После успешного кейса с виральным сайтом для поиска UX-дизайнера, собравшего несколько престижных наград за креатив, мы рады, что ещё одна работа креативного отдела Veeam Software отмечена профессиональным сообществом: гайдлайны корпоративных иллюстраций вошли в официальную галерею Adobe Illustrator на Behance.

Как и любая крупная организация, наша компания генерирует очень много информации. Это серьёзный вызов креативному отделу, так как именно дизайнерам приходится оформлять и иллюстрировать бесконечные потоки маркетинговых и прочих коммуникаций. Чем больше наши коллеги хотят рассказать, тем чаще они просят это проиллюстрировать, так как огромные массивы текста сами по себе воспринимаются плохо или слишком медленно.
Когда запросов на иллюстрацию стало слишком много, мы поняли, что раз за разом ставить в текст однотипные заглушки из фото-банков — бессмысленно. Задумались о замене фотографий на иллюстрации, но с таким расчетом, чтобы их производство можно было поставить на поток. Кроме того, нужно было создать довольно простую и гибкую систему, чтобы работы разных дизайнеров выглядели единообразно, а графический язык позволял визуализировать даже такую абстракцию, как устойчивость облачного бэкапа к вредоносным программам.
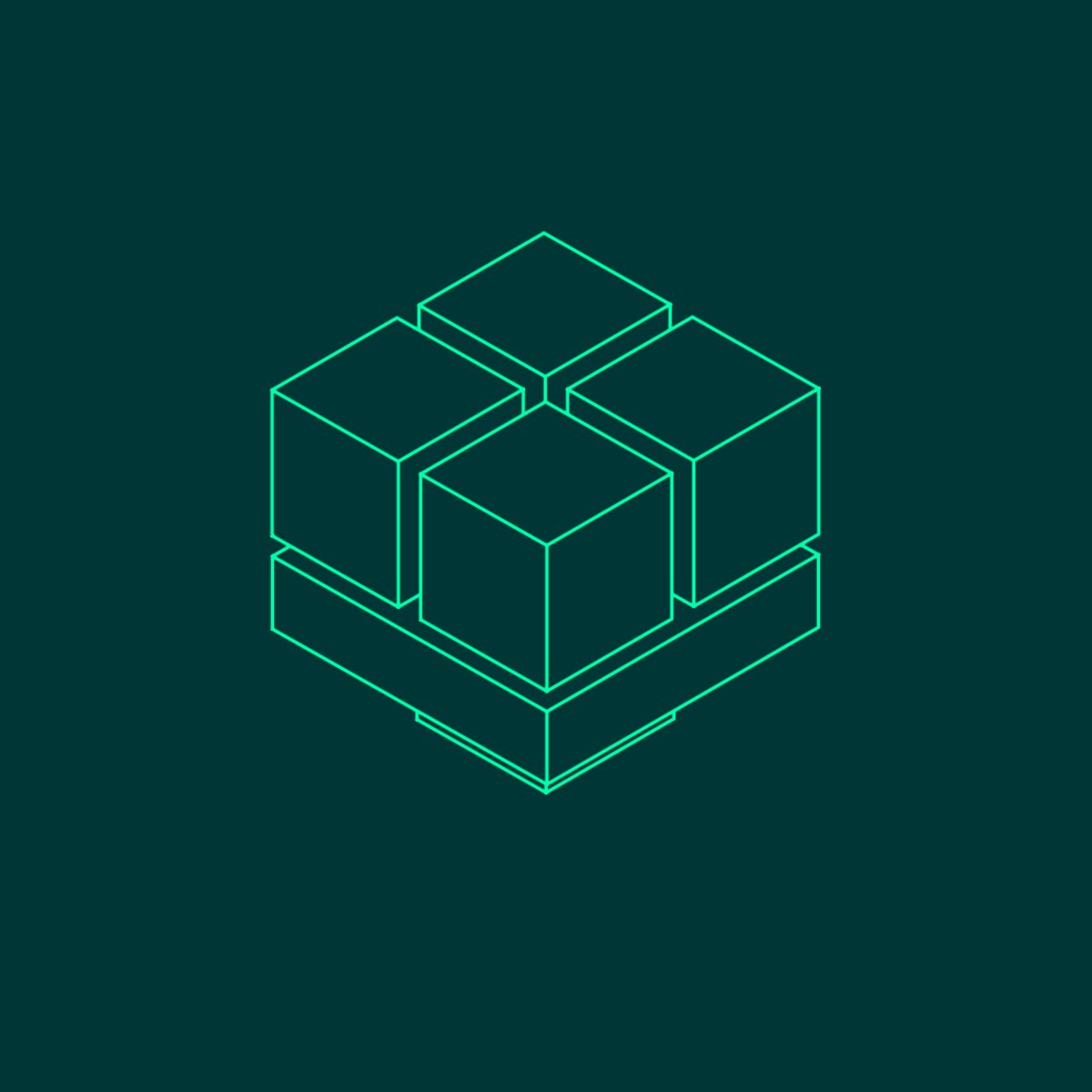
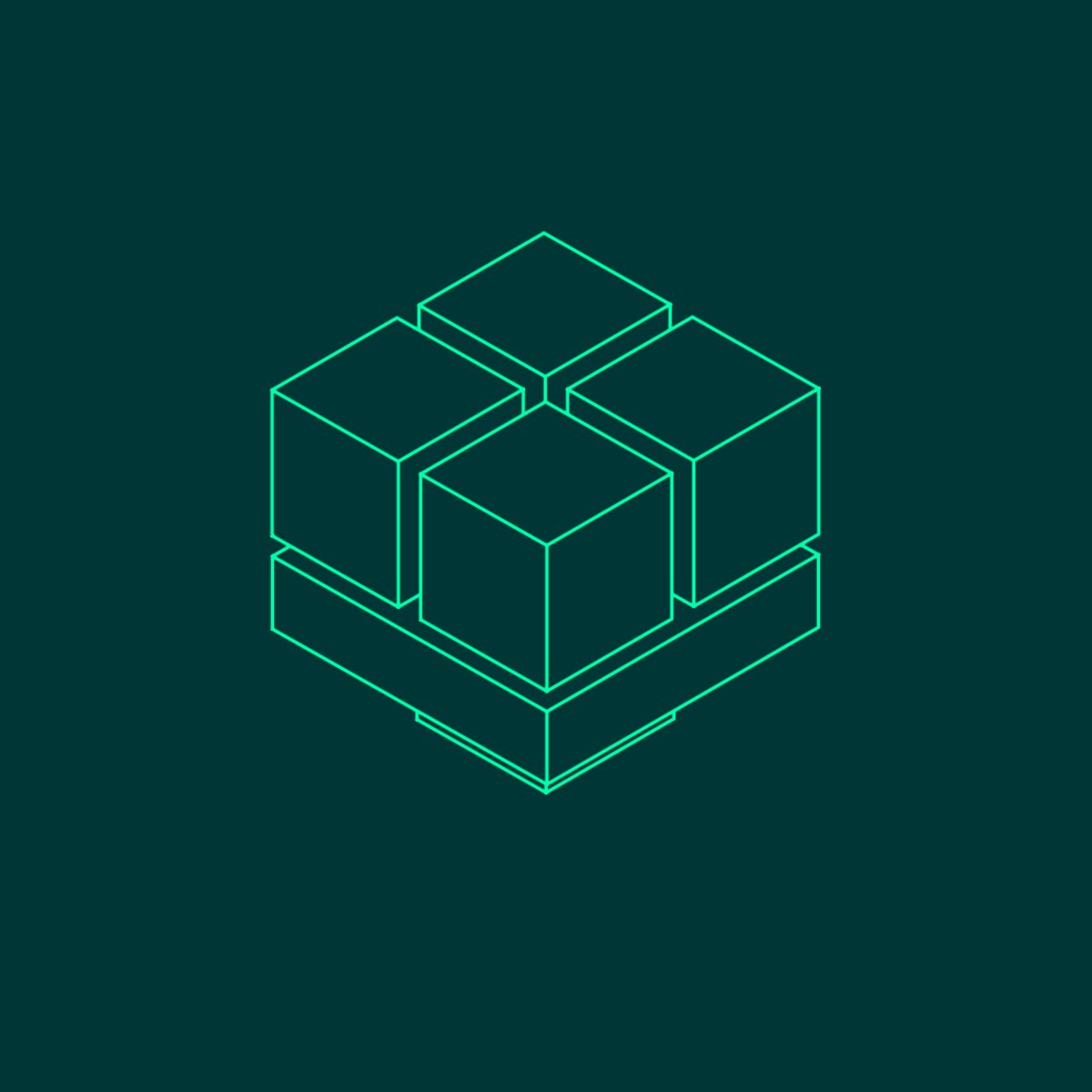
Для массового производства чего угодно нужен конвейер, в том числе для иллюстраций. Их тоже можно собирать поэтапно из заранее подготовленных компонентов. Таких техник довольно