
Подробный рассказ о том, как я свой дом и сад сделал умными. С фото, техническими деталями, стоимостями и выводами на будущее.
Пользователь

Подробный рассказ о том, как я свой дом и сад сделал умными. С фото, техническими деталями, стоимостями и выводами на будущее.

Читал про любопытных учёных, которые исследуют Арктику. Знаете, как люди узнают, что они там наворотили в природе этой своей цивилизацией? Всё просто: спрашивают у зверей.
Ну то есть как «спрашивают» — они протыкают моржа, стреляют в попу медведю и вешают на чайку рюкзачок. В северного оленя вообще бросают лассо с прикрепленным ко второму концу представителем малых народов.

В .Net, помимо типов class и struct, с недавних пор есть еще и типы record и record struct. Появление двух новых типов могло внести запутанность по поводу того, в чем их сходства и различия, и в каких случаях стоит их применять. В этой статье мы разберем, в каких ситуациях использовать class, record, struct, и какие преимущества даёт тот или иной тип в различных ситуациях. В конце мы приведем шпаргалку, которая поможет быстро определиться, какой из видов типов лучше подходит в том или ином случае.

TypeScript — это язык, расширяющий JavaScript, добавляя в последний типизацию. Правда, так как TypeScript не имеет runtime-а (почти), он транслируется в JavaScript, в процессе чего, вся типизация теряется. Такую типизацию можно назвать лишь инструментом статического анализа кода. Тем не менее — это очень мощный инструмент. К тому же, помимо проверки кода, типизация также и документирует его.
В данной статье я расскажу лишь про типы, объявленные через ключевое слово type, не касаясь интерфейсов и классов. Однако, эта тема шире, чем может показаться, и я надеюсь, что читатель узнает что-то новое для себя. Ведь с помощью type можно писать маленькие программки (далее, утилиты), которые выполняются в процессе статического анализа кода, расширяя его возможности.

Что может быть лучше десятка пары часов проведенных с дженериками и compile time safety в C#?
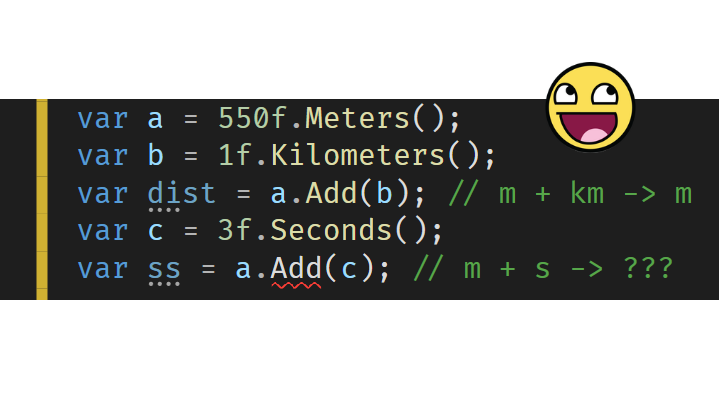
В этом очерке о единицах измерения, а точнее о том, как можно сделать потенциально очень крутую систему с полной проверкой на этапе компиляции, автоматической конверсией единиц измерения, кастомизированностью и расширяемостью во все стороны! Да, и еще неплохой производительностью. И вообще!

В свое время я случайно узнал, что исключения в моём горячо любимом языке C# — и, как следствие, во всем .NET — не все ведут себя одинаково. Причём, что ещё гораздо интереснее, далеко не все и не всегда могут быть обработаны и перехвачены. Что, казалось бы, полностью противоречит интуитивному восприятию конструкции try-catch-finally.
Изучая этот вопрос, я находил всё новые и новые исключения среди исключений, которые оказывались «сильнее», чем конструкция try-catch-finally. К тому моменту, когда мой список вырос до 7 пунктов, я внезапно осознал, что нигде не было такого места, где можно было бы найти их все сразу. Максимум — 2 или 3 случая, рассмотренных в одной статье.
Это и подтолкнуло меня к написанию данной статьи.


По работе мне часто приходится рисовать разные схемы, диаграммы процессов и графики, в том числе и те, которые потом используются в качестве иллюстраций для сайта, статей и презентаций. Всё бы ничего, но есть у диаграмм и графиков, сделанных в популярных онлайн-сервисах наподобие draw.io или lucidcharts одна беда — они выглядят как-то слишком уныло и «олдскульно», в духе «90-х». Всю эту инфографику хотелось бы сделать более заметной, привлекательной и душевной (и, желательно, без привлечения дизайнера).
Так у меня возникла идея создания инструмента для отрисовки диаграмм и графиков в стиле «нарисовано от руки». Об истории создания сервиса и «подводных камнях» я расскажу в этой заметке.

