Сразу предупреждаем — это статья не о том, что на карточке товара нужно использовать красную кнопку ”добавить в корзину”, которая поднимет конверсию на 20% и не о том, что размер фотографии товара должен быть 500 на 500 пикселей и это поднимет конверсию ещё на 10%, а размер заголовка должен быть набран 10 кеглем, именно тогда ваши товары будут продаваться. В ней нет простых рецептов и секретов. В ней есть правда. А правда в том, что недостаточно прочитать статью про кнопки и цвета, чтобы создать продающую страницу с товаром. Чтобы создать действительно продающую страницу нужно приложить немало усилий и в меньшей степени эти усилия связаны с выбором цветов, шрифтов и кнопок.

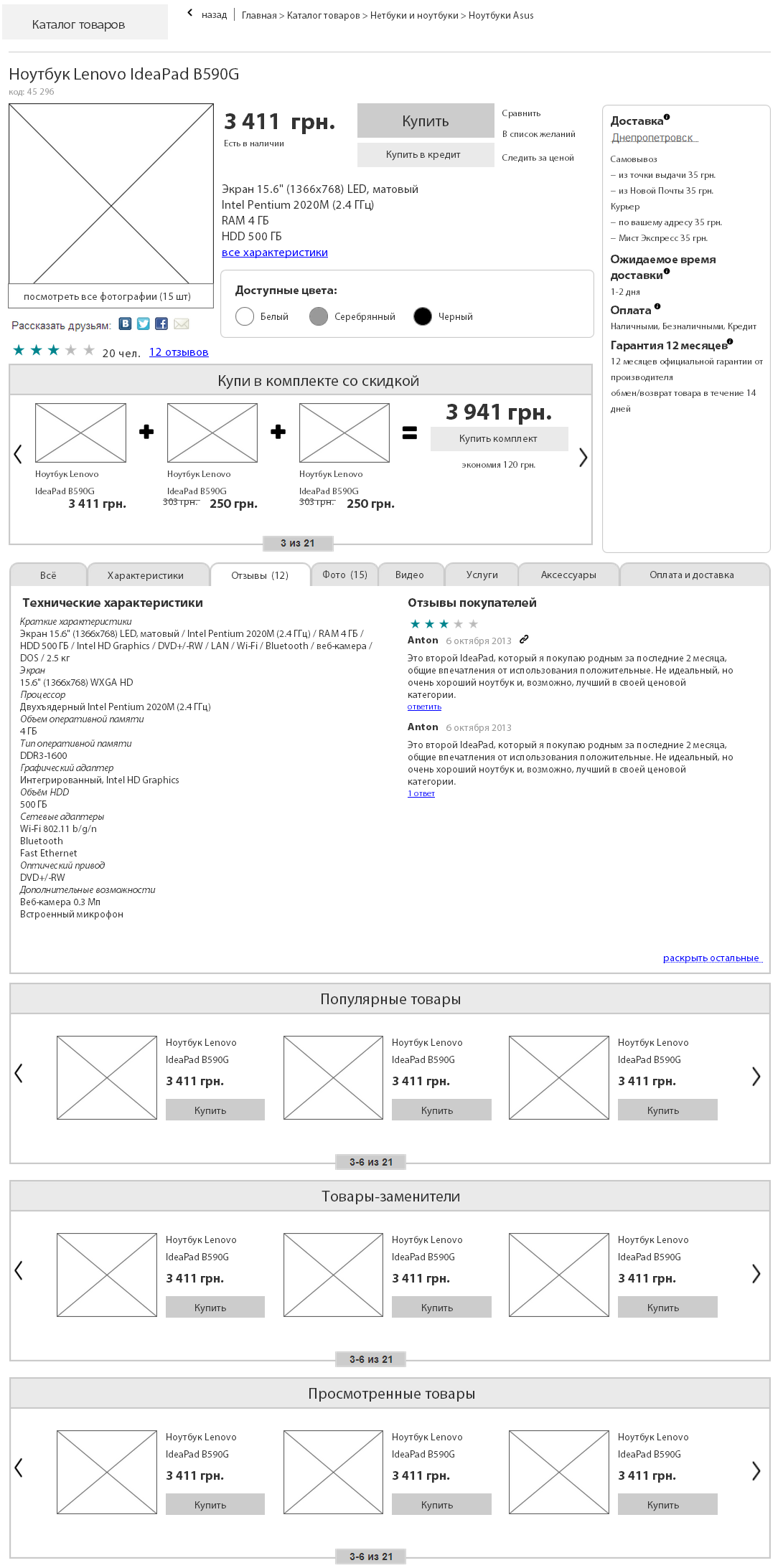
Необходимо понять, что главное на странице карточки товара — это контент. И пусть на ней все элементы расположены по феншую, а цвета психологически способствуют покупке (о чем говорят многочисленные исследования), она не будет продавать, если на ней нет контента: фотографий товара, описания, условий доставки и т.д. Поэтому в статье речь пойдет о том, какой контент должен быть на карточке товара.

Необходимо понять, что главное на странице карточки товара — это контент. И пусть на ней все элементы расположены по феншую, а цвета психологически способствуют покупке (о чем говорят многочисленные исследования), она не будет продавать, если на ней нет контента: фотографий товара, описания, условий доставки и т.д. Поэтому в статье речь пойдет о том, какой контент должен быть на карточке товара.
 Не знаю, все ли программисты всесторонне любознательные люди, но я всегда пытаюсь получить фундаментальные знания во всех областях, которые могут быть практически полезны. В то время, когда мне в голову пришла эта идея я изучал анатомию и физиологию по журналам «Тело человека. Снаружи и внутри», ну а по работе я занимался стерео-варио фотографиями (для тех кто не знает — были такие советские календарики с ребристой поверхностью, где картинка либо казалась объемной, либо менялась). Так вот, в один из вечеров мне пришла в голову замечательная идея, которую я на протяжении уже 4х лет использую для поддержания своего зрения.
Не знаю, все ли программисты всесторонне любознательные люди, но я всегда пытаюсь получить фундаментальные знания во всех областях, которые могут быть практически полезны. В то время, когда мне в голову пришла эта идея я изучал анатомию и физиологию по журналам «Тело человека. Снаружи и внутри», ну а по работе я занимался стерео-варио фотографиями (для тех кто не знает — были такие советские календарики с ребристой поверхностью, где картинка либо казалась объемной, либо менялась). Так вот, в один из вечеров мне пришла в голову замечательная идея, которую я на протяжении уже 4х лет использую для поддержания своего зрения.

 Читая сегодня утром Хабр наткнулся на пост
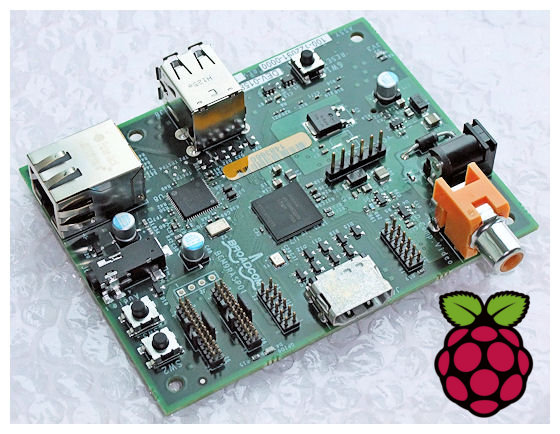
Читая сегодня утром Хабр наткнулся на пост  Сейчас планшетник уже перестал быть роскошью и гаджетом, который есть только у президента. Уже пол года, как я стал счастливым обладателем iPad. В основном я использовал его для серфинга в Интернете, презентаций видеоработ заказчикам, и чтения технической литературы (как это ни странно прозвучит, но художественную мне удобнее читать с iPhone'а). Но с момента покупки меня ниразу не покидала мысль «А можно ли полноценно разрабатывать веб-приложения на iPad? Так, чтобы компьютер был не нужен вообще?». И сегодня я могу сказать — ДА — на iPad можно вести полноценную веб-разработку. Сегодня в AppStore уже есть ряд программ, которые очень сильно помогут при разработке приложений на iPad.
Сейчас планшетник уже перестал быть роскошью и гаджетом, который есть только у президента. Уже пол года, как я стал счастливым обладателем iPad. В основном я использовал его для серфинга в Интернете, презентаций видеоработ заказчикам, и чтения технической литературы (как это ни странно прозвучит, но художественную мне удобнее читать с iPhone'а). Но с момента покупки меня ниразу не покидала мысль «А можно ли полноценно разрабатывать веб-приложения на iPad? Так, чтобы компьютер был не нужен вообще?». И сегодня я могу сказать — ДА — на iPad можно вести полноценную веб-разработку. Сегодня в AppStore уже есть ряд программ, которые очень сильно помогут при разработке приложений на iPad.
 Само наличие психологической деформации у какой-либо профессии, как правило, достаточно спорный момент ввиду того, что у разных людей она проявляется по-разному. Однако общую тенденцию можно выделить и, пожалуй, настало то время когда можно достаточно смело говорить, что программисты всё же имеют свой особенный психологический портрет который обусловлен их профессиональной деятельностью.
Само наличие психологической деформации у какой-либо профессии, как правило, достаточно спорный момент ввиду того, что у разных людей она проявляется по-разному. Однако общую тенденцию можно выделить и, пожалуй, настало то время когда можно достаточно смело говорить, что программисты всё же имеют свой особенный психологический портрет который обусловлен их профессиональной деятельностью.




 Недавно мне потребовалось интегрировать в сайт Instagram виджет. Чтобы пользователи видели последние опубликованные фотографии. Может даже подписывались.
Недавно мне потребовалось интегрировать в сайт Instagram виджет. Чтобы пользователи видели последние опубликованные фотографии. Может даже подписывались.