много, например, коллаж, паттерн или генеративная графика. Мы решили собирать из небольших модулей — как в детском конструкторе — объемную иллюстрацию в изометрии, то есть в пространстве без перспективы. Отсутствие перспективы позволяет собирать картинку любого размера и глубины без необходимости деформировать детали сюжета в зависимости от того, ближе они или дальше от зрителя или центра композиции. Кстати, любую плоскую векторную графику легко перевести в изометрию при помощи плагина к Adobe Illustrator.

Договорившись о базовых стилевых элементах — цветах, градиентах, скруглениях — мы уже смогли распределить работу по созданию компонентов будущего конструктора между несколькими дизайнерами. Все новые детали добавлялись в общую библиотеку, поэтому более сложные вещи строились на базе простых модулей по принципу Atomic design.
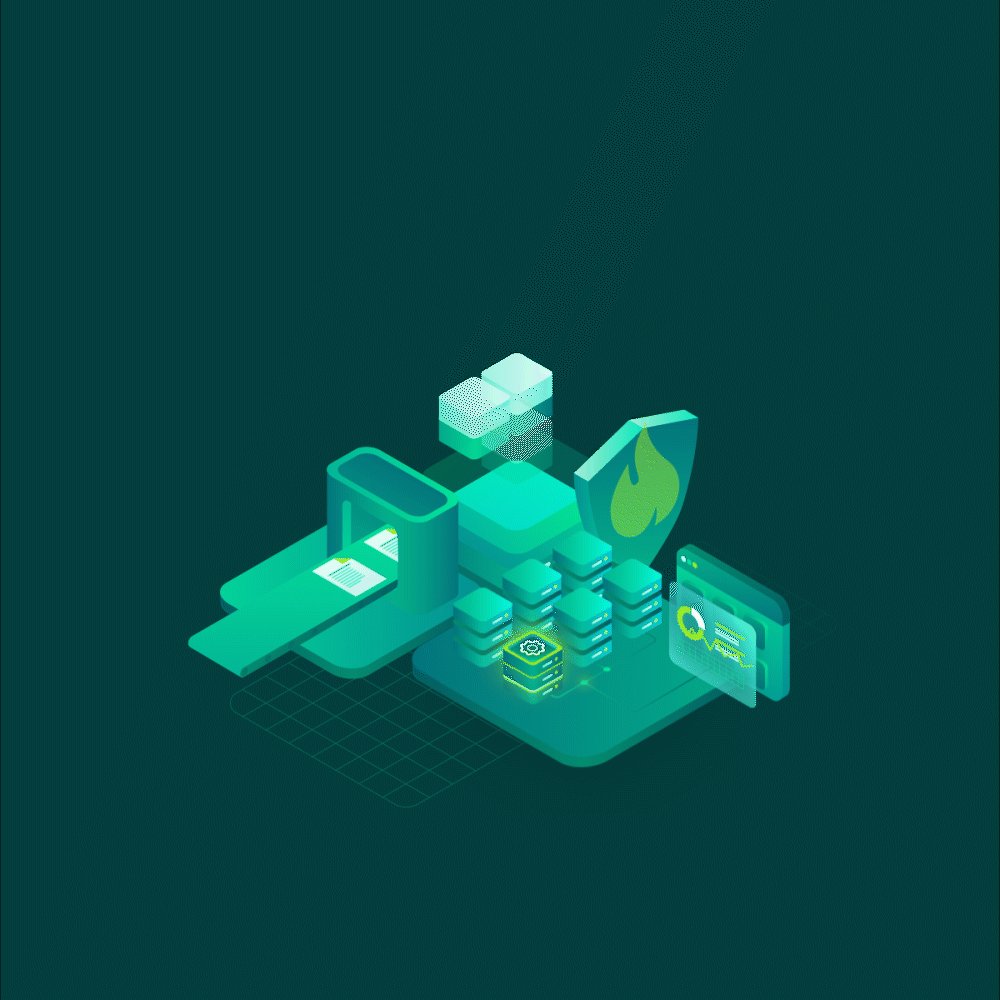
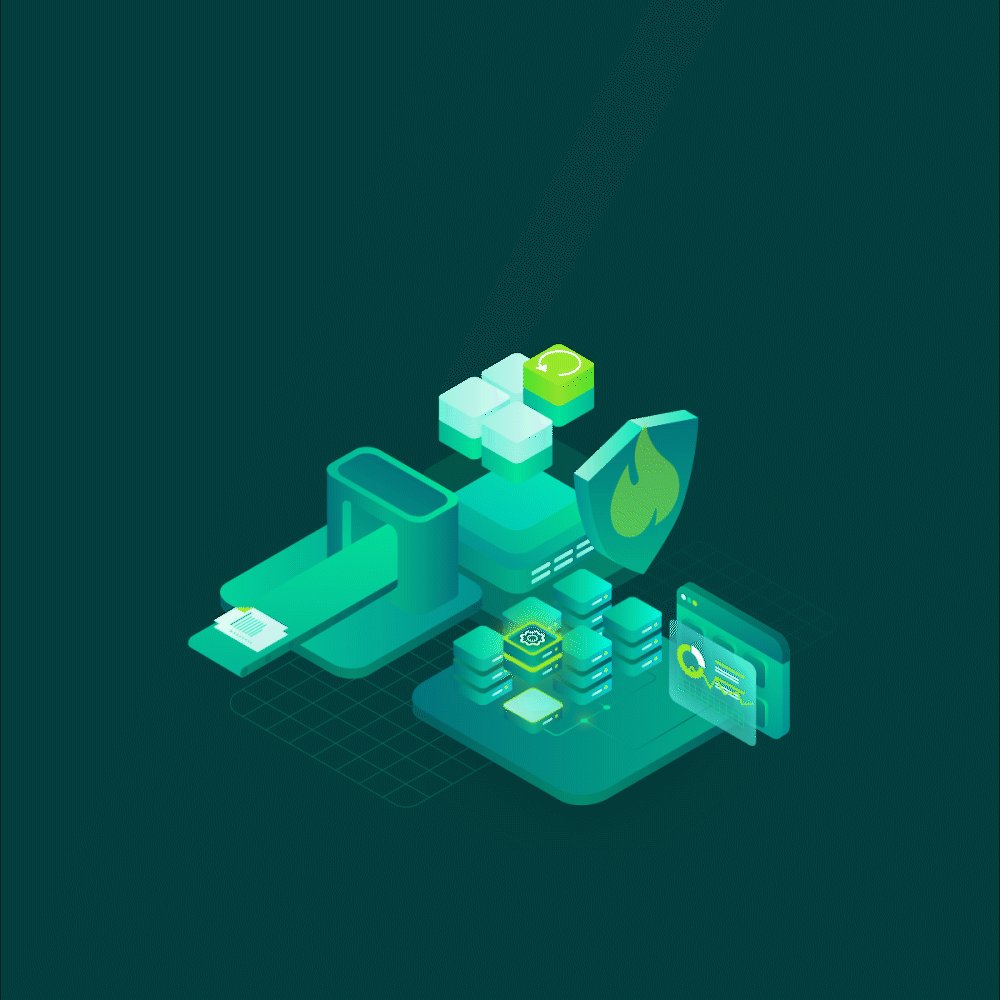
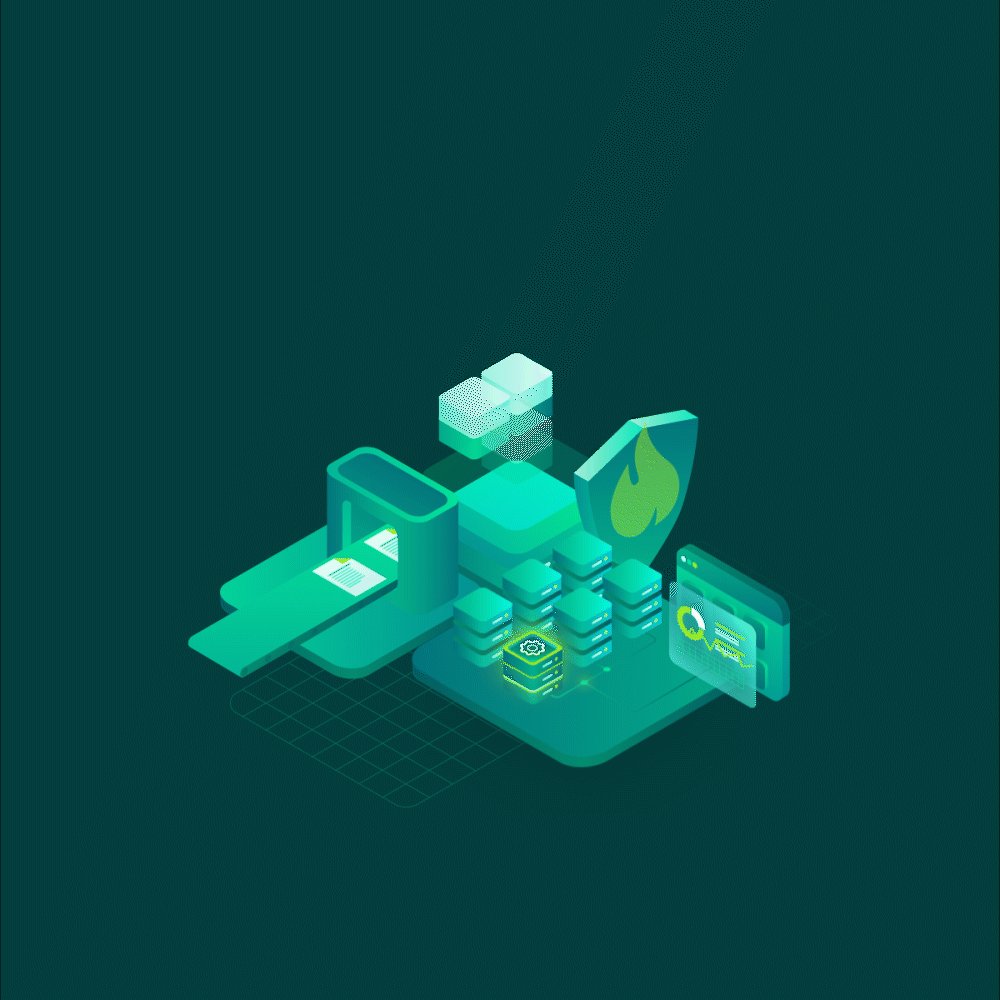
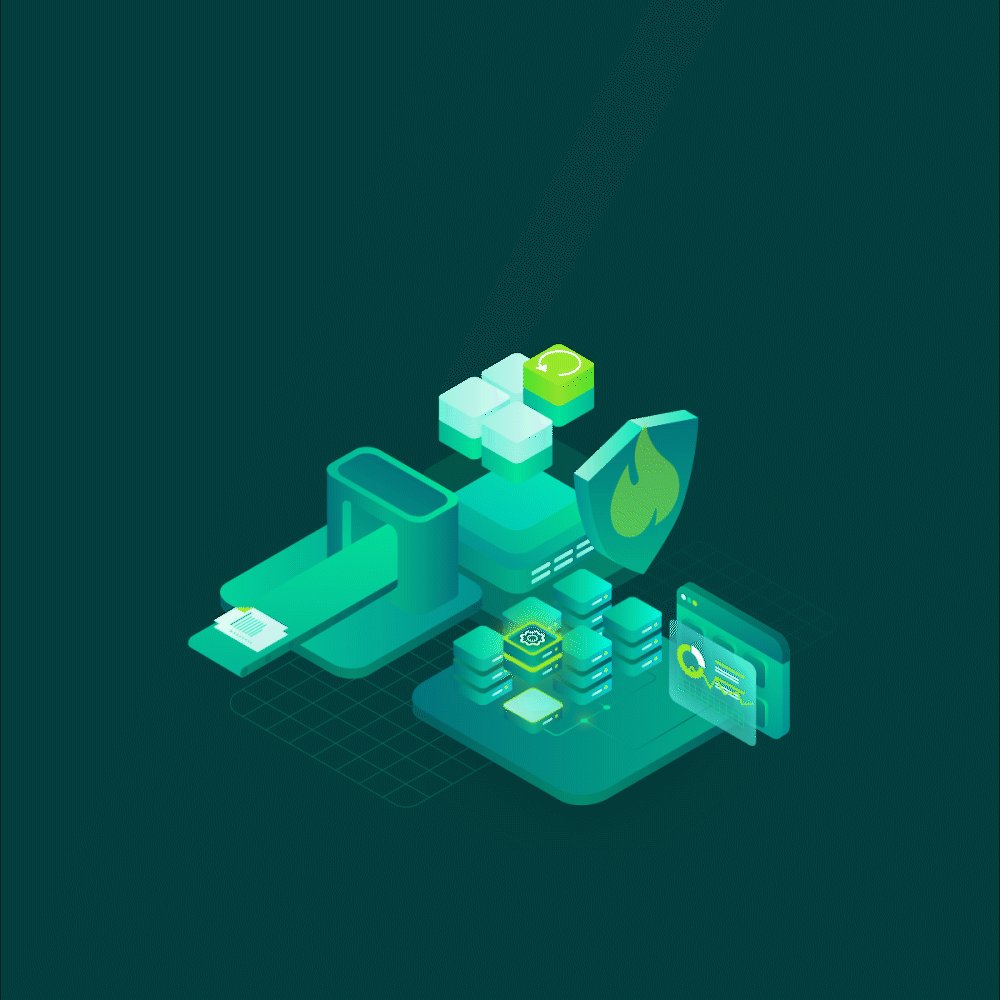
Следующий этап работы с конструктором — превратить его в язык сообщений. Здесь мы применили тот же приём, которым сейчас пользуются дизайнеры интерфейсов, а до них — древние цивилизации, передававшие сообщения при помощи пиктограмм. В таком языке каждый отдельный знак подразумевает определённое понятие, а комбинация знаков — несколько взаимосвязанных понятий. Это в корне решает проблему с подбором иллюстраций. Если раньше в материале про 5 облачных сервисов приходилось искать в стоках 5 