Накопилось несколько маленьких заметок/советов про python и django, которые на отдельные топики не тянут, поэтому публикую все сразу.
Под катом:
Под катом:
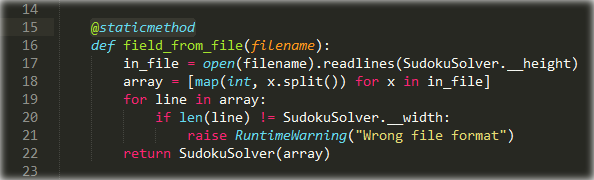
- как упростить код вьюх ровно в 2 раза
- легкий способ рисования графиков
- почему Ian Bicking воскликнул «Cool!»
- приложения для ВКонтакте на django за 5 минут
- хорош ли pymorphy?
- пара фишек насчет выкладки пакетов на pypi
- что общего между декораторами и with-контекст-менеджерами
- принимаем оплату на django-сайтах
- показываем Яндекс.Карту для заданного адреса





 Не один раз в комментариях замечал что народ негодует по поводу того, что веб-разработчики стали злоупотреблять использованием
Не один раз в комментариях замечал что народ негодует по поводу того, что веб-разработчики стали злоупотреблять использованием 




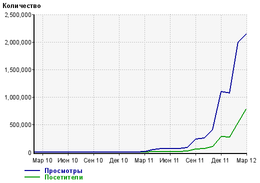
 Друзья, я хочу вам рассказать историю развития проекта
Друзья, я хочу вам рассказать историю развития проекта