У большинства из нас наступает время, когда нам необходимо запустить эксперимент в Google Analytics чтобы понять, что работает самым лучшим образом для нашего сайта. Пожалуй, когда речь заходит о контент-экспериментах, мы чаще всего слышим о посадочных страницах и оптимизации их элементов (кнопки, призывы к действию и так далее).
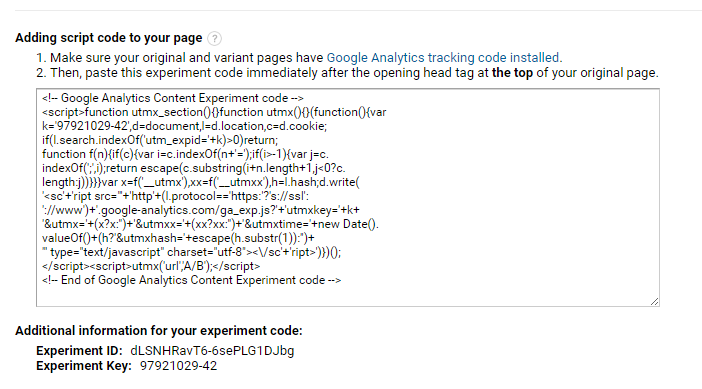
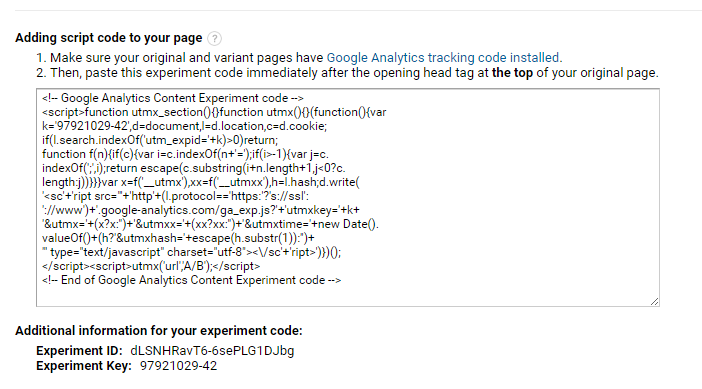
Как мы это делаем? Мы просто берем кусок JavaScript-кода, который Google Analytics любезно генерирует для нас, и добавляем в <head></head> тег нашего сайта. Данный код просто-напросто перенаправляет часть пользователей на альтернативную (тестируемую) страницу, добавляя при этом определенный параметр к URL-у этой страницы. Этот параметр позволяет Google Analytics понимать, какие из пользователей видели оригинальную страницу, а какие — альтернативную. Все мы это знаем. Это очень просто.

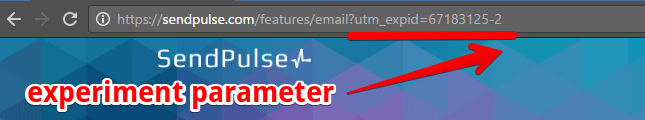
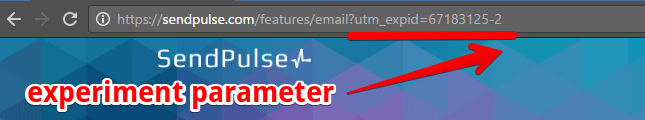
И наш отвратительный параметр:

Задумывались ли вы о том, как нам проводить подобные эксперименты, если нам необходимо протестировать элемент, который присутствует и на других страницах сайта?
Давайте представим, что вам необходимо протестировать главное меню сайта (его цвет, количество элементов в нем и так далее). Мы могли бы создать альтернативную страницу с новой версией меню и направлять туда часть пользователей. Но что увидят пользователи, которые были направлены на альтернативную страницу, и затем им вздумалось перейти куда-либо еще? Они по прежнему увидят оригинальное меню. Жонглировать меню таким образом — не очень хороший тон и может только запутать.
Как мы это делаем? Мы просто берем кусок JavaScript-кода, который Google Analytics любезно генерирует для нас, и добавляем в <head></head> тег нашего сайта. Данный код просто-напросто перенаправляет часть пользователей на альтернативную (тестируемую) страницу, добавляя при этом определенный параметр к URL-у этой страницы. Этот параметр позволяет Google Analytics понимать, какие из пользователей видели оригинальную страницу, а какие — альтернативную. Все мы это знаем. Это очень просто.

И наш отвратительный параметр:

Задумывались ли вы о том, как нам проводить подобные эксперименты, если нам необходимо протестировать элемент, который присутствует и на других страницах сайта?
Давайте представим, что вам необходимо протестировать главное меню сайта (его цвет, количество элементов в нем и так далее). Мы могли бы создать альтернативную страницу с новой версией меню и направлять туда часть пользователей. Но что увидят пользователи, которые были направлены на альтернативную страницу, и затем им вздумалось перейти куда-либо еще? Они по прежнему увидят оригинальное меню. Жонглировать меню таким образом — не очень хороший тон и может только запутать.