Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

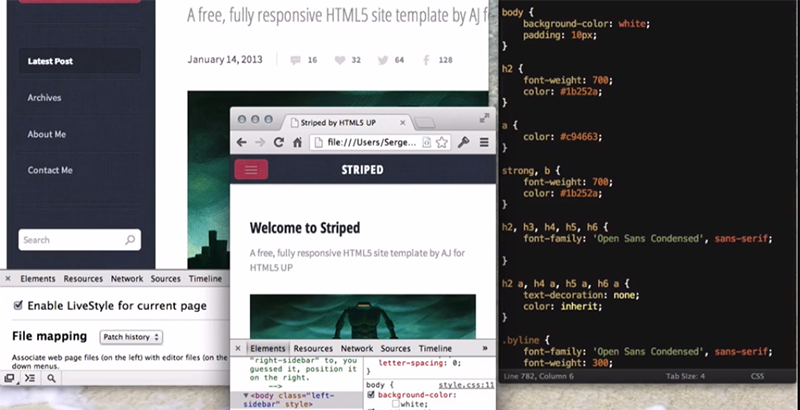
С помощью данного сервиса вы сможете сверстать кроссбраузерный отзывчивый макет за 55 минут. Очень красивый и удобный интерфейс. Идеальное решение для веб-дизайнеров, 26 000 из которых уже используют Webflow. Для создания двух проектов сервис бесплатный, а в дальнейшей перспективе вас ждут вполне демократичные цены. Инструмент реально «крутой».
Если Вам GUI для верстки не комильфо сам по себекак для меня, все равно рекомендую зарегистрироваться и экспортировать парочку responsive макетов. А еще есть простой генератор отзывчивого лэйаута и Responsive Patterns.
Функциональный и простой инструмент для создания параллакс эффекта.
Webflow

С помощью данного сервиса вы сможете сверстать кроссбраузерный отзывчивый макет за 55 минут. Очень красивый и удобный интерфейс. Идеальное решение для веб-дизайнеров, 26 000 из которых уже используют Webflow. Для создания двух проектов сервис бесплатный, а в дальнейшей перспективе вас ждут вполне демократичные цены. Инструмент реально «крутой».
Если Вам GUI для верстки не комильфо сам по себе
Parallax.js
Функциональный и простой инструмент для создания параллакс эффекта.



 На хабре часто публикуют статьи о самоорганизации — нам всем хочется меньше прокрастинировать, и делать больше полезного. Но что если делать полезное мешает дичайшая усталость? Никакая организация задач усталость не уберет.
На хабре часто публикуют статьи о самоорганизации — нам всем хочется меньше прокрастинировать, и делать больше полезного. Но что если делать полезное мешает дичайшая усталость? Никакая организация задач усталость не уберет. 



 Вы оказываете услуги, но при этом не предприниматель. Вы решили что-то продать. Вы расплачиваетесь за всех. Вам нужно погасить задолженность по кредитной карте. Вот лишь небольшой список тех ситуаций, когда нужно передать деньги от одного человека другому.
Вы оказываете услуги, но при этом не предприниматель. Вы решили что-то продать. Вы расплачиваетесь за всех. Вам нужно погасить задолженность по кредитной карте. Вот лишь небольшой список тех ситуаций, когда нужно передать деньги от одного человека другому.