разных картинок про облака, либо ставить одну общую, теперь можно было проиллюстрировать каждый сервис. Более того, совершенно не требовалось изобретать метафоры для абстрактных понятий – достаточно было скомбинировать соответствующий описанию сервиса набор пиктограмм, и иллюстрация готова.

Если быть точным, наш язык основан не на пиктограммах, а на идеограммах — как в Древнем Египте. Отличие идеограммы в том, что символ не буквально передаёт одно слово, а допускает также связанные с ним понятия: облачное хранение, облачный сервис, перенести в облако — иллюстрации ко всему вышеуказанному начнутся с пиктограммы облака.
Мы научились визуализировать защищённый процесс передачи данных в облако и подобные процессы, но сможем ли рассказать тем же языком об успешном сотрудничестве с HP Enterprise? Это совершенно новый уровень абстракции, в нём нет ни одного конкретного объекта, который можно было бы проиллюстрировать пиктограммой. Не станешь же рукопожатие двух боссов рисовать? Решили использовать другие узнаваемые пиктограммы — логотипы наших партнёров. Мы совместили их с потоками данных, намекающих на то, что наш софт работает на партнёрском железе. Конечно, это не столько понятно, сколько красиво, но абстрактность сообщения в целом позволяет такие вольности. Главное, что картинка получается уникальной для нашей коммуникации.
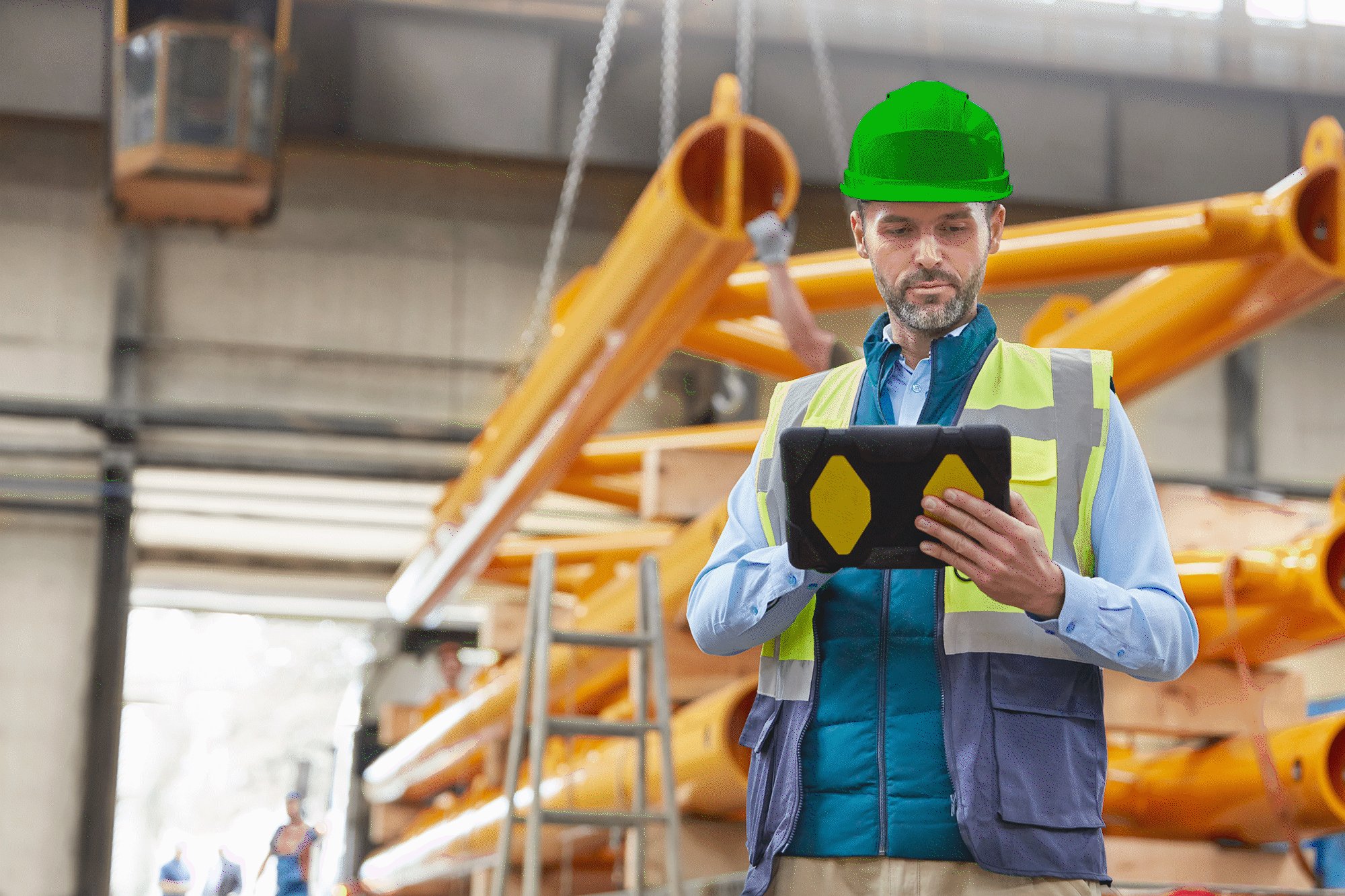
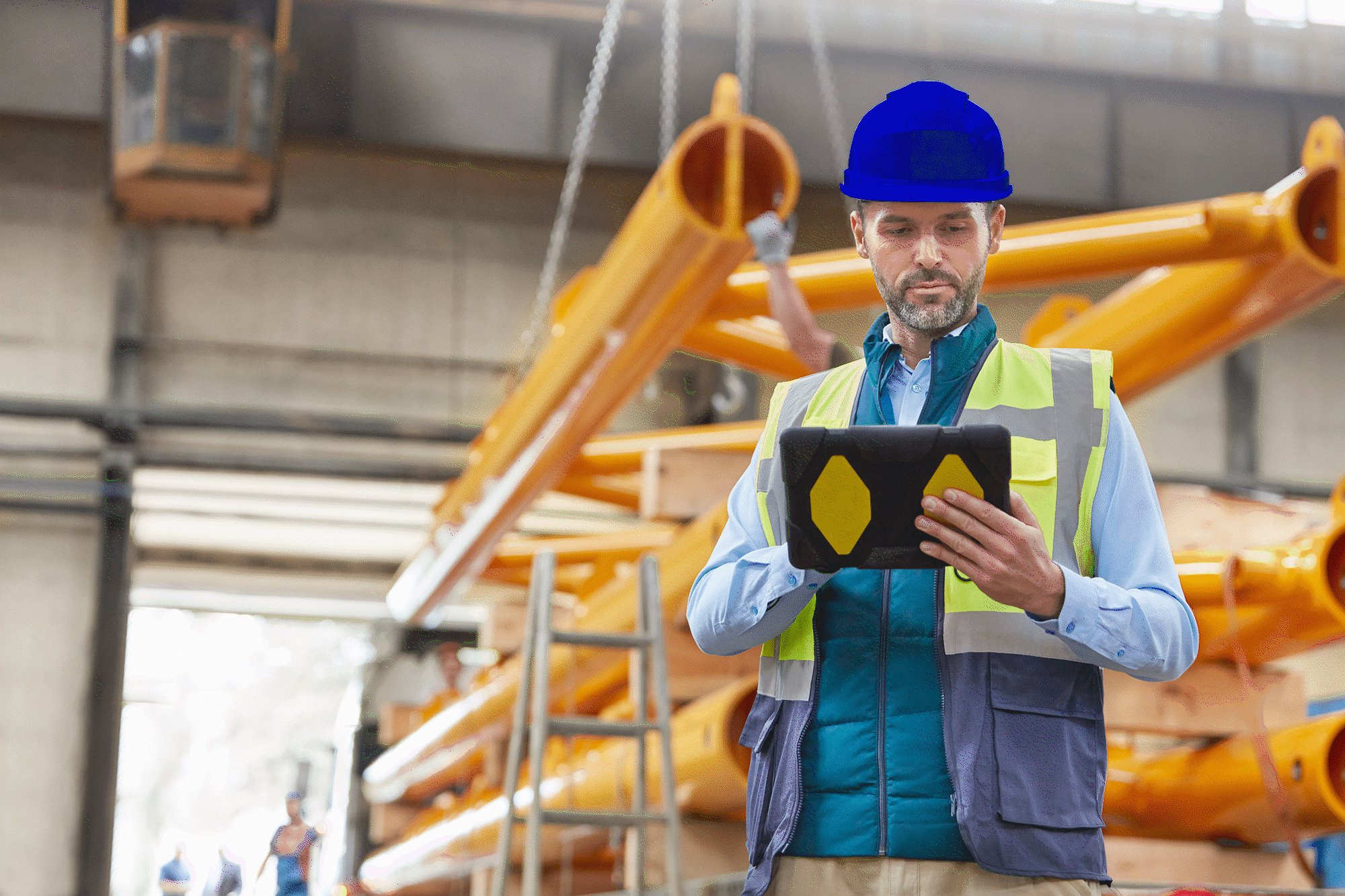
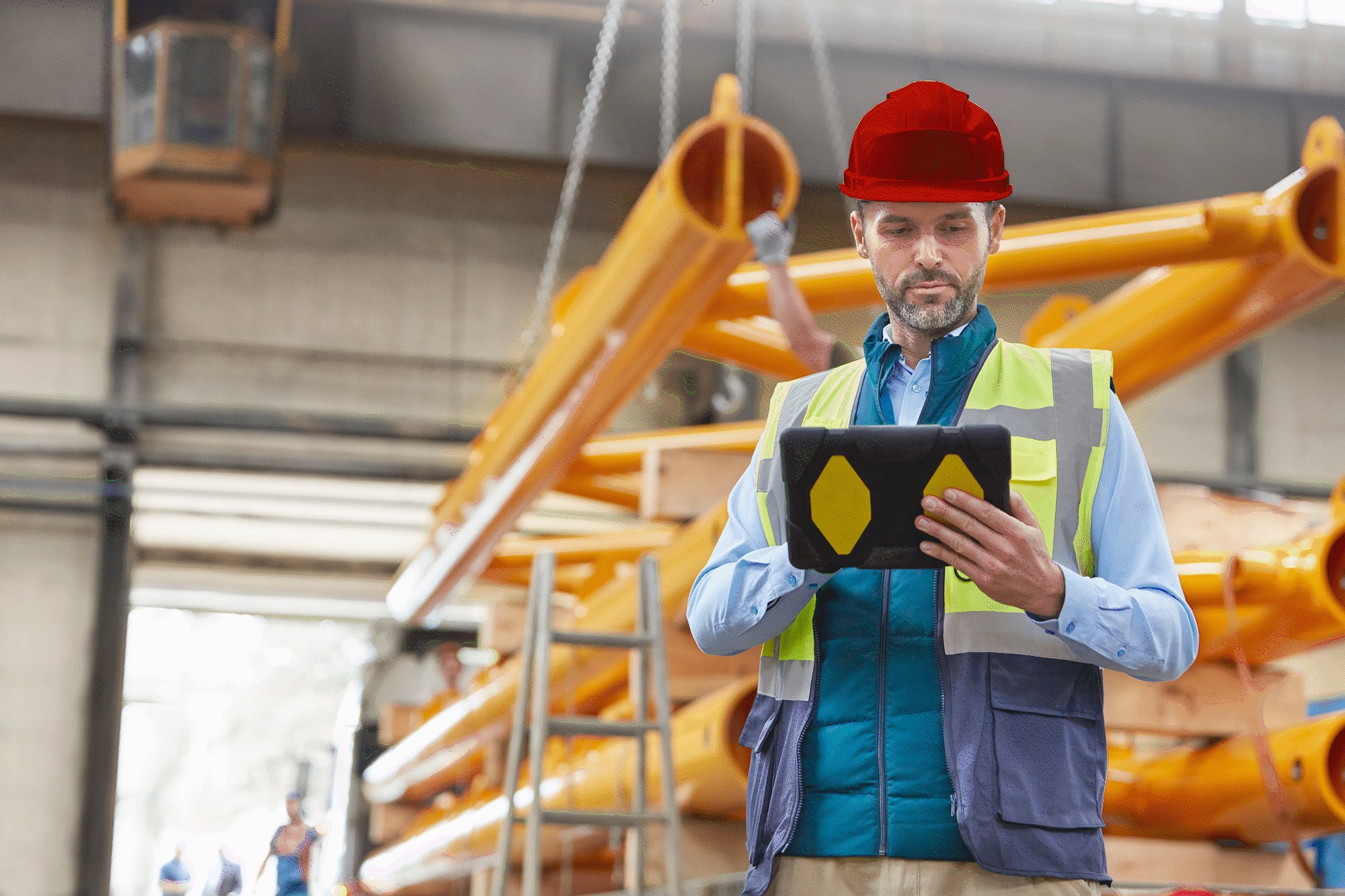
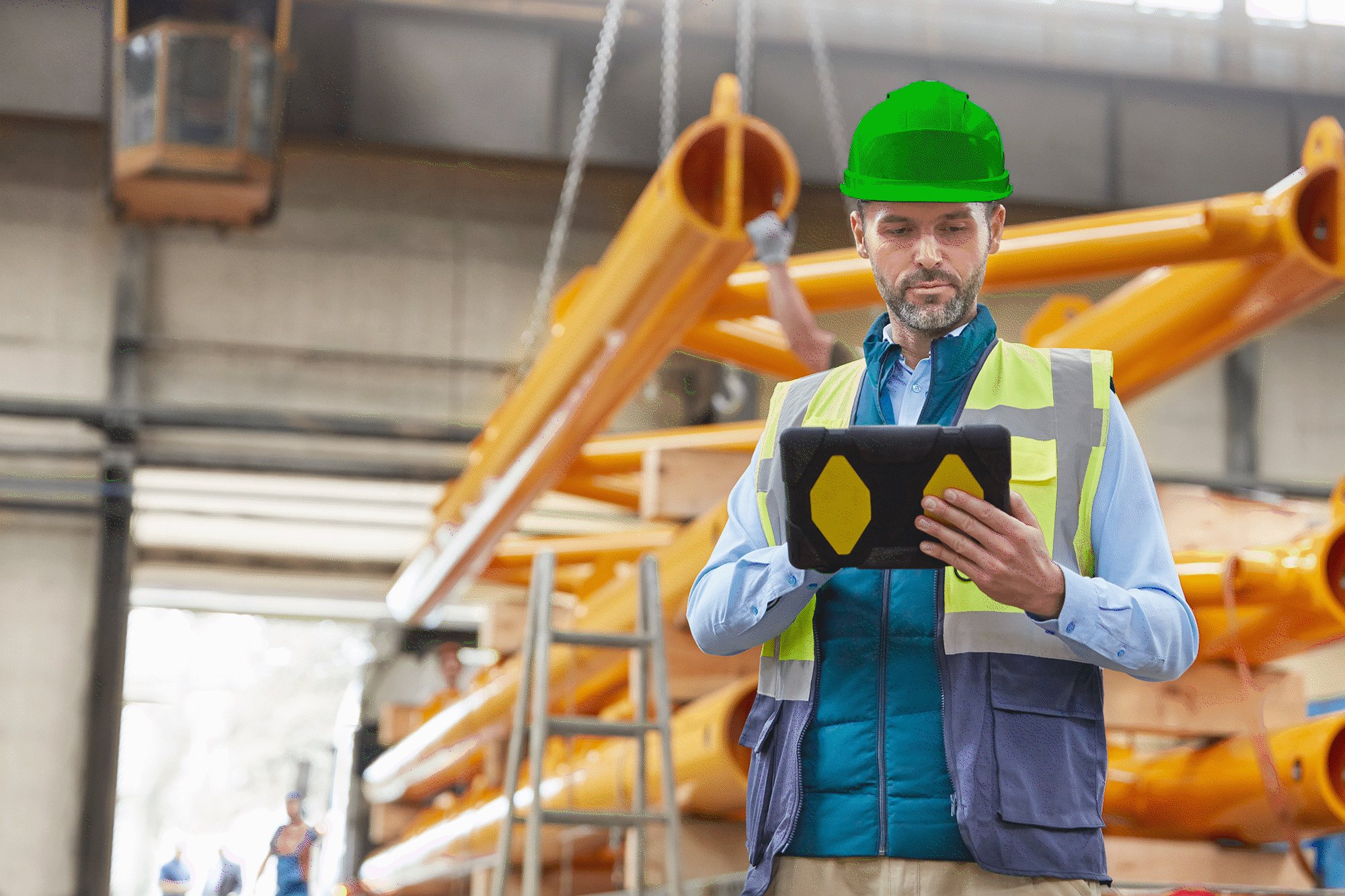
