Давным давно (летом 2014), когда я усиленно работал с оформлением, передо мной возникла следующая проблема. Я хотел использовать CSS3 для создания эффекта прыгающего мячика с учетом естественных законов физики. Я прошерстил Интернет в поисках какого-нибудь способа, чтобы «вдохнуть» гравитацию в мой мячик.
После нескольких часов просматривания Stackoverflow и доков CSS, я нашел несколько опций, но это все равно не до конца меня устроило. Использование Javascript и Jquery было бы лишним и неэффективным для такой простой задачи, которая, как кажется, должна легко решаться с использованием существующих опций для анимации в CSS3.
Я сначала попытался использовать переходы ease-in (ease-out), которые представлены CSS. Но несмотря на то, что они выглядели достаточно плавными, было слишком сложно добиться ощущения естественности. И каждый новый прыгающий объект нуждался бы в совершенно новой функции, подобрать которую очень трудоёмко. Многие сайты, которые я посещал, предлагали использовать громоздкие keyframe-функции для описания анимации каждого прыжка. Код этих функций выглядит слишком сложным и избыточным. Более того, полученные прыжки объекта выглядели отрывистыми и непрофессиональными.
После нескольких часов просматривания Stackoverflow и доков CSS, я нашел несколько опций, но это все равно не до конца меня устроило. Использование Javascript и Jquery было бы лишним и неэффективным для такой простой задачи, которая, как кажется, должна легко решаться с использованием существующих опций для анимации в CSS3.
Я сначала попытался использовать переходы ease-in (ease-out), которые представлены CSS. Но несмотря на то, что они выглядели достаточно плавными, было слишком сложно добиться ощущения естественности. И каждый новый прыгающий объект нуждался бы в совершенно новой функции, подобрать которую очень трудоёмко. Многие сайты, которые я посещал, предлагали использовать громоздкие keyframe-функции для описания анимации каждого прыжка. Код этих функций выглядит слишком сложным и избыточным. Более того, полученные прыжки объекта выглядели отрывистыми и непрофессиональными.




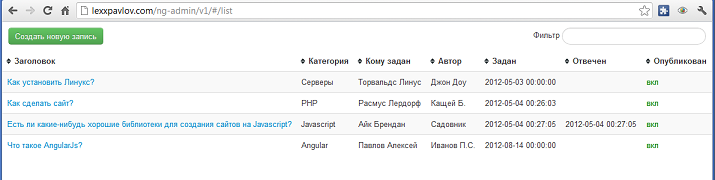
 При создании сайтов часто возникает задача создания админки для редактирования контента. Задача, в общем, тривиальная, но сделать удобную админку не так-то просто.
При создании сайтов часто возникает задача создания админки для редактирования контента. Задача, в общем, тривиальная, но сделать удобную админку не так-то просто. 


 Первая часть перевода
Первая часть перевода 