
Здравствуйте. Последнее время я достаточно часто имею дело с JavaScript-canvas, особенно написание всяких игрушек, которые требовательны к трафику в силу необходимости загрузки множества картинок.
Обычно сначала загружается около 50-100кб сжатого JavaScript, после чего — энное количество картинок(например, 500кб, 2мб, 10мб и т.п.) и только после этого запускается сама игра. Можно, конечно, загружать по ходу, но отсутствие текстур врядли порадует игрока.
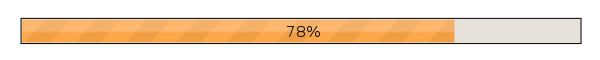
Потому я решил, что необходимо сделать какой-то приличный, симпатичный, легко-настраиваемый(чтобы быстро менять от проекта к проекту) прогресс-бар, но, обязательно без использования картинок. Под катом исходники под лицензией LGPL, небольшая инструкция, как это сделать и внизу статьи — ссылка на результат.