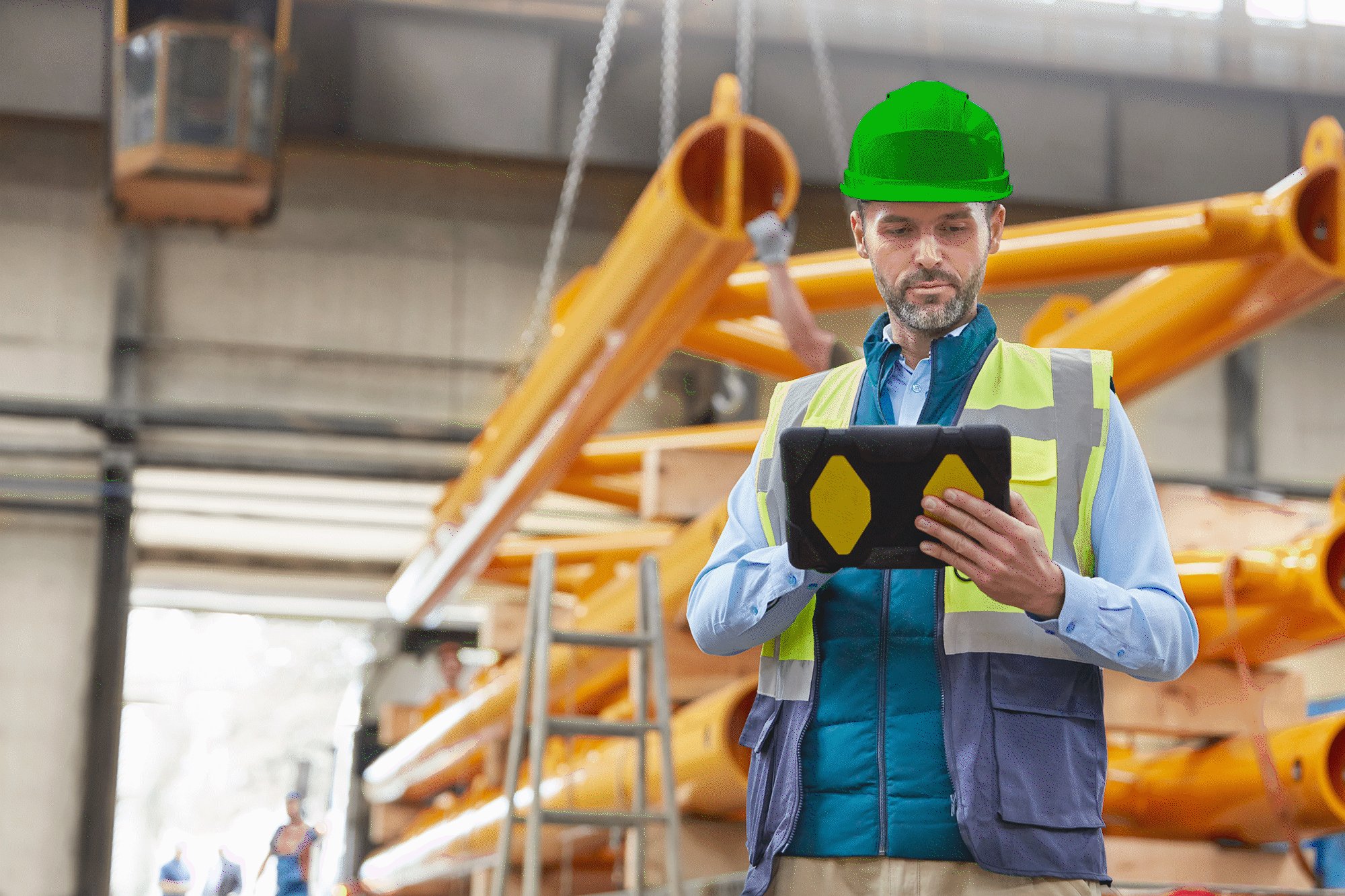
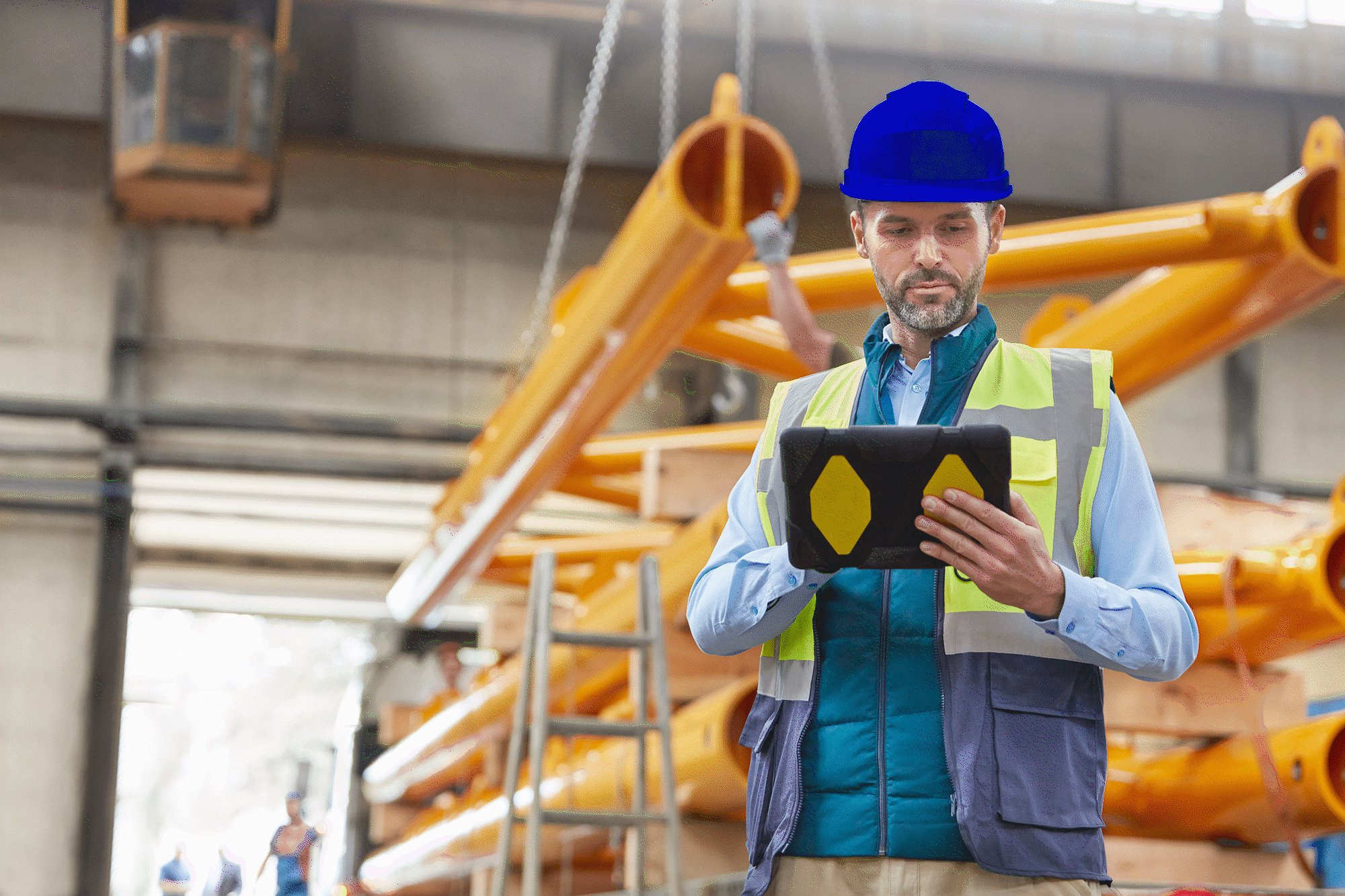
Мало переделать весь корпоративный стиль иллюстрации, его необходимо утвердить с руководством. В этом помогли наш конкурент и мужик в каске. Долгое время вопрос уникальности визуального контента не волновал никого, кроме дизайнеров. Пока в один прекрасный день не обнаружилось, что на нашем сайте и на сайте конкурента в разделе сервисов для добывающих отраслей стоит одна и та же картинка из фотобанка, с той лишь разницей, что у конкурентов каска строителя синего цвета (их фирменный цвет), а у нас зелёная (наш фирменный цвет). Ревность к конкурентам пришлась настолько вовремя и кстати, что вопросов, зачем нам уникальный визуальный контент, не возникло.

Тем не менее, потребовался год, чтобы компания привыкла к новому изобразительному стилю. Когда это произошло, возникла новая проблема— консистентность. Когда изометрия «пошла в народ», иллюстрации, предназначенные для передачи определённых понятий, стали появляться хаотично и в связке с разными текстами. По иронии судьбы, мы хотели убежать от фото-банков, но пришли к необходимости создания собственного банка изображений с развитой системой поиска по тегам.
Главное же в том, что наши вице-президенты по маркетингу, ранее безразличные к иллюстрациям, потребовали новый стиль в коммуникации продуктовой линейки. Пока заметно немного, но с выходом VAS V10 это изменится. Подготовка новых страниц в процессе. Постепенно мы обновим визуальную коммуникацию всего портфеля компании.

Как и любая крупная организация, наша компания генерирует очень много информации. Это серьёзный вызов креативному отделу, так как именно дизайнерам приходится оформлять и иллюстрировать бесконечные потоки маркетинговых и прочих коммуникаций. Чем больше наши коллеги хотят рассказать, тем чаще они просят это проиллюстрировать, так как огромные массивы текста сами по себе воспринимаются плохо или слишком медленно.
Дайте дизайнерам поиграть в конструктор!
Когда запросов на иллюстрацию стало слишком много, мы поняли, что раз за разом ставить в текст однотипные заглушки из фото-банков — бессмысленно. Задумались о замене фотографий на иллюстрации, но с таким расчетом, чтобы их производство можно было поставить на поток. Кроме того, нужно было создать довольно простую и гибкую систему, чтобы работы разных дизайнеров выглядели единообразно, а графический язык позволял визуализировать даже такую абстракцию, как устойчивость облачного бэкапа к вредоносным программам.
Для массового производства чего угодно нужен конвейер, в том числе для иллюстраций. Их тоже можно собирать поэтапно из заранее подготовленных компонентов. Таких техник довольно много, например, коллаж, паттерн или генеративная графика. Мы решили собирать из небольших модулей — как в детском конструкторе — объемную иллюстрацию в изометрии, то есть в пространстве без перспективы. Отсутствие перспективы позволяет собирать картинку любого размера и глубины без необходимости деформировать детали сюжета в зависимости от того, ближе они или дальше от зрителя или центра композиции. Кстати, любую плоскую векторную графику легко перевести в изометрию при помощи плагина к Adobe Illustrator.

Договорившись о базовых стилевых элементах — цветах, градиентах, скруглениях — мы уже смогли распределить работу по созданию компонентов будущего конструктора между несколькими дизайнерами. Все новые детали добавлялись в общую библиотеку, поэтому более сложные вещи строились на базе простых модулей по принципу Atomic design.
Зачем нужны древние египтяне
Следующий этап работы с конструктором — превратить его в язык сообщений. Здесь мы применили тот же приём, которым сейчас пользуются дизайнеры интерфейсов, а до них — древние цивилизации, передававшие сообщения при помощи пиктограмм. В таком языке каждый отдельный знак подразумевает определённое понятие, а комбинация знаков — несколько взаимосвязанных понятий. Это в корне решает проблему с подбором иллюстраций. Если раньше в материале про 5 облачных сервисов приходилось искать в стоках 5 разных картинок про облака, либо ставить одну общую, теперь можно было проиллюстрировать каждый сервис. Более того, совершенно не требовалось изобретать метафоры для абстрактных понятий – достаточно было скомбинировать соответствующий описанию сервиса набор пиктограмм, и иллюстрация готова.

Если быть точным, наш язык основан не на пиктограммах, а на идеограммах — как в Древнем Египте. Отличие идеограммы в том, что символ не буквально передаёт одно слово, а допускает также связанные с ним понятия: облачное хранение, облачный сервис, перенести в облако — иллюстрации ко всему вышеуказанному начнутся с пиктограммы облака.
Следующий уровень
Мы научились визуализировать защищённый процесс передачи данных в облако и подобные процессы, но сможем ли рассказать тем же языком об успешном сотрудничестве с HP Enterprise? Это совершенно новый уровень абстракции, в нём нет ни одного конкретного объекта, который можно было бы проиллюстрировать пиктограммой. Не станешь же рукопожатие двух боссов рисовать? Решили использовать другие узнаваемые пиктограммы — логотипы наших партнёров. Мы совместили их с потоками данных, намекающих на то, что наш софт работает на партнёрском железе. Конечно, это не столько понятно, сколько красиво, но абстрактность сообщения в целом позволяет такие вольности. Главное, что картинка получается уникальной для нашей коммуникации.
Удобно вышло
Мало переделать весь корпоративный стиль иллюстрации, его необходимо утвердить с руководством. В этом помогли наш конкурент и мужик в каске. Долгое время вопрос уникальности визуального контента не волновал никого, кроме дизайнеров. Пока в один прекрасный день не обнаружилось, что на нашем сайте и на сайте конкурента в разделе сервисов для добывающих отраслей стоит одна и та же картинка из фотобанка, с той лишь разницей, что у конкурентов каска строителя синего цвета (их фирменный цвет), а у нас зелёная (наш фирменный цвет). Ревность к конкурентам пришлась настолько вовремя и кстати, что вопросов, зачем нам уникальный визуальный контент, не возникло.

Тем не менее, потребовался год, чтобы компания привыкла к новому изобразительному стилю. Когда это произошло, возникла новая проблема— консистентность. Когда изометрия «пошла в народ», иллюстрации, предназначенные для передачи определённых понятий, стали появляться хаотично и в связке с разными текстами. По иронии судьбы, мы хотели убежать от фото-банков, но пришли к необходимости создания собственного банка изображений с развитой системой поиска по тегам.
Главное же в том, что наши вице-президенты по маркетингу, ранее безразличные к иллюстрациям, потребовали новый стиль в коммуникации продуктовой линейки. Пока заметно немного, но с выходом VAS V10 это изменится. Подготовка новых страниц в процессе. Постепенно мы обновим визуальную коммуникацию всего портфеля компании.