
Доказано.
Пример реализации на чистом HTML и CSS конечного автомата, а именно, мини-калькулятора, складывающего два числа, заданных в двоичном формате.
Software engineer / vue-faq.org

Доказано.
Пример реализации на чистом HTML и CSS конечного автомата, а именно, мини-калькулятора, складывающего два числа, заданных в двоичном формате.

Rollup - это лучший и наиболее полный сборщик на сегодняшний день. Он опередил свое время, став первопроходцем в таких ключевых концепциях, как tree shaking, и до сих пор ему нет равных в этом отношении. Когда Эван Ю представил Vite - Rollup был краеугольным камнем процесса сборки. Плагины Vite - это (по большей части) плагины Rollup.

JavaScript — ужасный язык программирования. По сравнению с другими распространёнными языками он выглядит генетическим уродом. Дело даже не в отсутствии многопоточности, или статической типизации, или того, что node_modules для простого проекта занимают сотни мегабайт, а в том, что в JavaScript столько стилей и подходов, что семь человек одну и ту же несложную задачу могут написать на нём семью различными способами. Каждый из них с трудом будет понимать, что написал другой, и тихо материться. Причем, так напишут и новички, и опытные программисты, которые просто привыкли писать по‑своему или захотели выпендриться.
Синтаксис и семантика JavaScript неадекватно усложнены и запутаны, что явилось следствием того факта, что его основа была придумана на коленке за десять дней, и в последующем изменена множеством акторов, каждый из которых преследовал свою цель и видение вместо следования единой стратегии.

"Вносите вклад в открытый исходный код, это лучшее, что со мной случилось!" - все чаще и чаще слышу я в Twitter в последнее время. Хотя я не возражаю против самого высказывания, мне кажется, что в нем непреднамеренно (или намеренно) упускается приличная часть правды о вкладе и авторстве открытого кода. Это похоже на то, как если бы вы рекомендовали туристический маршрут, с которого в конце концов открывается незабываемый вид, но при этом вы не упоминаете о том, сколько трудностей и подготовки требует этот поход.
Я знаю, что найдутся люди, которые пойдут по этому маршруту и окажутся ошеломленными, если не сказать неподготовленными, перед лицом того, что на самом деле представляет собой жизнь сопровождающего открытого кода. Поскольку я создал этот блог с целью писать о вещах, о которых, по моему мнению, люди должны говорить чаще, пришло время и мне прикоснуться к обширной и манящей плоскости открытого исходного кода.
Artem Zakharchenko, автор библиотеки для тестирования MSW с 15К звезд на GitHub, поделился мыслями о Test Driven Development.
TDD - это неправильная практика. Она всегда была неправильной. Она неправильна по определению. Ее главная заслуга - поощрение тестирования, но на этом все и заканчивается.
TDD подразумевает написание тестов до написания кода. Так что же в этом неправильного? Вы пишете тесты, чтобы описать намерения, стоящие за системой - как вы ожидаете, что она будет себя вести. TDD в значительной степени подразумевает, что вы должны знать, как ведет себя система, еще до ее реализации. Вы должны знать, что вы делаете.
В большинстве случаев вы этого не знаете. Все разработчики, которых я знаю, не знают этого заранее. Я не знаю этого заранее. На самом деле, я могу потратить несколько дней на эксперименты, написание MVP, пока не начну немного понимать, какими должны быть части моей системы и чего я от них ожидаю.

Можно написать на Vue 3 какой-нибудь полезный компонент и захотеть дать возможность использовать его не только в Vue проектах, но и на любых других фронтендах. Сделать это несложно через регистрацию его как web component, или подключение "микро-фронтендом". Оба варианта будут рассмотрены ниже.

Данное приложение было создано для красивого и удобного показа изменений во Vue 3 проекте в его документации на VitePress. После оно было сделано универсальным, и может быть подключено в любой HTML странице как Web component или микрофронтенд.
Попробовать - https://vuesence.github.io/release-timeline/. Слева вверху можно указать любой публичный репозиторий.

VueUse - популярная библиотека, состоящая из небольших утилит и в среде Vue разработчиков, идущая как "must have" наряду с Pinia. Нисколько не умаляя вклад Anthony Fu в экосистему Vue, опишу, почему я не использую её и не рекомендую для серьезных проектов и опытных разработчиков.

По долгу работы мне приходилась искать людей в штат и просто на выполнение отдельных задач. Могу сказать, что 90% кандидатов отсеивается после беглого просмотра их резюме, даже если оно содержит нужные ключевые слова (у меня, не экстраполирую свои методы на весь рынок наёмного труда).
По набору скиллов и технических терминов, - а верней, по тому, как они расположены, как всё оформлено, какие фразы использованы, - можно примерно предположить экспертизу человека, в чем он может разбираться и насколько глубоко, а где соврал, или указал то, с чем мало знаком. По описанию опыта можно оценить, где он действительно что-то делал, где смотрел как работают взрослые дяди, где опять же всё придумал.

Верней оформил 5 декабря 2023 года оформил для всех то, чем его разработчики пользуются уже давно. Позиционируется данный помощник для js-подобных фреймворков типа React, Preact, Solid, lit-html и Angular, однако оперирующие html шаблонами Vue и Svelte тоже могут задействовать StyleX, но после предварительной специальной её кастомизации.
Код в React в итоге выглядит примерно так:

На Reddit прошла интересная дискуссия с 25К+ просмотрами по вопросу предпочтений разработчиков при необходимости управлять глобальным состоянием во Vue 3. Ниже её итоги.

Google и Yandex утверждают, что что-то уже могут по индексированию SPA приложений. В статье показаны результаты проведенного эксперимента по индексации чистого SPA вебсайта.
Результат: Google - хорошо, Yandex - не очень

Продолжение перевода статьи «Reimagine Atomic CSS» двухлетней давности одного из членов команды Vue core Anthony Fu, автора UnoCSS, в которой рассматривается уже сам UnoCSS.

Перевод статьи «Reimagine Atomic CSS» двухлетней давности одного из членов команды Vue core Anthony Fu, автора UnoCSS, в которой обсуждается концепция Atomic CSS, плюсы и минусы Tailwind и Windi CSS
Что такое Atomic CSS?
Для начала давайте дадим правильное определение атомарному CSS. Из этой статьи Джона Полачека:
> Атомарный CSS — это подход к архитектуре CSS, при котором предпочтение отдается небольшим, одноцелевым классам с именами, основанными на визуальной функции.

После выхода крайней и достаточно революционной в плане добавления Composition API версии Vue 3.0 более чем три года назад, каких-либо серьезных изменений от команды Evan You в самом фреймворке больше не было. Только стандартные багфиксы, оптимизация и робкие попытки стать с TypeScript ближе. Основное внимание переключилось на экосистему - Vite, Nuxt, VitePress, Pinia и другие.
В то же время, отчетливо заметно масштабирование работы не вглубь, а вширь. Интересы команды уже давно явно выходят за пределы фреймворка.

Vue 3 вебсайт билдер (npm пакет vue-webapp) позволяет создать каркас будущего веб приложения, с возможностью выбора бизнес-шаблона (портфолио, блог, магазин и .т.д.), макета сайта, дизайна и элементов функционала (API модуль, i18n, PWA, splash screen, auth модуль, темы и т.д.), для дальнейшей кастомизации и наполнения контентом.

Предлагается перевод книги Vue.js 3 Design Patterns and Best Practices автора Pablo Garaguso.
Книга вышла в мае 2023 года, написана очень компетентно, оперирует современными технологиями и стандартами. Материал книги будет полезен разработчикам не только Vue, но и других фронтенд фреймворков.

https://vue-faq.org - попытка охватить наиболее часто задаваемые в профильных чатах и конференциях вопросы о фронтенде в целом и Vue.js фреймворке в частности.

Сборщик Vite предоставляет не только хороший функционал, но и удобный API для создания плагинов, позволяющих кастомизировать его практически под любую задачу. То есть, плагины можно писать не только для публикации их в npmjs.com репозитории, но и для автоматизации исключительно своих задач.
Сложность написания плагина сравнима со сложностью написания сценария для Gulp или GitHub Actions. Для примера напишем плагин, который будет вставлять фрагменты кода в файл index.html. В зависимости от проекта в данный файл необходимо помещать код Google Analytics, метатэги Open Graph и Twitter, подключение Service worker-a, виджета чата поддержки, сплэш скрин и многое другое. В результате index.html становится очень большим и ориентироваться в нем и блоках кода довольно сложно.
Наш плагин позволить держать фрагменты кода в отдельных файлах, а при сборке все будет помещаться в index.html. Причем это будет происходить не только при непосредственно сборке ( npm build ), но и при запуске Vite dev сервера с поддержкой HRM (Hot Module Replacement).

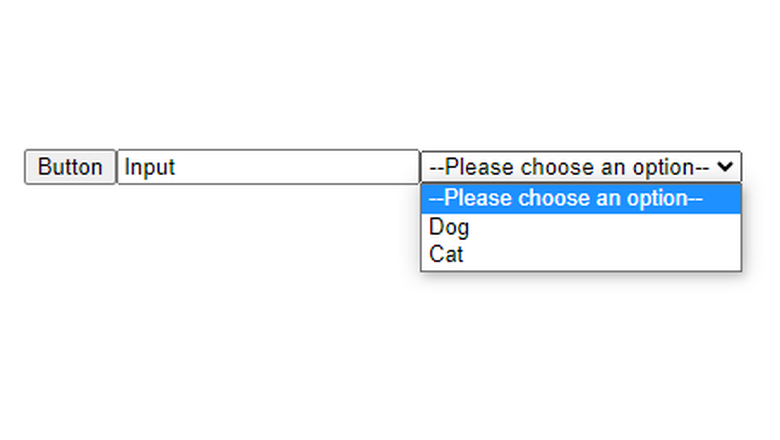
Библиотеки UI компонент популярны и удобны в некоторых случаях, но у них тоже есть обратные стороны. Одно дело, когда делаешь админку и используешь десятки компонент, другое - когда тебе надо всего пару компонент.
Было проведено исследование - взяты три HTML элемента: Button, Input и Select, и проверено, насколько увеличатся js и css бандлы если использовать для них одну из 10 распространенных UI библиотек для Vue 3.