Некоторое время назад здесь находился замечательный пост-перевод о 50 инди-играх, в которые действительно стоит сыграть. В настоящий момент он устарел, но ему на замену пришёл целый цикл постов об инди-играх — «Великолепная подборка инди-игр»:
grinka @grinka
User
+85
Обзор конвертеров видеофайлов под Windows
2 min
38KПростая, казалось бы, задача конвертации видео в формат, понятный мобильнику, превращается в целую трагедию, если не знать чем все это конвертировать. Поэтому, я написал небольшой обзор из нескольких видеоконвертеров, найденных в Google.
+22
Виртуализация как средство распространения ПО
1 min
5.1KДумаю, что большинство ITшников слышало о VirtualPC и VMware.
То, насколько этот рынок сейчас на пике лишний раз подтвердил уход одного из топ-сотрудников из MS в правящий состав VMware.
(уже не помню где читал, но было этой зимой)
Но совсем недавно обнаружил, что VMware Server абсолютно бесплатный!
VMware Server отличается от VMware Workstation тем, что устанавливается как сервис и может при включении автоматом поднимать все виртуальные машины.
Но VMware пошли дальше.
То, насколько этот рынок сейчас на пике лишний раз подтвердил уход одного из топ-сотрудников из MS в правящий состав VMware.
(уже не помню где читал, но было этой зимой)
Но совсем недавно обнаружил, что VMware Server абсолютно бесплатный!
VMware Server отличается от VMware Workstation тем, что устанавливается как сервис и может при включении автоматом поднимать все виртуальные машины.
Но VMware пошли дальше.
+27
Сам себе Gmail
4 min
3.4KКак сделать себе 100 почтовых ящиков вида моё@имя.ru, каждый объемом 6,5 гигабайт, и платить за это всего 1 рубль в день?
Под катом — рассказываю пошагово. Для тех, кто не знал про это, или знал, но неохота было разбираться.
Зачем? Для личных целей — чтобы на визитке не стыдно было печатать какой-нибудь «vasya-p1982-2@bk.ru». Для организаций тоже пригодится. В компании, которой я работал, на весь штат сотрудников на хостинге было всего 200 мегабайт места под почту. Этого было, разумеется, недостаточно, и сисадминша ходила и гавкала на сотрудников, снижая суммарный объем позитива во Вселенной, что абсолютно недопустимо :)
Под катом — рассказываю пошагово. Для тех, кто не знал про это, или знал, но неохота было разбираться.
Зачем? Для личных целей — чтобы на визитке не стыдно было печатать какой-нибудь «vasya-p1982-2@bk.ru». Для организаций тоже пригодится. В компании, которой я работал, на весь штат сотрудников на хостинге было всего 200 мегабайт места под почту. Этого было, разумеется, недостаточно, и сисадминша ходила и гавкала на сотрудников, снижая суммарный объем позитива во Вселенной, что абсолютно недопустимо :)
+62
Shortcuts в windows
1 min
2.7KСобрал все шорткаты из комментов к этому топику:
1. если выделить папку или файл и нажать F2 то включится редактирование имени, или если в проводнике нажать F4, то активным станет адресная строка
2. проматывать страницу вниз не скроллом и клавишей Page Down, а просто нажимая «space»
3. А Shift+Space — обратно
4. все действия Shift+… возвращает в обратном порядке(Ctrl+Tab,Ctrl+Shift+Tab; Alt+Tab,Alt+Shift+Tab...)
5. чтобы в эти самые «окна на таскбаре» попасть без мышки, можно нажать комбинацию Win+Tab
1. если выделить папку или файл и нажать F2 то включится редактирование имени, или если в проводнике нажать F4, то активным станет адресная строка
2. проматывать страницу вниз не скроллом и клавишей Page Down, а просто нажимая «space»
3. А Shift+Space — обратно
4. все действия Shift+… возвращает в обратном порядке(Ctrl+Tab,Ctrl+Shift+Tab; Alt+Tab,Alt+Shift+Tab...)
5. чтобы в эти самые «окна на таскбаре» попасть без мышки, можно нажать комбинацию Win+Tab
+88
Перепись потенциальных коворкеров Киева
1 min
950
В связи с нарастающей шумихой вокруг coworking'a как такового и скорым появлением на свет первых coworking-центров в Киеве, было бы интересно заочно познакомиться со своими потенциальными соседями по рабочему месту. По этой причине, перед тем как организовать первую неформальную встречу в offline, на мой взгляд, было бы не плохо прикинуть необходимое количество посадочных мест :)
Предлагаю следующий формат для так называемой переписи будущих «одностольчан»:
1. Я: дизайнер/программист/СЕО-шник/владелец стартапа/ и т.д.
2. В coworking-центре планирую работать: за VIP-столом/за столиком на одного/за общим столом/на диване/стоя/и т.д.
3. Планирую платить не более: 50/100/200/250/300/и т.д. долларов США/узбекских тин…
4. Планирую посещать рабочее место: 1 раз что бы посмотреть/не реже 3 раз в неделю/меня не выгоните!/…
5. Для меня приоритетнее всего в коворкинг-центре: наличие парка/маршрутка/метро/атмосфера/столик для пинг-понга/…
6. Могу выделить 24/48/64 минуты утром/вечером/ночью что бы поить кофе/чай :)
Прошу заинтересованных отписываться в комментариях.
+34
Бесплатный e-book по Ruby
1 min
2.4KЗадумывались об изучении объектно-ориентированного программирования, а в частности языка Ruby? С бесплатной книгой жизнь станет легче.
LifeHacker опубликовал небольшую заметку о бесплатной книге, доступной в онлайн или для скачивания (pdf) для тех, кто начинает изучать Ruby.
Книга в легкой и юмористической форме вводит в мир Ruby. Нулевая глава озаглавлена просто и без изысков: «О чем эт вы, мистер?».
В комментариях на LifeHacker посетители вспомнили еще о двух книгах:
LifeHacker опубликовал небольшую заметку о бесплатной книге, доступной в онлайн или для скачивания (pdf) для тех, кто начинает изучать Ruby.
Книга в легкой и юмористической форме вводит в мир Ruby. Нулевая глава озаглавлена просто и без изысков: «О чем эт вы, мистер?».
В комментариях на LifeHacker посетители вспомнили еще о двух книгах:
+16
Новый алгоритм Google для борьбы со спамом
1 min
888Компания Google запатентовала новый алгоритм PhraseRank, который позволит не только бороться с поисковым спамом, но и автоматически определять сайты, не содержащие полезный контент, и созданные исключительно с целью заработка.
Новый патент уже опубликован, и по мнению представителей Google сможет эффективно защитить результаты поиска от недоброкачественного контента.
Алгоритм PhraseRank позволит Google связать основные фразы, определяющие смысл документа, и, оценивая частоту этих фраз по сравнению с эталонной, делать выводы о качестве любого текста. Совершенно очевидно, что все документы, в которых будут обнаружены отклонения, будут помечены поисковиком как подозрительные и не будут участвовать в основном поиске.
По-видимому, PhraseRank будет работать одновременно с PageRank'ом, причем первый алгоритм будет отвечать за внутренние факторы ранжирования, а второй — за внешние. Если Google все-таки решится внедрить этот алгоритм в свой поиск, нас ждет глобальное перераспределение мирового поискового трафика.
Новый патент уже опубликован, и по мнению представителей Google сможет эффективно защитить результаты поиска от недоброкачественного контента.
Алгоритм PhraseRank позволит Google связать основные фразы, определяющие смысл документа, и, оценивая частоту этих фраз по сравнению с эталонной, делать выводы о качестве любого текста. Совершенно очевидно, что все документы, в которых будут обнаружены отклонения, будут помечены поисковиком как подозрительные и не будут участвовать в основном поиске.
По-видимому, PhraseRank будет работать одновременно с PageRank'ом, причем первый алгоритм будет отвечать за внутренние факторы ранжирования, а второй — за внешние. Если Google все-таки решится внедрить этот алгоритм в свой поиск, нас ждет глобальное перераспределение мирового поискового трафика.
+23
Использование async и await в C# — лучшие практики
8 min
224KTutorial
Translation

Ключевые слова async и await, введённые в C# 5.0, значительно упрощают асинхронное программирование. Они также скрывают за собой некоторые сложности, которые, если вы потеряете бдительность, могут добавить проблем в ваш код. Описанные ниже практики пригодятся вам, если вы создаёте асинхронный код для .NET приложений.
+59
Всё что вы стеснялись спросить о бэкапах Microsoft SQL Server
14 min
212KTranslation
В ходе проведения презентаций о бэкапах и восстановлении баз данных SQL Server, обычно задаются два типа вопросов. Первые задаются прямо по ходу презентации из зала, вторые задаются уже после, в приватной беседе. Эти, «приватные» вопросы, зачастую более интересны и я попробую дать ответы на наиболее сложные и интересные из них, вместо того чтобы писать ещё одну статью о том как вы должны делать бэкапы, или почему вы должны делать бэкапы, или даже почему вы должны проверять свои бэкапы (но вы и вправду должны проверять свои бэкапы).
+16
SugarJS — Синтаксический сахар для JavaScript
4 min
22K
Что такое SugarJS?
SugarJS — это open source (лицензия — MIT) библиотека Javascript, который расширяет нативные объекты полезными методами. Она разработана, чтобы быть интуитивным, ненавязчивым инструментом, повышающим выразительность кода, который позволял бы делать больше с меньшим количеством кода и меньше задумываясь над рутиной.
На самом деле у них очень информативный и простой сайт — где все уже хорошо написано.
Я просто постараюсь обозначить основные моменты.
Кратко...
- Расширяет нативные элементы Javascript полезными, интуитивными методами.
- Прост для понимания и в использовании.
- Метод SugarJS не используется при наличии метода в родной реализации браузера.
- Имеет систему тестирования, имеющую огромный набор тестов.
- Расширяет возможности работы с датой и временем, обеспечивает их форматирование на нескольких языках (русский есть).
- Отлично ладит с другими фреймворками и сторонним кодом.
- Модульность, вы можете включать только нужные пакеты.
- Полностью совместимый ECMAScript.
- Заявлена поддержка всех основных браузеров, включая мобильные.
- Поддерживает Node.js.
- Имеет хорошую и удобную документацию.
Заинтересовало? Добро пожаловать под кат.
+84
JavaScript паттерны… для чайников
8 min
181KОднажды вечером, сразу после того, как я закончил разбираться с наследованием в JS, мне пришла в голову идея, что пора бы заняться чем-нибудь посложнее — например паттернами. На столе внезапно оказалась книжка Gof, а на экране ноутбука появился труд с названием «JavaScript patterns».
В общем, спустя пару вечеров, у меня появились описания и реализации на JavaScriptе самых основных паттернов — Decorator, Observer, Factory, Mediator, Memoization (не совсем паттерн, а скорее техника, но мне кажется что она прекрасно в этот ряд вписывается) и Singleton.
В общем, спустя пару вечеров, у меня появились описания и реализации на JavaScriptе самых основных паттернов — Decorator, Observer, Factory, Mediator, Memoization (не совсем паттерн, а скорее техника, но мне кажется что она прекрасно в этот ряд вписывается) и Singleton.
+98
Чек-лист вёрстки. Что можно отдавать клиенту, а что надо переделывать
20 min
314K Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы PM. Как узнать – готова ли вёрстка к реальному использованию?Вы заказчик. Как убедиться, что работа выполнена качественно?
Как оценить качество вёрстки?
Когда я стал тим-лидом, а позже PM, передо мной стала задача проверять вёрстку наших проектов. Нужно было выработать формальные, легкопроверяемые критерии, соответствие кода которым, должно было давать некую гарантию, что не будет факапов и ни клиент, ни программеры не сказажут потом “WTF?”.
Клиенту неважно насколько красив ваш код, но ему важен результат. Качественный код нужен фирме, т.к. он надёжней и в будущем его будет легче поддерживать.
Требования должны были быть такие, что соблюсти их легче, создавая качественную вёрстку, а не говнокод. Я составлял такой чек-лист в течении полутора лет. За последние полгода в него не добавилось ничего. Значит самое главное учтено.
Итак что же это за список?
Краткая версия теперь доступна на html5checklist.com (github), где можно вносить pull-request'ы.
История обновлений:
- 2015/08/11: Актуализировал рекомендации по оптимизации скорости загрузки. Добавил требование поддержки Retina. Дополнил «19. Мелочи» требованием что изображения должны масштабироваться в зависимости от размера окна.
- 2015/08/10: актуализирован список исключений для CSSLint
- 2015/07/29: актуализирован пункт №13 «плохо»/«хорошо»
- 2015/04/08: добавлено требование использования препроцессоров и рекомендация использования систем сборки
- 2013/04/25: добавлены анализаторами качества кода: CSSLint и JSHint, указан сайт подбора css font stack (спасибо @fliptheweb), мелкие уточнения (работу интерактивных элементов страницы, что не пропадает фон на высоких разрешениях, не должно быть пустых презентационных блоков, при проверках контента — пробовать удалять заголовки, менять местами блоки)
- 2013/04/24: добавил пункт об минимизации каскада (БЭМ-техники, MCSS, SMACSS), необходимости вписывания в экран моб. устройства, заменил ссылку на проверочный текст отображения стандартного html на код с normalize.css, поправил пример где в рекомендации встречался длинный каскад, упомянул про Opera на Presto и новый уровень семантики — в именах классов BEM.
- 2012/04/12: отсортировал пункты проверки в порядке важности, выделил главные, дополнил статью подробностями
- 2011/12/07: дополнил согласно доклада на WSD Минск'2011.
- 2011/07/19: добавлено про повышение надёжности вёрстки благодаря html5-тэгам, про необходимость favicon/apple-touch-icon, отсутствие багов при ресайзе textarea
- 2011/06/15: добавил пояснения какие ошибки валидации допустимы, рассказал про отсутствие официальной кнопки «HTML5 Valid» и про официальное лого HTML5 на сайте.
+301
Грабли при верстке HTML писем
3 min
103KДовольно часто наши клиенты устраивают регулярные рассылки с новостями. Почти всегда их не устраивают текстовые рассылки или простое оформление HTML рассылок. Наши дизайнеры вовсю креативят, а мы потом набиваем шишки при верстке их макетов с корректным отображением во множестве почтовых клиентов.
Ниже список встретившихся нам особенностей и способы их разрешения (как то упорядочить их мне не удалось, поэтому всё идет единым списком)
Ниже список встретившихся нам особенностей и способы их разрешения (как то упорядочить их мне не удалось, поэтому всё идет единым списком)
+264
7-Zip из .NET или как я делал open source проект на CodePlex
9 min
17K
Эта статья с одинаковым успехом может быть отнесена к блогам ".NET", «Open source» и «Я пиарюсь». После того. как я написал материал, стало ясно, что больше всего в ней «Open source»… Просьба сильно не бить, если я ошибся.
Итак, ниже пойдет рассказ о моем полуторагодичном опыте разработки библиотеки SevenZipSharp с открытыми исходниками, выложенной на CodePlex в феврале 2009. Эта библиотека — обертка над 7-Zip, позволяющая с легкостью его использовать в .NET.
+129
Плагин для всплывающих подсказок Simpletip
2 min
14K
Минусы jQuery Tools Tooltip, плюсы SimpleTip, а так же немного о том, как решить некоторые проблемы его использования.
+49
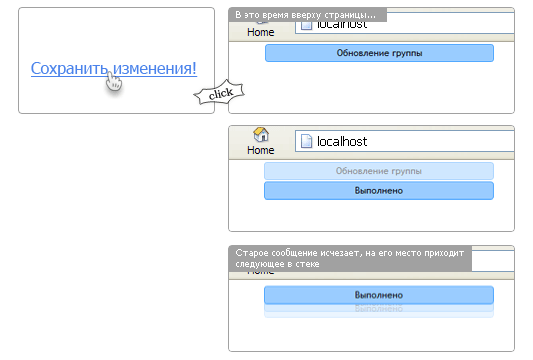
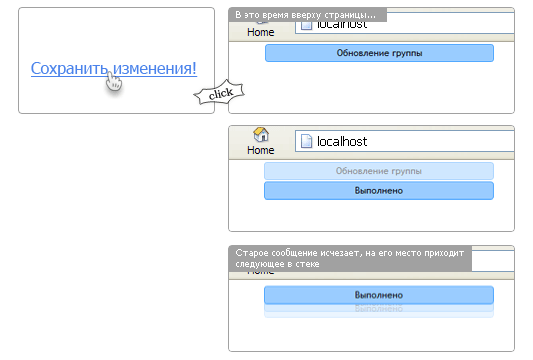
jQuery плагин визуального стека сообщений
2 min
3.8KСтояла задача динамического визуального отображения реакции на действия пользователя со стороны системы.
Другими словами: изменилось какое-то состояние объекта — вывести сообщения об удачном завершении сохранения изменения в базе/системе.
Написание плагина не заставило себя ждать...

Другими словами: изменилось какое-то состояние объекта — вывести сообщения об удачном завершении сохранения изменения в базе/системе.
Написание плагина не заставило себя ждать...

+36
Обзор нескольких новых плагинов jQuery
4 min
6.3KTranslation
Довольно часто я наступаю на одни и те же грабли. Стараясь выполнить какой-нибудь проект побыстрее, я с головой ухожу в реализацию необходимой функциональности. А через неделю, мне на глаза обязательно попадается описание библиотеки, фреймворка или плагина, воспользовавшись которыми, я мог бы выполнить свою часть работы в разы быстрее. В общем, сейчас я стараюсь быть в курсе готовых решений в интересующих меня областях. В последнее время мне часто приходится работать с javascript и поэтому, сейчас я уделяю особое внимание библиотеке jQuery и ее плагинам. Должен сказать, что упускать из виду такое разнообразие готовых решений просто нельзя. Данная статья сделана на основе обзора «50 Awesome New jQuery Plugins», который я прочитал пару дней назад.
+114
Первая ласточка — ВТБ24
1 min
16K Пополнение электронного кошелька банковской картой – во всех отношениях удобная опция. Поэтому недавно к способам пополнения QIWI Кошелька добавился и этот. Первая ласточка: теперь пользователи могут пополнять свой Кошелек любой картой любого банка в любом банкомате ВТБ24: моментально и…
Пополнение электронного кошелька банковской картой – во всех отношениях удобная опция. Поэтому недавно к способам пополнения QIWI Кошелька добавился и этот. Первая ласточка: теперь пользователи могут пополнять свой Кошелек любой картой любого банка в любом банкомате ВТБ24: моментально и… +22
Information
- Rating
- Does not participate
- Location
- Россия
- Date of birth
- Registered
- Activity