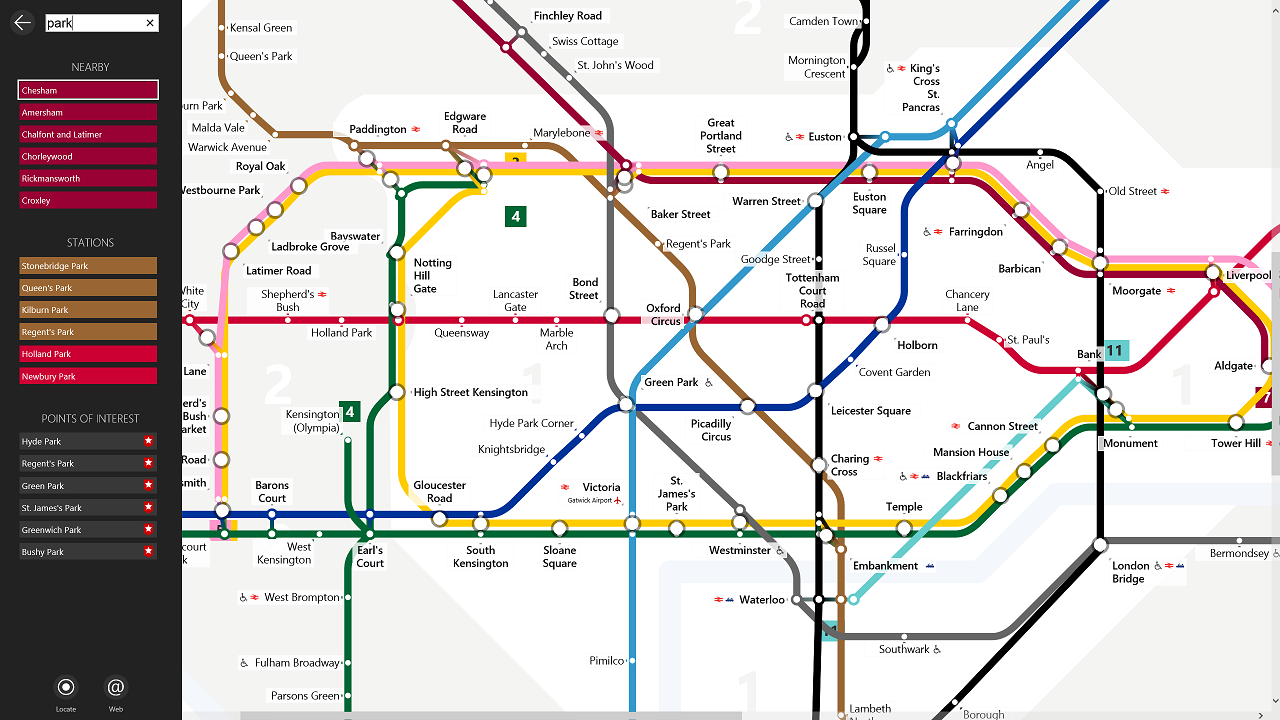
Вот тоже карта, отрисованная в Canvas в приложении. Как вам такая?


0
Отлично. А где посмотреть? По виду похоже на приложение из Windows 8 под Metro-интерфейс (не путать с самим метро).
0
Вот тут лежит Every Metro для Windows, а вот эта для Windows Phone
0
;)
0
А есть такая же карта питерского метро?
-1
>SVG
> открывается долго, к тому же при разрешении 1600x1300 она не вмещается в экран, а скроллинг по ней работает тоже очень долго.
>Canvas
> метод setDashLine поддерживает только Chrome, а Firefox использует свое свойство mozDash.
> на Safari (Mac), вообще ничего не отображается
> В Google Chrome Ваш вариант не работает
Веб-технологии во всей красе
> открывается долго, к тому же при разрешении 1600x1300 она не вмещается в экран, а скроллинг по ней работает тоже очень долго.
>Canvas
> метод setDashLine поддерживает только Chrome, а Firefox использует свое свойство mozDash.
> на Safari (Mac), вообще ничего не отображается
> В Google Chrome Ваш вариант не работает
Веб-технологии во всей красе
0
Зарегистрируйтесь на Хабре, чтобы оставить комментарий

Карта метро Москвы на Canvas