Питер Гасстон, автор книги по CSS3, опубликовал статью под названием
The future of CSS layouts, перевод которой специально для читателей хабра представлен ниже.
Несмотря на все поразительные возможности CSS, их недостаточно для реализации фундаментальных принципов разметки страницы. Однако, дополнительные возможности для создания более динамических страниц уже начинают появляться.
После нескольких лет обещаний, CSS3 наконец-то преуспел в стилях. Он добавил в наш арсенал целый набор новых инструментов, обеспечив нас закруглёнными углами, градиентами, прозрачностью, преобразованиями элементов, анимацией и многим другим. Что же ещё сможет порадовать наш глаз?
Следующая проблема CSS это разметка. До текущего момента мы делали её, используя плавающие блоки, относительные позиции и трюки с отрицательными отступами, и всё это было сложно реализовать, чтобы результат был похож на стандартную двух- или трехколоночную разметку.
Консорциум W3C и создатели браузеров в курсе этих проблем и работают над рядом решений. Лидером среди них является (как не удивительно) Internet Explorer. Похоже, что IE10 будет предвестником новой эры CSS разметки, которая позволит создавать отличные, динамические и привлекательные сайты, используя недосягаемые ранее возможности.
В данной статье автор рассматривает различные методы разметки, которые хотелось бы использовать на отдельных стадиях разработки, от уже внедренных до чисто теоретических. Возможно, не все из них нам удастся использовать в дальнейшем (по крайней мере не в текущей форме), но стоит взглянуть на эти методы, чтобы понять будущее CSS разметки.


 Всем привет!
Всем привет!
 Мне повезло: я побывал по обе стороны баррикад и теперь знаю, что и как делает заказчик на проектах разного уровня и что делает фрилансер, чтобы получить или провалить такой проект. В итоге я уверен, что 95% фрилансеров говорят с заказчиком на разных языках.
Мне повезло: я побывал по обе стороны баррикад и теперь знаю, что и как делает заказчик на проектах разного уровня и что делает фрилансер, чтобы получить или провалить такой проект. В итоге я уверен, что 95% фрилансеров говорят с заказчиком на разных языках.





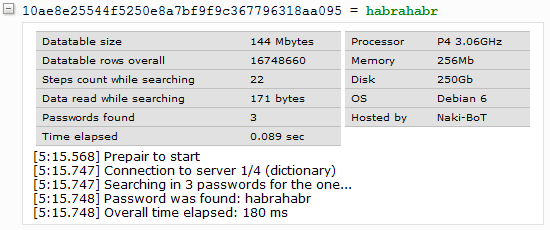
 Мониторинг memcached — дело далеко не последней важности. Как на этапе тестирования, так и на этапе сопровождения уже работающего нагруженного ресурса. Средств «из коробки» для этого не так уж и много, а если вы работает с PHP, то зачастую ограничиваетесь средствами memcache (или memcached), а именно
Мониторинг memcached — дело далеко не последней важности. Как на этапе тестирования, так и на этапе сопровождения уже работающего нагруженного ресурса. Средств «из коробки» для этого не так уж и много, а если вы работает с PHP, то зачастую ограничиваетесь средствами memcache (или memcached), а именно