Сегодня мы с вами рассмотрим свойства CSS Grid (далее также — Грид), позволяющие создавать адаптивные или отзывчивые макеты веб-страниц. Я постараюсь кратко, но полно объяснить, как работает каждое свойство.
CSS Grid?
Грид — это макет для сайта (его схема, проект).
Грид-модель позволяет размещать контент сайта (располагать его определенным образом, позиционировать). Она позволяет создавать структуры, необходимые для обеспечения отзывчивости сайтов на различных устройствах. Это означает, что сайт будет одинаково хорошо смотреться на компьютере, телефоне и планшете.
Вот простой пример макета сайта, созданного с помощью Грида.

Представляю вашему вниманию перевод статьи "Working With TypeScript: A Practical Guide for Developers".
TypeScript — это популярный статический типизатор (static type checker) или типизированное надмножество (typed superset) для JavaScript, инструмент, разработанный Microsoft и добавляющий систему типов к гибкости и динамическим возможностям JavaScript.
TypeScript развивается как проект с открытым исходным кодом, распространяется под лицензией Apache 2.0, имеет очень активное и высокопрофессиональное сообщество, а также огромное влияние на экосистему JavaScript.
Для того, чтобы начать работу с TypeScript, нужно либо установить специальный интерфейс командной строки (command line interface, CLI), либо воспользоваться официальной онлайн-песочницей или другим похожим инструментом.

