User
Идентифицировать человека среди 1 500 000 пользователей мобильной связи можно всего по 4 точкам во времени и пространстве
 Каждый из нас изо дня в день бывает в одних и тех же местах примерно в одно и то же время — дом, работа, спортзал, магазин, снова дом… Наш ежедневный маршрут достаточно стабилен и в то же время уникален. Совместное исследование американских и бельгийских учёных продемонстрировало, что степень его уникальности гораздо выше, чем можно предположить.
Каждый из нас изо дня в день бывает в одних и тех же местах примерно в одно и то же время — дом, работа, спортзал, магазин, снова дом… Наш ежедневный маршрут достаточно стабилен и в то же время уникален. Совместное исследование американских и бельгийских учёных продемонстрировало, что степень его уникальности гораздо выше, чем можно предположить. Анализ базы данных, в которой была собрана анонимизированная информация о времени и месте звонков и СМС 1 500 000 абонентов на протяжении пятнадцати месяцев показал, что для идентификации 95% людей достаточно знать всего четыре пространственно-временные точки.
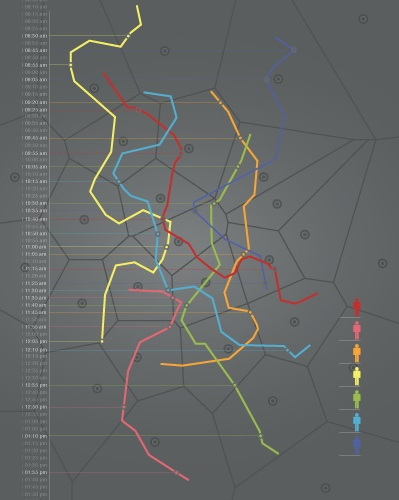
Всего две точки позволяют различить индивидуальный след половины пользователей, а одиннадцати достаточно, чтобы различить все до единого следы. На иллюстрации слева приведены примеры таких индивидуальных следов. Авторы исследования сравнивают уникальность мобильного следа с отпечатками пальцев — в 1930 году французский пионер криминалистики Эдмон Локард показал, что для идентификации по отпечатку пальца достаточно двенадцати совпадений деталей рисунка.
Таким образом, получив из открытых источников (Facebook, Twitter, Foursquare, LinkedIn и т.п.) всего несколько характерных для человека пространственно-временных точек, можно деанонимизировать абонента мобильной связи среди миллионов записей, не содержащих вообще никакой персональной информации, и отследить все его перемещения.
Анимации на GPU: делаем это правильно
Думаю, все уже знают, что современные браузеры умеют рисовать некоторые части страницы на GPU. Особенно это заметно на анимациях. Например, анимация, сделанная с помощью CSS-свойства transform выглядит гораздо приятнее и плавнее, чем анимация, сделанная через top/left. Однако на вопрос «как правильно делать анимации на GPU?» обычно отвечают что-то вроде «используй transform: translateZ(0) или will-change: transform». Эти свойства уже стали чем-то вроде zoom: 1 для IE6 (если вы понимаете, о чём я ;) для подготовки слоя для анимации на GPU или композиции (compositing), как это предпочитают называть разработчики браузеров.
Однако очень часто анимации, которые красиво и плавно работали на простых демках, вдруг неожиданно начинают тормозить на готовом сайте, вызывают различные визуальные артефакты или, того хуже, приводят к крэшу браузера. Почему так происходит? Как с этим бороться? Давайте попробуем разобраться в этой статье.
Расследование ошибки установки Visual Studio 2015
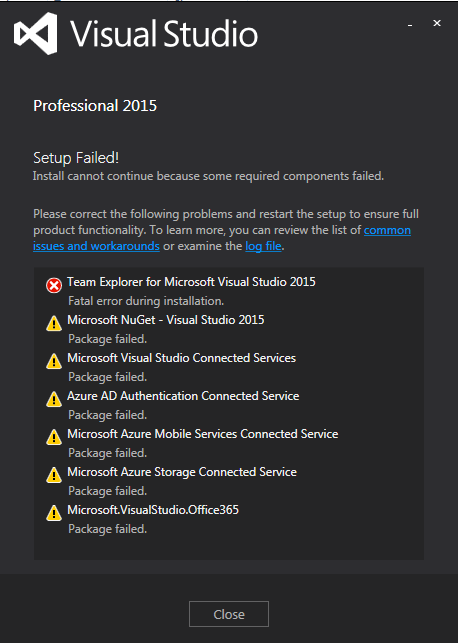
Похрустев немного жестким диском, красивый инсталятор показал мне совершенно некрасивое сообщение об ошибке. Вот такое:

Хм. Не поставился значит, Team Explorer и ещё пару минорных пакетов. Ну ок. Закрываем, переустанавливаем. Не помогает. Удаляем студию, перезагружаемся, устанавливаем — та же ошибка. Лезем в Гугл с вопросом об ошибке установки Visual Studio 2015 на этапе инсталляции компонента Team Explorer и понимаем, что проблема это массовая — десятки ссылок с тем же описанием:
1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17
Отвечают на все эти вопросы специалисты первой линии техподдержки Microsoft, советы которых сводятся к «отключите антивирус», «проверьте чексуму образа со студией», «проверьте диск на ошибки». Ничего из этого, конечно, не помогает, о чём им и рассказывают, после чего они пропадают и больше не отвечают. Очень дружелюбная пользовательская поддержка, ничего не скажешь.
Ну что же, пора включать голову, брать в руки инструменты и разбираться. Поехали.
Случайный взлом: зачем ломают низкопосещаемые сайты

С каждым годом рост количества атак на веб-приложения только увеличивается. Все больше и больше случаев резонансных взломов крупных компаний и сервисов (пример взломанных компаний за последние две недели):
Хакер обнаружил уязвимость нулевого дня в vBulletin, одном из самых популярных форумных движков. Подробная информация о бреши в настоящее время недоступна, но предполагается, что злоумышленник осуществил SQL-инъекцию, после чего загрузил на официальный форум компании vBulletin собственный шелл и с его помощью похитил персональные данные всех зарегистрированных пользователей, включая логины, инициалы, секретные вопросы и ответы на них, а также значения соли для паролей.
Британский оператор связи TalkTalk подтвердил факт взлома своей компьютерной системы, в результате которого злоумышленники похитили персональные данные клиентов компании. Информация включала имена, номера счетов, адреса и телефонные номера пользователей.
На компанию 000Webhost, которая является самым популярным в мире бесплатным хостингом, была осуществлена кибератака, в ходе которой скомпрометироваными оказались данные 13,5 миллионов пользователей. Похищенная информация включает в себя имена, фамилии, пароли в виде обычного текста, адреса электронной почты и IP-адреса.
Это крупные компании и такого рода инциденты, как правило, оказываются в топах новостных лент. Что же касается маленьких и низкопосещаемых сайтов — их ломают тысячами каждый час (для примера одна из дефейс-мирроринг лент). Эти атаки направлены на конкретные сайты и злоумышленники атакуют одну цель, пока не достигнут своего результата (или оставят жертву в покое, не сумев преодолеть защитные средства). Это т.н. «целевые атаки», с выбором конкретной жертвы, атака идет на минимальное количество жертв с максимальным количеством трудозатрат злоумышленников.
SVG-иконки – много и со стилем

Маленький рассказ о том, как наша команда решила организовать иконки в грядущем проекте. Чуть-чуть исторического экскурса, взгляды по сторонам (на PNG и векторные шрифты) и рассказ о том, как мы всё-таки обустроились в итоге.
Иконки у нас используются, и активно – хорошо подобранная иконка заменяет слова и предложения (а фигово подобранной иконке можно сделать всплывающую подсказку, но не будем о грустном)
В общем, есть (и продолжают создаваться) иконки. Надо их положить на веб-страницу. Надо сделать это так, чтобы потом голова не болела про них весь остаток проекта и ещё пару лет в поддержке. Ну и есть дополнительные хотелки:
- хочется вектора. Ну, ладно, вектор – это средство, а не цель. Цель – не беспокоиться ВООБЩЕ об изменении размеров, ретина дисплеях, сохранении изображения в разных форматах для разных целей.
- хочется стилизации иконок. Потому что у нас из коробки как минимум два набора тем (светлая и тёмная), а то и контрастная, для людей с нестандартным зрением, а то и оранжевенькая какая-нибудь появится ближе к Новому году… В общем – одна и та же по сути иконка должна выглядеть слегка иначе в зависимости от выбранной на странице темы.
- хочется динамической стилизации иконок. Статики – нам мало. Этого хватает для скриншотиков и рекламных буклетиков, но не для живых пользователей. А мы хотели жизни! Мы хотели ховера! Мы хотели селекшена!!! И дизаблить, дизаблить их всех!.. Извините.
- НЕ хочется, чтобы в этом участвовал JavaScript в любой его форме и проявлении. Иконки – это внешний вид, а за него ответственный HTML + CSS. Ну, ладно, класс selected я готов навесить на элементы, но это последняя граница…
Есть и факторы, облегчающие задачу. Иконки сейчас (2015, осень, начинает снежить) в моде плоские, строгие. Если лет пять назад иконки пестрели, то сейчас это ушло под влиянием МС, Эппла, Материал Дизайна…
tl;dr Внимание. Следующие несколько разделов – это расплывание мыcлею по древу, причём вширь, обзор решений (в том числе – неудачных) и котик в разных ракурсах.
Кому хочется технических подробностей того, что же вышло в итоге – пожалуйте сюда.
Оттачиваем мастерство работы в консоли
Так же существует следующий уровень «безмышечного» опыта, когда вы стараетесь избежать труднодоступных клавиш, например
Delete, Backspace, Escape или даже Enter.Если вы держите руки в стандартной позиции для 10-пальцевой слепой печати, более удобно нажать
Ctrl-m вместо того, чтобы тянуться мизинцем к энтеру.Одиннадцатиклассница, или тестируем баги вёрстки

