В данной статье рассматривается ситуация, когда элемент, создающий новый блочный контекст форматирования, имеет потомков, имеющих значение свойства float отличное от none. В большинстве статей на данную тему поведение элементов в подобных случаях предлагается принять на веру, поэтому в данной статье акцент делается на обосновании интерпретации браузерами положений спецификации W3C.
Пользователь
Повторяющийся зубчатый фон на CSS
2 мин
44K
Давно на хабре не было постов про CSS и я решил восполнить этот пробел. Сегодня мы учимся готовить зубчатый фон используя только средства CSS и никаких изображений!
Важные требования к такому забору:
- Никаких изображений!
- Он должен спокойно тянуться по горизонтали
- Обязательно должен поддерживать неравномерный фон у подложки
- Фон не должен требовать никакой экстра-разметки. Лучше всего будет избегать псевдо-элементов (экономия — хорошо).
Поддерживаемые браузеры: Chrome, Firefox (> 3.6), Opera (>= 12), Safari (>= 5), IE10.
Для IE 7, 8 у нас будет фоллбэк в виде обычной заливки. А вот с IE9 проблема — он не поддерживает градиенты, но при этом понимает hsla и rgba цвета. Воистину «великолепный» браузер. Что ж, его пока придётся игнорировать. Если кто–то подскажет хороший фоллбэк для IE буду только благодарен.
+66
Вейвлет-сжатие «на пальцах»
10 мин
176KТуториал

Вейвлеты сейчас на слуху. Даже неискушённые в математике люди наверняка слышали, что с их помощью удаётся сжимать изображения и видео сохраняя приемлемое качество. Но что же такое вейвлет? Википедия отвечает на этот вопрос целым ворохом формул за которыми не так-то легко увидеть суть.
Попробуем на простых примерах разобраться, откуда же вообще берутся вейвлеты и как их можно использовать при сжатии. Предполагается, что читатель знаком с основами линейной алгебры, не боится слов вектор и матрица, а также умеет их перемножать. (А во второй части даже попробуем что-то запрограммировать.)
+167
Вышел Laravel 4
2 мин
14KСостоялся долгожданный релиз четвертой версии замечательного фреймворка.
Также обновился официальный сайт.
Для установки Laravel, скачать копию репозитория с Github.
Далее, после установки Composer, запускаем
Также обновился официальный сайт.
Быстрая установка
Для установки Laravel, скачать копию репозитория с Github.
Далее, после установки Composer, запускаем
composer install команду в корневой папке. Composer скачает и установит все зависимости.+23
Реализация MVC паттерна на примере создания сайта-визитки на PHP
16 мин
719K
Как вы уже догадались из названия статьи, сегодня речь пойдет о самом популярном, разве что после Singleton, шаблоне проектирования MVC, хотя такое сравнение не совсем уместно. Понимание концепции MVC может помочь вам в рефакторинге и разрешении неприятных ситуаций в которые, возможно попал ваш проект. Дабы восполнить пробел, мы реализуем шаблон MVC на примере простого сайта-визитки.
+12
Шпаргалка по MV-паттернам для проектирования веб-приложений
7 мин
68K
В Интернет можно найти множество различающихся реализаций и схем, уже набившего оскомину, паттерна MVC. В разных книгах я также встречал разные схемы. Это порождает некоторую путаницу и комментарии к моей предыдущей статье: "Реализация MVC паттерна на примере создания сайта-визитки на PHP" тому подтверждение. В поисках истины, я попытался расставить все по местам… перечитал некоторую литературу и статьи по паттернам проектирования и написал дополнение к упомянутой статье. Но решил запостить это дополнение, как отдельный топик в надежде на фидбэк. Под катом вы найдете несколько часто встречающихся схем MVC и MVP с описанием жизненного цикла приложения, а также описание менее популярных паттернов HMVC и MVVM. Разумеется, некоторые из перечисленных паттернов применимы не только к веб-приложениям, но в статье они рассматриваются именно в этом контексте.
+63
Одна из самых больших DDoS-атак в истории
2 мин
177KНа протяжении последней недели многие пользователи интернета в Европе столкнулись с задержками и кратковременной недоступностью множества сайтов. Их причина — бушевавшая всё это время DDoS-атака, достигавшая 300 гигабит в секунду — одна из самых крупных, возможно даже самая крупная за всю историю интернета. Масштаб атаки был таков, что её ощутили даже «киты», на которых стоит интернет — Tier-1-операторы и крупнейшие точки обмена трафиком европейских столиц.
Причиной атаки стал конфликт между организацией Spamhaus, составляющей списки распространителей спама, и голландским провайдером Cyberbunker. Конфликт разгорелся после того, как Spamhaus включила Cyberbunker в списки спамеров. Cyberbunker — один из самых радикально настроенных «абузоустойчивых» провайдеров. Его услугами пользовалась Пиратская Бухта. Штаб-квартира и серверы Cyberbunker расположены в пятиэтажном здании бывшего военного бункера НАТО — отсюда и название. Как утверждает Spamhaus, в ответ на включение в чёрный список Cyberbunker начал атаку.
Причиной атаки стал конфликт между организацией Spamhaus, составляющей списки распространителей спама, и голландским провайдером Cyberbunker. Конфликт разгорелся после того, как Spamhaus включила Cyberbunker в списки спамеров. Cyberbunker — один из самых радикально настроенных «абузоустойчивых» провайдеров. Его услугами пользовалась Пиратская Бухта. Штаб-квартира и серверы Cyberbunker расположены в пятиэтажном здании бывшего военного бункера НАТО — отсюда и название. Как утверждает Spamhaus, в ответ на включение в чёрный список Cyberbunker начал атаку.
+192
uptodate.js — библиотека для автообновления элементов времени
1 мин
18KКак часто Вы используете конструкции вида «5 минут назад», «Полчаса назад» на вашем сайте? А что если пользователь открыл вкладку и забыл про нее на пару часов? «5 минут назад» явно теряет свою актуальность.
Именно для того чтобы исправить это досадное недоразумение служит uptodate.js

Именно для того чтобы исправить это досадное недоразумение служит uptodate.js

+61
Разработка Shell Extensions для Windows Explorer
9 мин
20KДля повышения удобства разрабатываемых продуктов, мы стараемся обеспечить максимальный уровень интеграции функционала в операционную систему, чтобы пользователю было удобно использовать весь потенциал приложения. В этой статье будут рассмотрены теоретические и практические аспекты разработки Shell Extensions, компонентов позволяющих интегрироваться в оболочку операционной системы Windows. В качестве примера рассмотрим расширение списка контекстного меню для файлов, а так же проведем обзор уже существующих решений в этой области.
+15
24 совета javascript-разработчику
9 мин
85KПеревод
От переводчика: Не смотря на то что оригинал данной статьи датирован январем 2009 года, она не потеряла актуальности и теперь. Я надеюсь что даже те, кто используют JavaScript не первый год, почерпнут для себя что-то полезное.
В JavaScript существует два разных типа операций сравния: === / !== и == / !=. Считается хорошим тоном всегда использовать первую пару для сравнения.
1. Используйте === вместо ==
В JavaScript существует два разных типа операций сравния: === / !== и == / !=. Считается хорошим тоном всегда использовать первую пару для сравнения.
“Если два операнда одного типа и значения, то === вернет true, а !== false”
JavaScript: The Good Parts
+39
Первоапрельские CSS-сниппеты
3 мин
26KПредлагается вот такой вот комплект CSS снипетов, которыми можно раскарсить первое апреля.
/*
Turn every website upside down
*/
body {
/*-webkit-transform: rotate(180deg);
transform: rotate(180deg);*/
}
/*
blur every website for a split second every 30 seconds
*/
body {
/*-webkit-animation: blur 30s infinite;*/
}
/*
Spin every Website
*/
body {
/*-webkit-animation: spin 5s linear infinite;
animation: spin 5s linear infinite;*/
}
+32
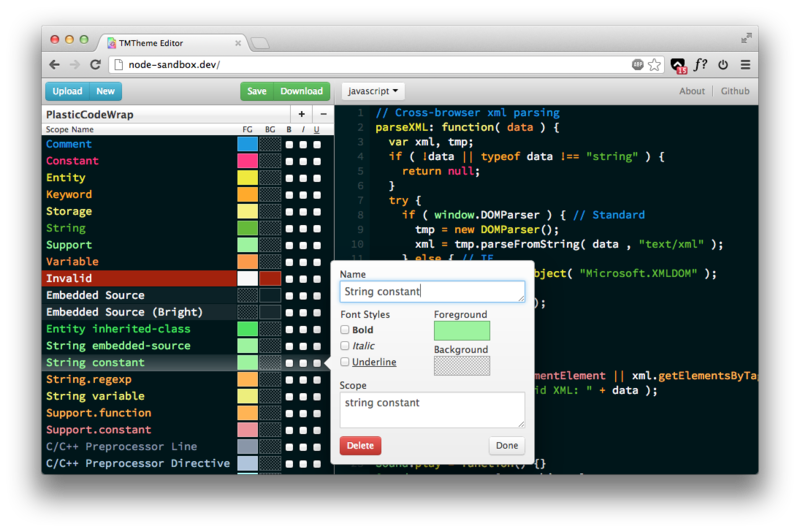
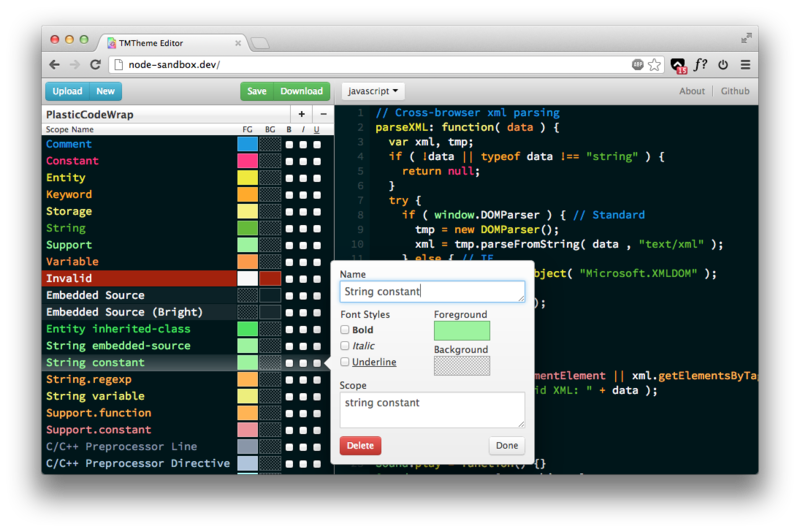
Редактор цветовых схем для SublimeText 2
1 мин
17KВ середине октября 2012 года Allen Bargi (aziz) обратил своё внимание на Angular.js и работу новых HTML5 API-интерфейсов для работы с файлами в Chrome. Эксперимент затянулся и разросся в замечательный проект — TMTheme Editor. Являясь on-line приложением, редактор TMTheme позволяет создавать и редактировать визуальные темы для популярного нынче SublimeText, так же поддерживается совместимый по темам Textmate и другие редакторы.


+32
Безопасная загрузка изображений на сервер. Часть первая
10 мин
137KПеревод
В данной статье демонстрируются основные уязвимости веб-приложений по загрузке файлов на сервер и способы их избежать. В статье приведены самые азы, в врят-ли она будет интересна профессионалам. Но тем неменее — это должен знать каждый PHP-разработчик.
Различные веб-приложения позволяют пользователям загружать файлы. Форумы позволяют пользователям загружать «аватары». Фотогалереи позволяют загружать фотографии. Социальные сети предоставляют возможности по загрузке изображений, видео, и т.д. Блоги позволяют загружать опять же аватарки и/или изображения.
Часто загрузка файлов без обеспечения надлежащего контроля безопасности приводит к образованию уязвимостей, которые, как показывает практика, стали настоящей проблемой в веб-приложениях на PHP.
Проводимые тесты показали, что многие веб-приложения имеют множество проблем с безопасностью. Эти «дыры» предоставляют злоумышленникам обширные возможности совершать несанкционированные действия, начиная с просмотра любого файла на сервере и закачивания выполнением произвольного кода. Эта статья рассказывает об основных «дырах» безопасности и способах их избежать.
Различные веб-приложения позволяют пользователям загружать файлы. Форумы позволяют пользователям загружать «аватары». Фотогалереи позволяют загружать фотографии. Социальные сети предоставляют возможности по загрузке изображений, видео, и т.д. Блоги позволяют загружать опять же аватарки и/или изображения.
Часто загрузка файлов без обеспечения надлежащего контроля безопасности приводит к образованию уязвимостей, которые, как показывает практика, стали настоящей проблемой в веб-приложениях на PHP.
Проводимые тесты показали, что многие веб-приложения имеют множество проблем с безопасностью. Эти «дыры» предоставляют злоумышленникам обширные возможности совершать несанкционированные действия, начиная с просмотра любого файла на сервере и закачивания выполнением произвольного кода. Эта статья рассказывает об основных «дырах» безопасности и способах их избежать.
+61
Полезные техники HTML, CSS и JavaScript
8 мин
101K Техника – это способ справиться с заданием, и у нас, разработчиков и дизайнеров фронтэнда, этих способов бывает достаточно много. При это, будучи погруженными в рутинную работу, мы порой не всегда замечаем как стремительно меняется окружающая нас сфера. В период с 2002 по 2010 годы сообщество фронтэнд-разработчиков буквально покрывалось язвами избыточного кода и ресурсов, от которых страдали и работа сайтов, и удобство их использования. Чтобы с этим справиться, мы придумали уйму хаков, трюков и уловок под кодовым названием «техника». Мы по-прежнему продолжаем выполнять поставленные перед нами задания, просто используем не самые эффективные способы.
Техника – это способ справиться с заданием, и у нас, разработчиков и дизайнеров фронтэнда, этих способов бывает достаточно много. При это, будучи погруженными в рутинную работу, мы порой не всегда замечаем как стремительно меняется окружающая нас сфера. В период с 2002 по 2010 годы сообщество фронтэнд-разработчиков буквально покрывалось язвами избыточного кода и ресурсов, от которых страдали и работа сайтов, и удобство их использования. Чтобы с этим справиться, мы придумали уйму хаков, трюков и уловок под кодовым названием «техника». Мы по-прежнему продолжаем выполнять поставленные перед нами задания, просто используем не самые эффективные способы.
Оборачиваясь назад, отметим, что в последние несколько лет установились новые, лучшие, стандарты и способы их применения, позволяя нам создавать более продвинутые «техники». Этот новый мир, открытый перед нами, называется «modern web». Web 2.0, которым восхищались в свое время, сегодня для нас стал запутанным и застойным. С одной стороны нет сомнений в том, что подобная судьба постигнет и то, что мы называем «modern web». С другой — пока что мы можем использовать этот термин и злоупотреблять им сколько угодно, пока понимаем, что он означает.
В 2010 появился стандарт HTML5, обеспечивающий совершенно новую, полустандартизованную веб-среду. Такие браузеры, как Opera, Firefox, Chrome и Safari приняли нововведения, и их разработчики вышли за пределы реализации стандартов и изучения интерфейса программирования приложений. Чтобы представить себе, насколько автономны эти браузеры, можно ознакомиться с отличной наглядной демонстрацией поддержки HTML5 на www.html5readiness.com.
+86
SimplePHPEasyPlus: Складываем числа на PHP
2 мин
39KНа ранних стадиях развития интернета, разработчикам приходилось использовать бедные, убогие языки программирования. Приходилось использовать только функции и операторы. Никаких объектов, никаких интерфейсов, никакого dependency injection!
Скажем, чтобы выполнить простую операцию сложения, нашим отцам приходилось писать: 1+1. Да, серьезно.
Но теперь-то у нас есть PHP 5.3 с отличной имплементацией ООП! Представляем библиотеку SimplePHPEasyPlus! SimplePHPEasyPlus позволит вам складывать два числа современным способом, с использованием ООП. Он быстрый, простой, гибкий и оттестированный. Чтобы добавить 1 к 1, нужно всего лишь выполнить следующее:
Скажем, чтобы выполнить простую операцию сложения, нашим отцам приходилось писать: 1+1. Да, серьезно.
Но теперь-то у нас есть PHP 5.3 с отличной имплементацией ООП! Представляем библиотеку SimplePHPEasyPlus! SimplePHPEasyPlus позволит вам складывать два числа современным способом, с использованием ООП. Он быстрый, простой, гибкий и оттестированный. Чтобы добавить 1 к 1, нужно всего лишь выполнить следующее:
+127
Идеальные часы
15 мин
230KИдеальные часы для дома: честные и точные, простые и сложные, умные и чуткие, не большие и не маленькие, с волшебной настройкой под желания любого человека без кнопок и запутанных алгоритмов настройки, скромные и не требующие внимания, комфортно видимые днем и ночью, имеющие универсальное питание, легко меняющие цвет корпуса и индикации под окружающую обстановку и настроение, не бьющиеся при падении, легкие в изготовлении, белые.
Получилось?
Получилось?
+142
Кроссбраузерная кастомизация системного скроллбара
8 мин
145K
Проблема размещения непрерывного контента произвольного объёма в экран, или окно, фиксированных размеров, существует несколько десятков лет. Примерно столько же существует и лучшее решение этой проблемы: элемент графического интерфейса — скроллбар.
Под катом можно узнать, как в ближайшее время будет работать скролл в 2ГИС Онлайн.
+105
Код CSS «с душком»
8 мин
107KТуториал
Перевод
Недавно Крис Койер отвечал на вопросы читателей Smashing Magazine. Один из вопросов был о том, как распознать код CSS с «душком»:
Я подумал, что могу расширить и дополнить ответ Криса исходя из собственного опыта.
Я работаю в BSkyB. Я делаю большие сайты — над последним из них я тружусь уже больше года. Плохой код CSS доставляет мне очень много проблем. Когда занимаешься одним сайтом месяцами, ты просто не можешь себе позволить плохой код, и его обязательно надо исправлять.
Я хочу поделиться несколькими вещами, на которые я обращаю внимание прежде всего, чтобы составить впечатление о качестве, сопровождаемости и чистоте кода CSS.
Как можно определить, что ваш CSS пованивает? Какие признаки указывают на то, что код неоптимален или что разработчик писал его спустя рукава? На что вы смотрите в первую очередь, чтобы определить, плох или хорош код?
Я подумал, что могу расширить и дополнить ответ Криса исходя из собственного опыта.
Я работаю в BSkyB. Я делаю большие сайты — над последним из них я тружусь уже больше года. Плохой код CSS доставляет мне очень много проблем. Когда занимаешься одним сайтом месяцами, ты просто не можешь себе позволить плохой код, и его обязательно надо исправлять.
Я хочу поделиться несколькими вещами, на которые я обращаю внимание прежде всего, чтобы составить впечатление о качестве, сопровождаемости и чистоте кода CSS.
+145
Анимированные кнопки произвольной ширины на CSS3
1 мин
23KПеред нами стояла задача сверстать универсальную кнопку только на HTML и CSS, не имеющую фиксированного размера по ширине, которая в дефолтном состоянии отображает только иконку, а при наведении будет показываться текст внутри неё.


+51
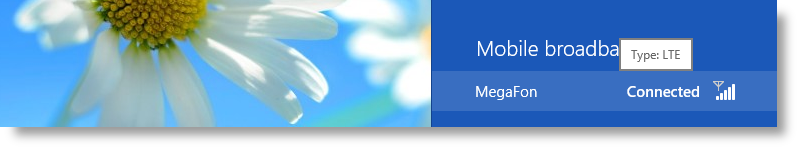
mini-PCIe LTE для ноутбука
4 мин
85K
Это логическое продолжение топика о miniPCIe контроллере WiMax.
Некоторое время назад WiMax сети стали историей, и на их место победоносно ступил LTE. Однако идея использовать интегрированный модуль, вместо торчащего свистка беспроводной связи, не стала казаться мне менее привлекательной.
Выбор таких устройств совсем небогатый, и я останавился на Sierra MC7710, так как на форумах были сообщения об успехе его использования с Российскими LTE операторами. Процесс настройки оказался совсем не тривиальным делом и в добавок он нигде не описан от начала до конца. Поэтому я уверен, что этот топик должен занять место в кэше поисковых систем.
+20
Информация
- В рейтинге
- Не участвует
- Откуда
- Москва, Москва и Московская обл., Россия
- Работает в
- Зарегистрирован
- Активность