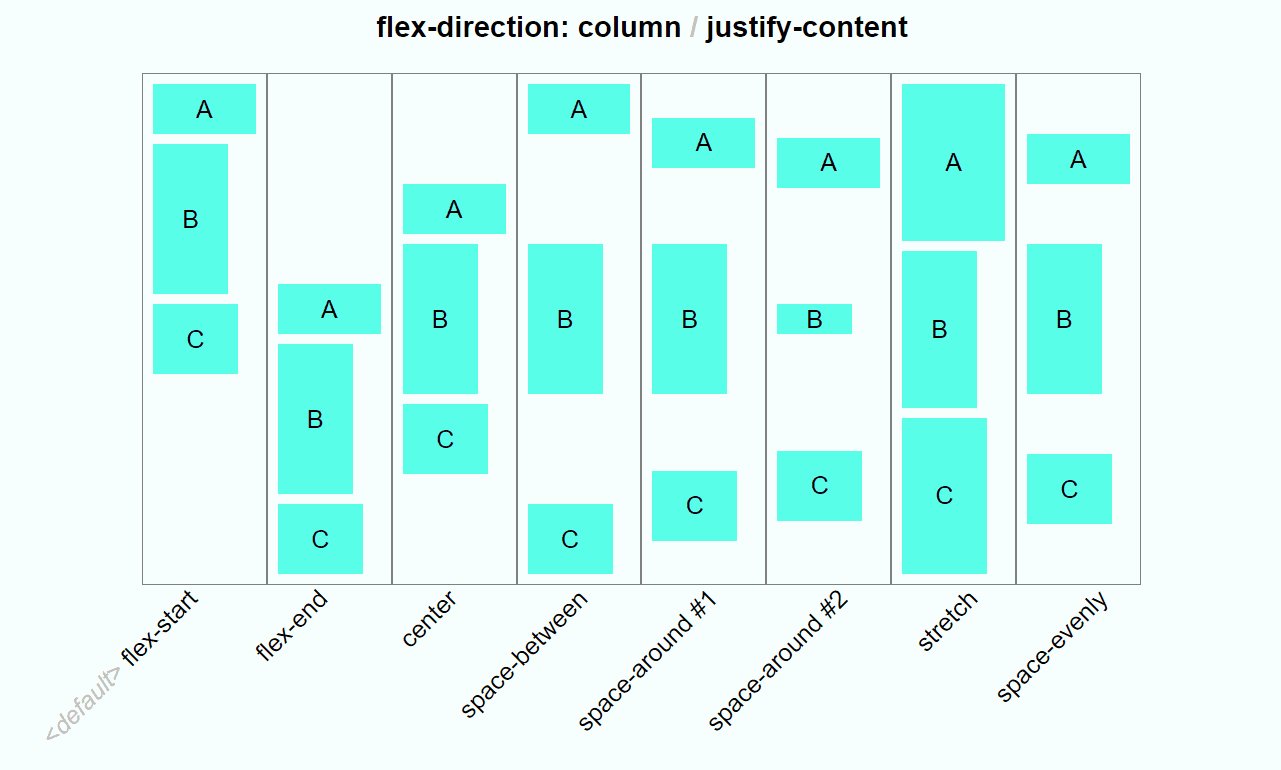
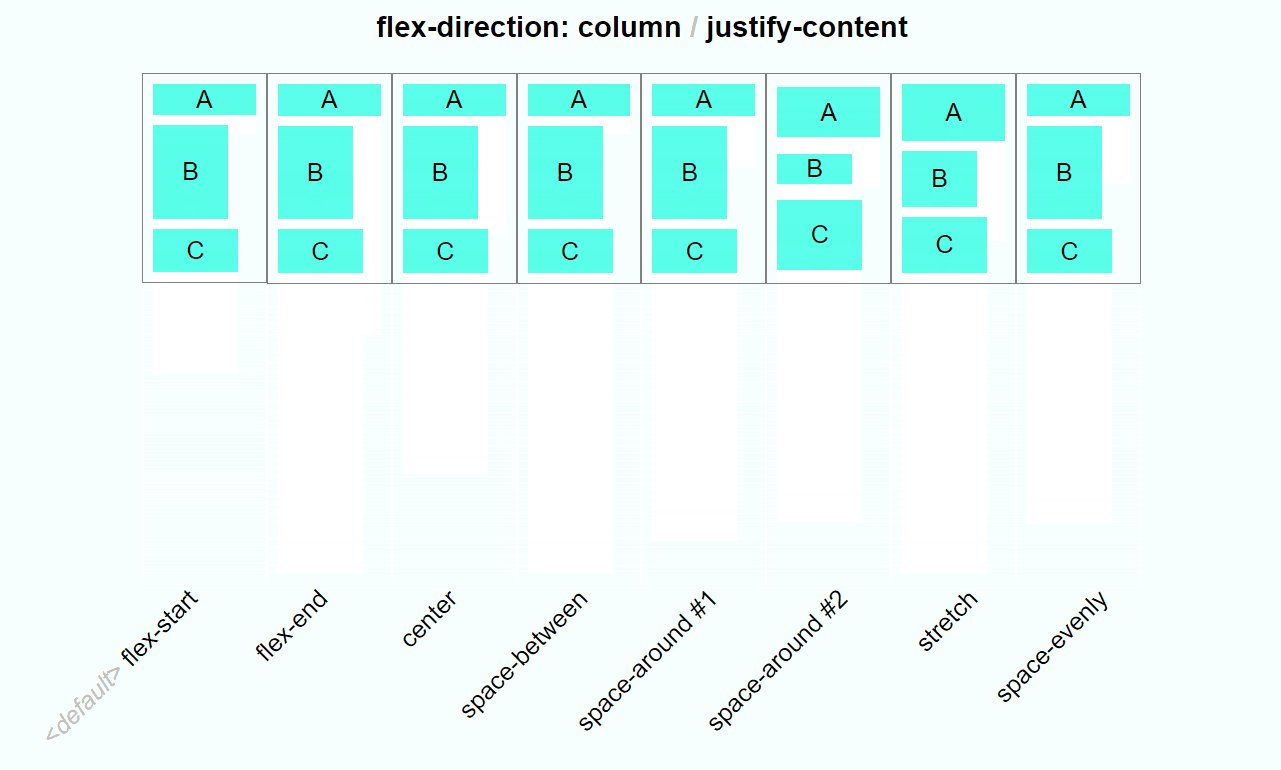
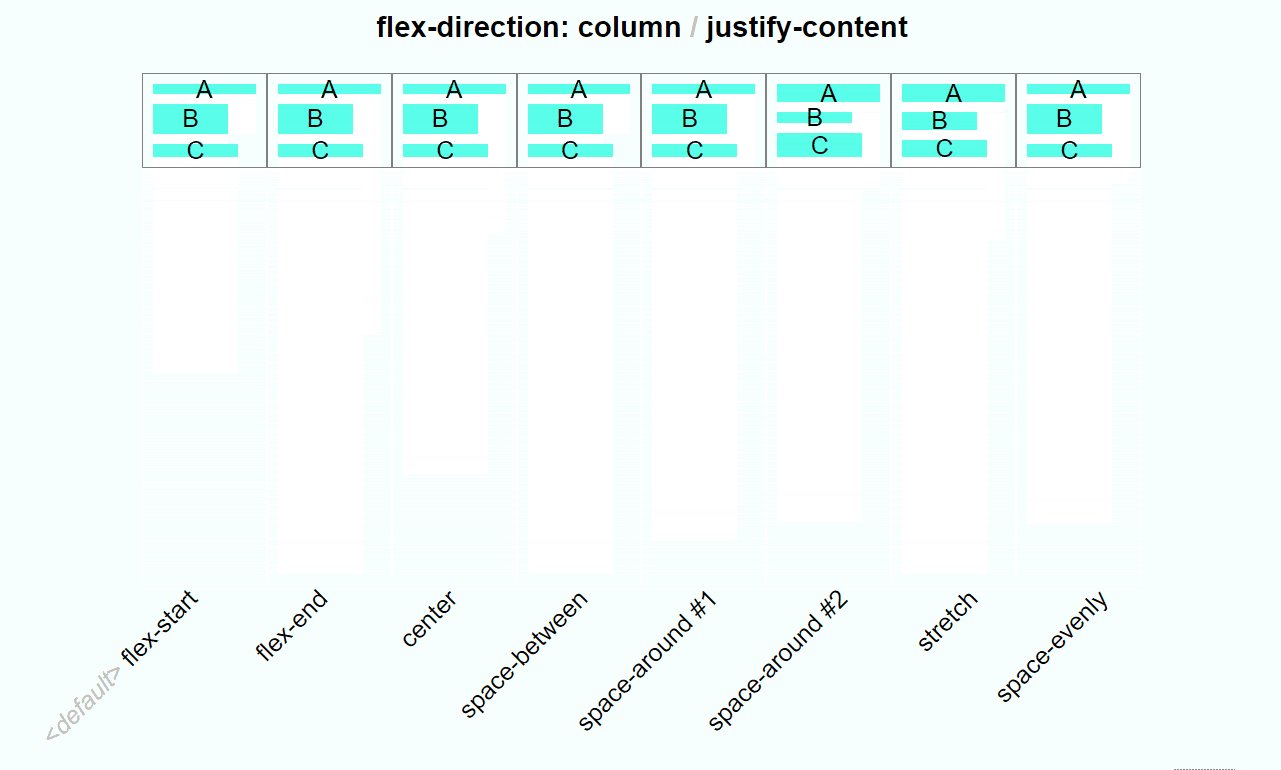
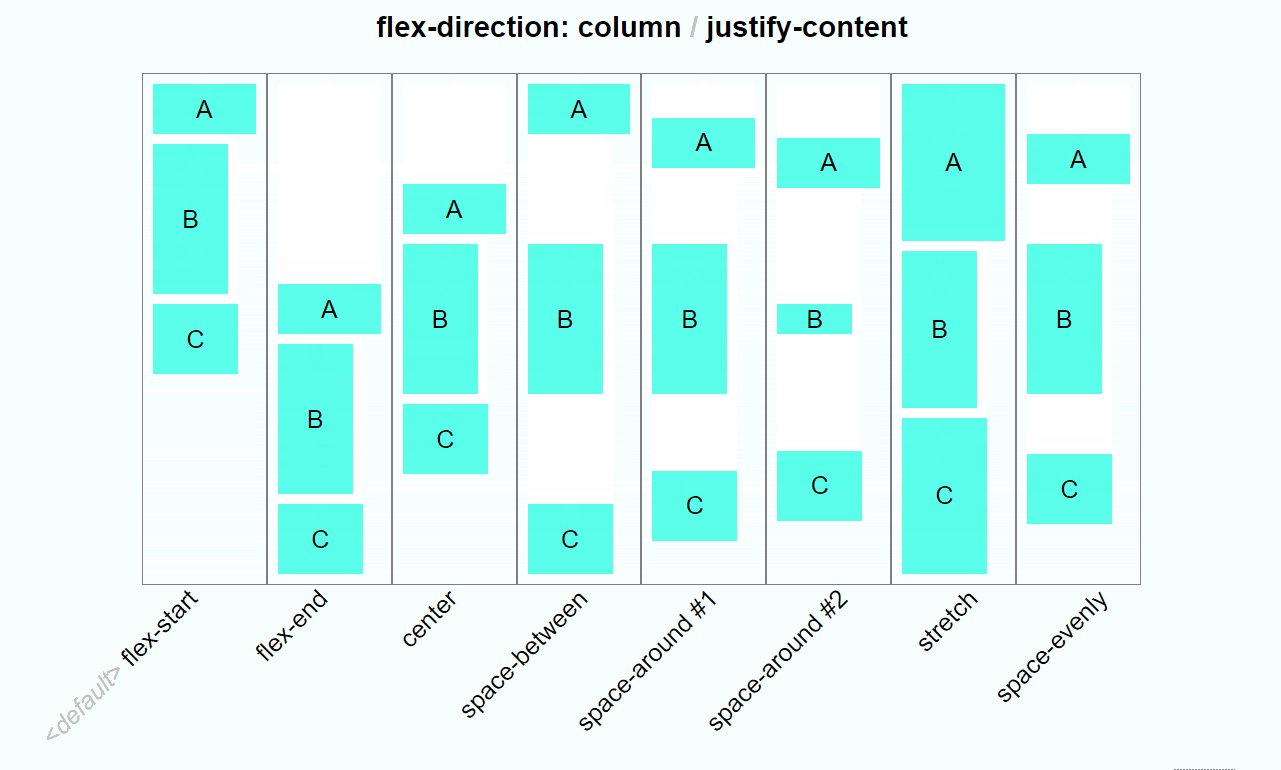
Как и CSS Grid, Flex Box довольно сложен, потому что состоит из двух составляющих: контейнера и элементов внутри него.
Когда я начал изучать Flex, я хотел увидеть все, на что он способен. Но мне не удалось найти подробное руководство с примерами всех возможностей. Поэтому я решил самостоятельно создать диаграммы свойств Flex с «высоты птичьего полета».
Очень часто при обсуждении многопоточности на платформе .NET говорят о таких вещах, как детали реализации механизма async/await, Task Asynchronous Pattern, deadlock, а также разбирают System.Threading. Все эти вещи можно назвать высокоуровневыми (относительно темы хабрапоста). Но что же происходит на уровне железа и ядра системы (в нашем случае — Windows Kernel)?
На конференции DotNext 2016 Moscow Гаэл Фретёр, основатель и главный инженер компании PostSharp, рассказал о том, как в .NET реализована многопоточность на уровне железа и взаимодействия с ядром операционной системы. Несмотря на то, что прошло уже пять лет, мы считаем, что никогда не поздно поделиться хардкорным докладом. Гаэл представил нам хорошую базу по работе процессора и атомнарным примитивам.

