В этой статье, я хотел бы рассказать вам, как можно достаточно быстро и легко написать небольшое веб-приложение на языке Go, который, не смотря на юный возраст, успел завоевать расположение у многих разработчиков. Обычно, для подобных статей пишут искусственные приложения, вроде TODO листа. Мы же попробуем написать что-то полезное, что уже существует и используется.
Часто, при разработке сервисов, нужно понимать какие данные отправляются в другой сервис, а возможность перехватить траффик есть не всегда. И как раз для того, чтобы отлавливать подобные запросы, существует проект requestb.in, позволяющий собирать запросы по определённому урлу и отображать их в веб-интерфейсе. Написанием подобного же приложения мы и займёмся. Чтобы немного упростить себе задачу, возьмём за основу какой-нибудь фреймворк, например Martini.
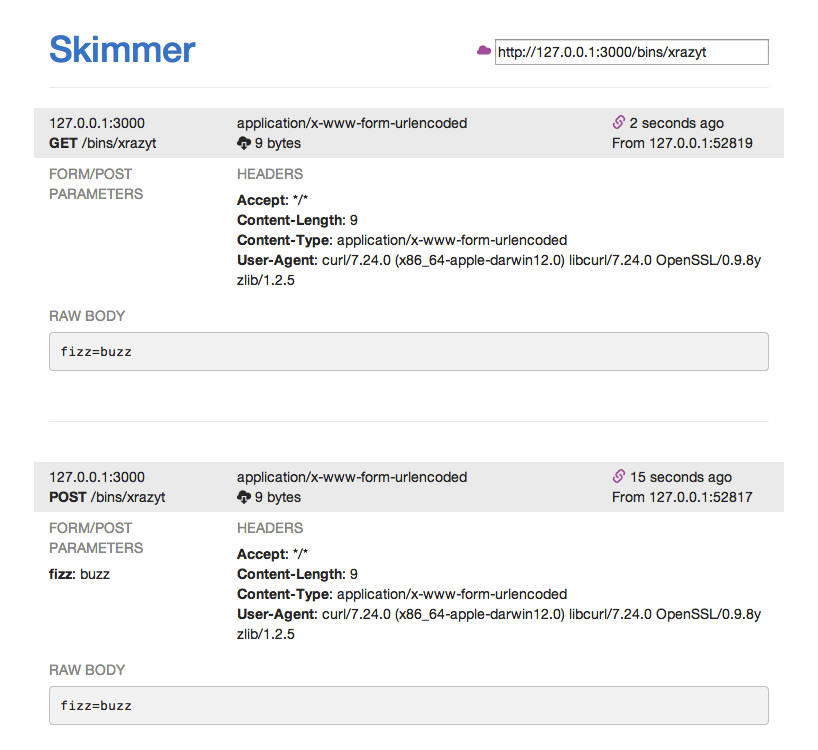
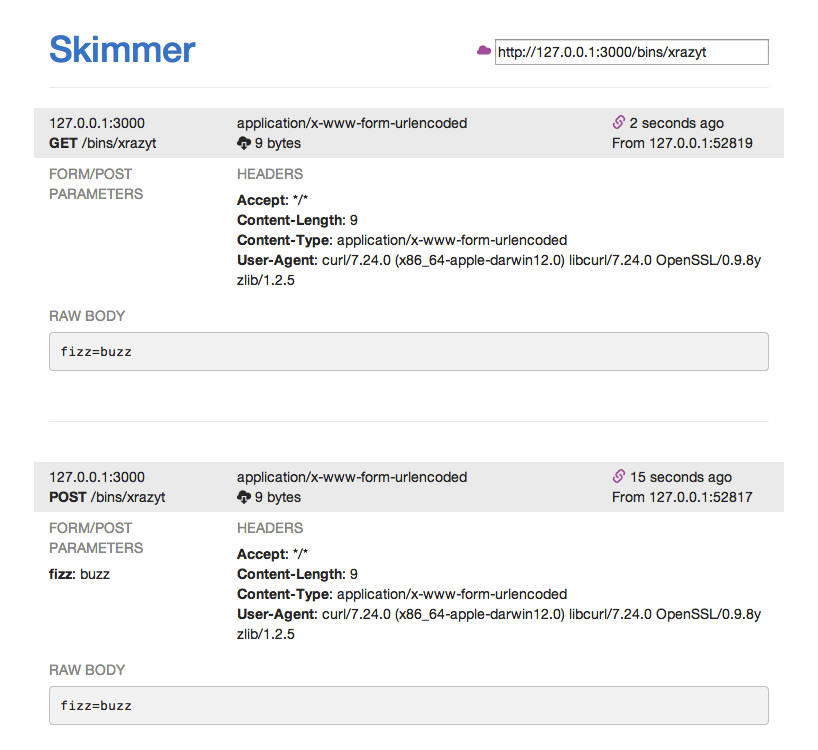
В конечном итоге, у нас должен будет получится вот такой вот сервис:

Часто, при разработке сервисов, нужно понимать какие данные отправляются в другой сервис, а возможность перехватить траффик есть не всегда. И как раз для того, чтобы отлавливать подобные запросы, существует проект requestb.in, позволяющий собирать запросы по определённому урлу и отображать их в веб-интерфейсе. Написанием подобного же приложения мы и займёмся. Чтобы немного упростить себе задачу, возьмём за основу какой-нибудь фреймворк, например Martini.
В конечном итоге, у нас должен будет получится вот такой вот сервис:







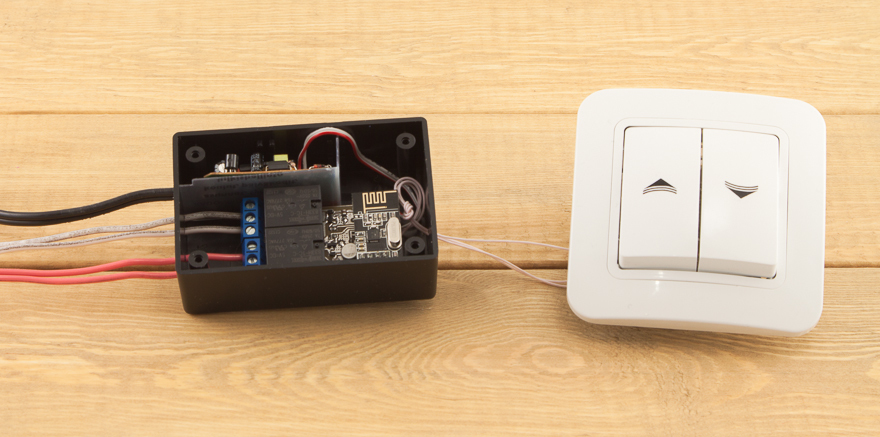
 Эти две небольших истории произошли со мной когда я был молод и глуп, но скорее глуп чем молод. Наверное, каждый из вас, в свое время, увлекался чем-либо. Возможно, это увлечение пришло к вам спонтанно, из-за стечения разного рода обстоятельств, так получилось и у меня. В те далекие
Эти две небольших истории произошли со мной когда я был молод и глуп, но скорее глуп чем молод. Наверное, каждый из вас, в свое время, увлекался чем-либо. Возможно, это увлечение пришло к вам спонтанно, из-за стечения разного рода обстоятельств, так получилось и у меня. В те далекие




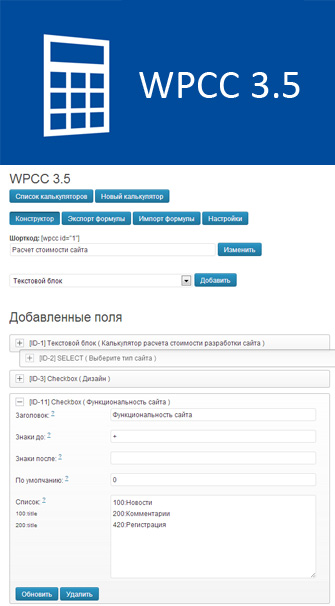
 WPCC — это плагин, который позволяет администраторам сайта создавать форму калькуляторов и настраивать формулы расчетов.
WPCC — это плагин, который позволяет администраторам сайта создавать форму калькуляторов и настраивать формулы расчетов.