В продолжение своего топика Новое в CSS3: многоколоночность, flexbox, сеточная разметка предлагаю вам перевод статьи с более глубоким погружением в свойство многоколоночности с простыми и наглядными примерами.

Еще газетами и журналами на практике доказано, что разбитый на несколько колонок текст воспринимается намного проще. На веб-страницах до недавнего времени отобразить контент таким образом было проблемой, доходило до того, что верстальщик разделял текст на несколько div'ов. Но все может стать намного проще с CSS3 Multi Column Module.
Официальная спецификация, Поддержка браузерами.
Используем HTML5-тег article:
Разбиваем текст на две колонки:

При помощи свойства column-width можно задать колонкам необходимую ширину:

Интервал задается свойством column-gap в px или em, и не может быть отрицательным:

Свойство column-rule позволяет добавлять разделитель между колонками, принцип работы схож с border.

Свойство column-span работает аналогично с colspan в table, объединяя нужные колонки.

+ исходники.
Благодаря CSS3 Multi Column Module можно очень просто и быстро разбивать тексты на удобочитаемые колонки. Список поддерживаемых браузеров уже достаточен, чтобы примерять мультиколоночность на рабочих проектах. Для устаревших браузеров можно применять специальную javascript-библиотеку.

Еще газетами и журналами на практике доказано, что разбитый на несколько колонок текст воспринимается намного проще. На веб-страницах до недавнего времени отобразить контент таким образом было проблемой, доходило до того, что верстальщик разделял текст на несколько div'ов. Но все может стать намного проще с CSS3 Multi Column Module.
Официальная спецификация, Поддержка браузерами.
Создание контента, разбитого на несколько колонок
Используем HTML5-тег article:
<article>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc libero magna, venenatis quis aliquet et,
rutrum in augue. Donec vel tempor dolor. Donec volutpat fringilla porta. Suspendisse non nulla tortor.
Quisque commodo ornare mi, sit amet aliquet justo bibendum non. Integer bibendum convallis sapien, sit
amet tincidunt orci placerat in. Integer vitae consequat augue.
//и т.д.
</article>
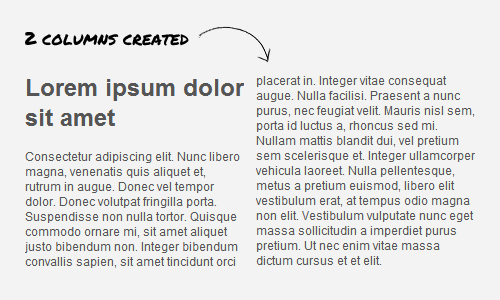
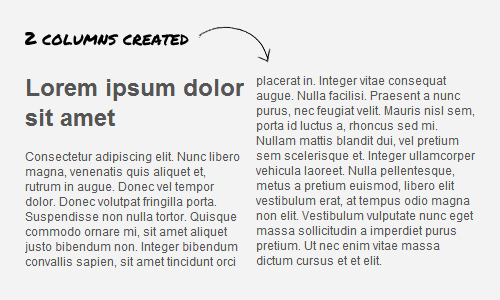
Разбиваем текст на две колонки:

article {
-webkit-column-count:2;
-moz-column-count:2;
column-count:2;
}
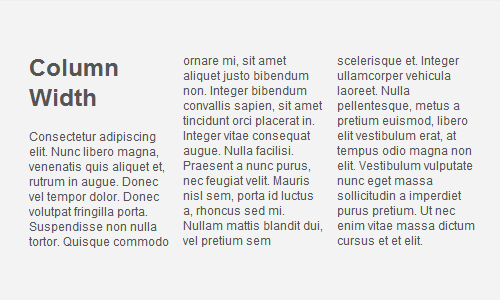
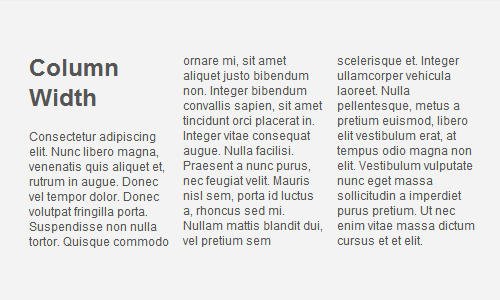
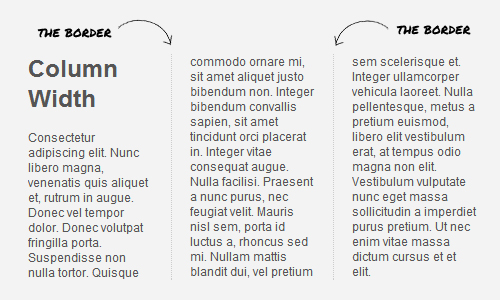
При помощи свойства column-width можно задать колонкам необходимую ширину:

article {
-moz-column-width: 150px;
-webkit-column-width: 150px;
column-width: 150px;
}
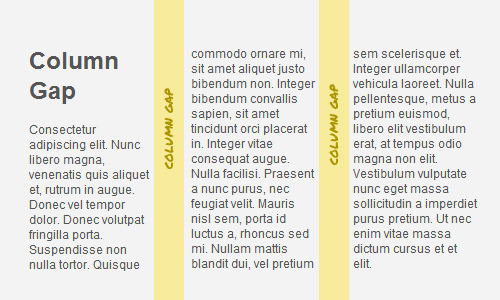
Интервал между колонками
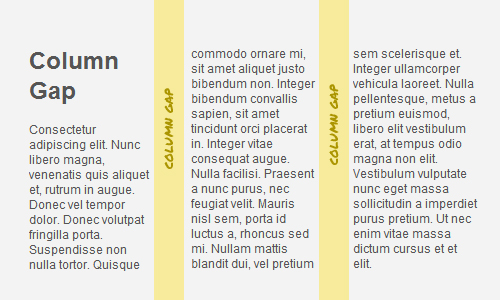
Интервал задается свойством column-gap в px или em, и не может быть отрицательным:

article {
-webkit-column-gap: 30px;
-moz-column-gap: 30px;
column-gap: 30px;
}
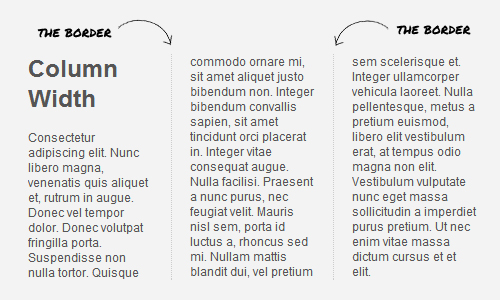
Разделитель колонок
Свойство column-rule позволяет добавлять разделитель между колонками, принцип работы схож с border.

article {
-moz-column-rule: 1px dotted #ccc;
-webkit-column-rule: 1px dotted #ccc;
column-rule: 1px dotted #ccc;
}
Объединение колонок
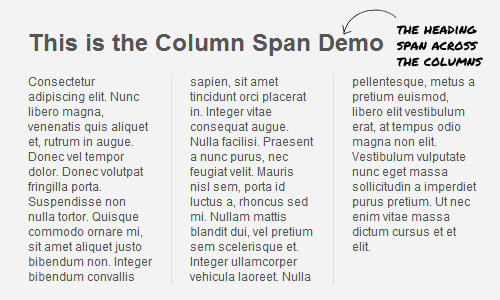
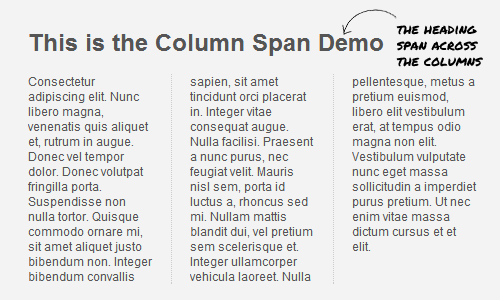
Свойство column-span работает аналогично с colspan в table, объединяя нужные колонки.

article h1 {
-webkit-column-span: all;
column-span:all;
}
Демо всех примеров
+ исходники.
Итог
Благодаря CSS3 Multi Column Module можно очень просто и быстро разбивать тексты на удобочитаемые колонки. Список поддерживаемых браузеров уже достаточен, чтобы примерять мультиколоночность на рабочих проектах. Для устаревших браузеров можно применять специальную javascript-библиотеку.