В современном вебе несправедливо мало внимания уделяется хоть сколько-нибудь автоматизированному тестированию UI. Особенно это касается статической вёрстки. На проекте 2ГИС Онлайн мы попытались частично восполнить этот пробел. Какие полезные практики мы приобрели, и о каких хороших библиотеках мы узнали, расскажем далее.
Температура цвета

По нашим психологическим ощущениям цвета бывают тёплыми и горячими, бывают холодными и очень холодными. На самом деле все цвета горячие, очень горячие, ведь у каждого цвета есть своя температура и она очень высокая.
Квантовая механика для всех, даром, и пусть никто не уйдёт обиженным: часть первая
То, чего еще никто не писал про Нокиа, Элопа и горящую платформу
Традиционно, для тех кто не любит много буков, краткие (более-менее) тезисы:
- Будучи долгое время лидером на рынке, Нокиа сильно расслабилась и загадила свою внутреннюю инфраструктуру бюрократией, чрезмерным аутсорсингом и огромным количеством бесполезной «менеджерской прослойки».
- Будучи долгое время лидером, Нокиа
просралапотратила много денег на ненужные операционные расходы, поглощения никому не нужных фирм и на невменяемую модель аутсорсинга. - Полностью оторвавшись от реальности с уходом Йормы Оллилла, Нокиа, под управлением
гениального юристаCEO Олли-Пекки Каласвуо, потратила кучу денег и усилий на создание бесполезной и неконкурентоспособной сервисной инфраструктуры Ovi. В результате этого, помимо денег, Нокиа потеряла уйму полезного времени, которое можно и нужно было потратить на развитие основного бизнеса — телефонов, софта и т.д. - Бюрократия и непотопляемая менеджерская прослойка в Нокиа, последовательно мигрировала из одного передового проекта в другой, в составе одних и тех же групп лиц, самореплицируясь в виде кучи формальных
дебилопроцессовкомитетов и управленческих групп, немного перетасовываемых с учетом специфики. В итоге именно эта бюрократия убила и Symbian, и Ovi, и MeeGo и остальные попытки догнать уходящий поезд своими силами. - Борьба с бюрократией и прослойкой в Нокиа зашла в полный тупик.
- У
великого CEOЭлопа просто не было другого выхода кроме как прибить всю старую, неповоротливую и прогнившую организацию, путем создания альянса с Майкрософтом и переходом на Windows Phone. Тем самым все старые процессы, компетенции, технологии и самое главное — люди резко стали, что называется, «не в тему». И следовательно тем самым можно было под благовидным предлогом прибить этот табун менеджеров, бесконечно рисующих фэнтезийные роадмапы с единорогами и перекладывающих бумаги с левого края стола на правый. - Новая Нокиа, после 2011 года и старая Нокиа до 2011 года – это две РАЗНЫЕ организации. Их объединяет только общее название и операционка S40 для телефонов Asha.
- Горящая платформа, это не Symbian и не MeeGo. Горящая платформа, это то состояние в которое Нокиа загнали годы расслабленного лидерства и тупоголовые амбиции предыдущего CEO – Олли-Пекки Каласвуо с кликой подкаркивающих вице-президентов.
- С бюрократией и бизнес процессами, имеющимися на 2010 год, Нокиа не спас бы ни Андроид, ни половина населения Бангалора, пишущих на Qt под MeeGo. Даже если бы Apple бесплатно передал Нокиа iOS и все сервисы, то они бы выродились руками всяких Requirement Managerов в типичные Нокийские дизайн-химеры и в итоге загнулись через какое-то время.
- То, что сделал
великий CEOЭлоп – было единственно возможным разумным решением, дающим хоть какие-то шансы на выживание. Вопрос «каким образом он это сделал?», остается открытым, равно как и вопрос «поможет ли это Нокиа?» в итоге. Не следует забывать, что нынешняя Нокиа — это совершенно новая организация, поэтому глупо предполагать, что она разом вернет себе лидерство. Как и всем новым организациям ей придется за это лидерство долго бороться. - Без ошибок и побед Нокиа никогда не было бы ни Андроида, ни Айфона. И Google и Apple тщательно проанализировали достоинства и недостатки более старших конкурентов перед тем как шагнуть вперед.
Все это в деталях — под катом. Предупреждаю что клевых картинок там нет. Сплошное графоманство и ёрничанье.
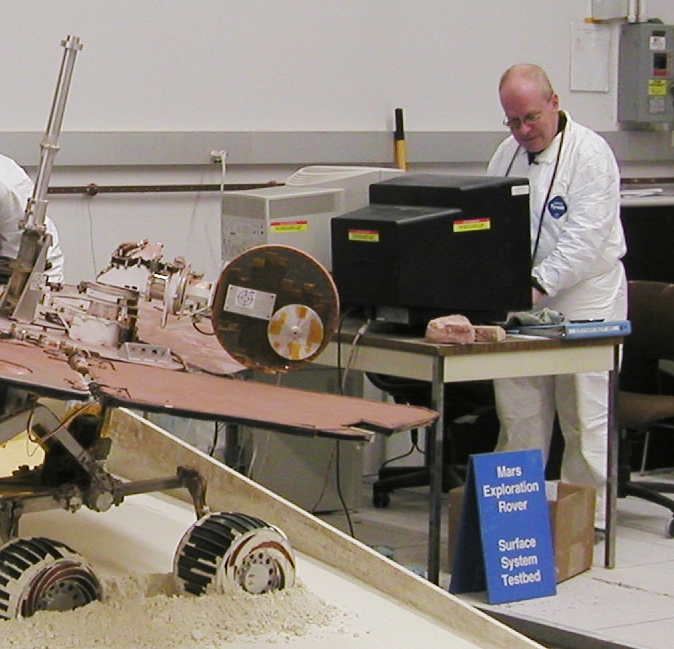
Водитель марсохода Curiosity отвечает Хабру
Этот замечательный перевод осуществлен Singerofthefall. Текст Паоло прислал объемный, так что мы разделили ответы напополам, и вторую часть опубликует сам переводчик. Поэтому можете его поблагодарить сейчас, а сможете и позже, когда он закончит работу над второй частью и выложит ее.[1]
[1]В квадратных скобках примечания переводчика.
Полный английский текст я выложил на гуглодоке и кто желает, может обратиться к нему, но, поверьте, в этом нет необходимости ибо перевод отличный.
Итак, начнем наше интервью:

YouTube Center
Собственно, это расширение решает если не все, то большинство проблем, с которыми мы сталкиваемся на YouTube и о которых не раз вспоминали на хабре. О самом расширении тоже говорили на этом сайте, но оно насколько хорошее и удобное, что вполне заслуживает отдельного поста.
Возможности YouTube Center
Дополнение позволяет:
- разместить видео по центру страницы (1)
- указать размер плеера (2)
- указать качество видео (3)
- запретить автопроигрывание и буферизацию видео, в том числе в Linux в HTML5 (4)
- отключить Dynamic Adaptive Streaming over HTTP (Dash), которое не позволяет свободно передвигаться вдоль ролика, потому что буферизация каждый раз начинается заново (5)
- отключить рекламу, в том числе рекламу внутри видео (6)
Есть и другие мелкие плюшки, вроде возможности:
- скачивать ролики (с выбором качества, формата и названия видео)
- удалить предложение видео в конце просмотра
- указать тип плеера (Flash или HTML5)
- указать разрешение, в котором загружены ролики
- добавить автоподсветку, выбрать её цвет и прозрачность
Береги зрение, используй f.lux

Программа изменяет цветовой профиль монитора, в зависимости от времени суток. Ночью глаза меньше устают от тёплых цветовых тонов (3400 K), днём — от холодных (6500 K), которые больше соответствуют дневному свету.
Последняя в мире фабрика по выпуску печатных машинок прекратила работу