Вот репозиторий с примерами из доклада. А под катом — перевод доклада и видео. Далее повествование будет от лица спикера.
Эта статья является развёрнутым комментарием к другой статье. Обычно я прохожу мимо, но сейчас меня почему-то задело.

В связи с относительной спонтанностью зарождения и спецификой развития компьютерного спорта гигиене труда киберспортсмена до сих пор не уделяется должного внимания. Вместе с тем сама киберспортивная деятельность (МКМ - мышь, клавиатура, монитор), из-за специфики спортинвентаря, всё ещё мало отличается от офисной работы за компьютером. Таким образом компьютерный спорт максимально обостряет скрытые в офисной работе моменты негативного влияния деятельности на здоровье человека, т.к. не сильно отличаясь от таковой технически, гораздо более интенсивен в плане непосредственных нагрузок на организм. Потому описанные ниже моменты могут быть наиболее полно проиллюстрированы именно на киберспортивных примерах — раскрывая офисно-гиковскую специфику в целом.

В русском языке порядок слов в предложении практически не важен.
«Я тебя люблю», «Я люблю тебя», «Тебя я люблю», «Люблю я тебя». Нюансы есть, но при этом каждый из этих вариантов грамматически правильный.
В английском все не совсем так. Есть фраза «I love you», а «You love I» — уже нет, так говорить неправильно. Вот только в английском есть свои способы, как сделать язык богаче и не привязываться к жесткой структуре «подлежащее-глагол-сказуемое».
Об этом сегодня и поговорим. Как правильно организовать порядок слов в английском предложении и не показаться скучным. Спойлер: «опсашком» в заголовке — это не описка, а реальный мнемонический инструмент. Обо всем расскажем в статье.
Мы все используем опенсорсные продукты, но немногие решаются туда законтрибьютить. Помимо банальной лени, есть и более серьёзные причины: сложность или корявость самих проектов, а также боязнь показать миру свой код.
На осеннем TechTrain Андрей Солнцев (asolntsev) и Артем Ерошенко (eroshenkoam) показали на примере Allure и Selenide, как справиться с техническими и психологическими трудностями. Прямо во время доклада они сделали изменения в опенсорсных проектах.

Под катом — расшифровка их доклада и видео с фестиваля. Далее повествование будет от лица спикеров.




Публикуем новый перевод и надеемся, что рекомендации автора помогут вам оптимизировать образ Docker.