Да, на днях закончилась история печатных машинок, и справедливости ради надо заметить, что эти устройства были популярными в течении многих лет — с 1867по 2011 года. В общем-то, сложно сходу вспомнить еще какое-либо устройство, которое было в ходу столько лет или больше (разве что печатный станок). Так вот, последняя фабрика, выпускающая печатные машинки, прекратила производство новых устройств, и на складах компании осталось лишь 500 штук уже выпущенных ранее машинок.
Фабрика Godrej and Boyce располагается в Мумбаи, и массовый выпуск печатных машинок прекратился еще в 2009, а теперь фабрика закрывается. Всего 20 лет назад компания производила и продавала 50 тысяч печатных машинок в год, а вот за прошлый год было продано всего 800 штук. Оно и понятно — ведь сейчас, вероятно, не самый древний компьютер, по функциональности превосходящий машинку в сотни и тысячи раз, стоит столько, сколько эта самая машинка.
Сейчас модно говорить об «убийцах» тех либо иных устройств, так что компьютер и сопутствующее ПО можно назвать «убийцами» печатных машинок. Что же, даже немного жаль, что эра печатных машинок закончилась — но на то и прогресс, чтобы все время появлялось что-то новое.
Если у вас есть старая печатная машинка — не обижайте ее, знайте, больше в мире их никто не делает.
Via DVICE
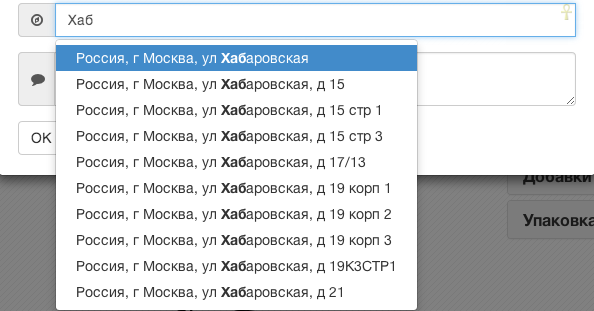
Сравнение сервисов для автодополнения адресов в форме

На Хабре не раз поднимался вопрос автодополнения адресов в форме (раз, два, три).
Но вот и перед мной появилась задача реализовать такое автодополнение для небольшого интернет магазина. Критерии были такие:
- Автодополнение адресов только Москвы
- Автодополнение адреса одной строкой
- Решение должно быть бесплатно (лимит запросов не менее 1000 в сутки)
- Возможность подключить без дополнительных JS библиотек. (Я использую AngularJS Bootstrap-UI, в котором есть директива Typeahead, реализующая автодополнение формы)
- Стопроцентный uptime не обязателен
Но какой источник данных выбрать? Я выбрал целых четыре, и решил их сравнить: в одном углу ринга заморские Google Geocode и Google Autococomplete, а в другом отечественные КЛАДР в облаке и DaData подсказки.
DISCLAIMER: Автор никак не причастен к разработчикам ни одного из представленных сервисов.
В чем разница между factory и provider в AngularJS (на пальцах)
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №96 (9 — 15 февраля 2014)

CMS будущего
Покончим с устаревшим подходом к контенту
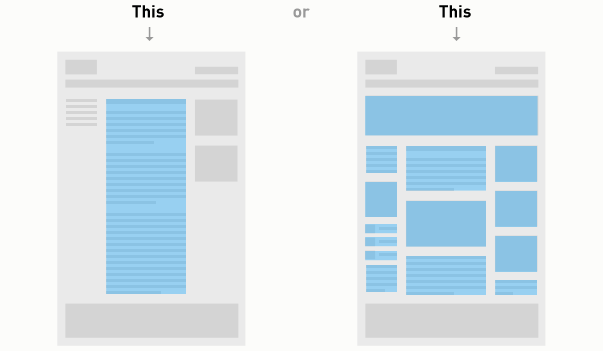
На протяжении всей истории интернета мы работали с контентом двумя способами:
- Создавали «один шаблон на все случаи жизни»
- Создавали для каждого случая свой уникальный шаблон
Как только мы сталкивались с тем, что не можем организовать контент с помощью базового текстового поля и привязанного к нему WYSIWYG редактора, мы тут же делали отдельный шаблон со своими собственными полями и логикой.

Трюки с CSS-анимациями: мгновенные изменения, отрицательные задержки, анимация transform-origin и другое
Быстрое изменение состояния посреди анимации
Обычно анимации используются для того, чтобы плавно менять свойства элементов со временем. Однако изменения могут также быть практически мгновенными. Для этого надо задать два ключевых кадра с очень маленьким интервалом, например в 0.001%:
@keyframes toggleOpacity {
50% { opacity: 1; } /* Turn off */
50.001% { opacity: 0.4; }
/* Keep off state for a short period */
52.999% { opacity: 0.4; } /* Turn back on */
53% { opacity: 1; }
}
Вот как я использовал этот приём для имитации мигающей неоновой вывески с помощью прозрачности и свойства
text-shadow:
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity