Социальные сети глазами среднестатистического юзера

Я, как и каждый нормальный пользователь Сети, имею больше одного, а точнее больше двух уж точно аккаунтов в различных социальных сетях. Где-то веду активную деятельность, а где-то ограничиваюсь ролью наблюдателя, а про какие-то свои позывные уже и благополучно забыл.
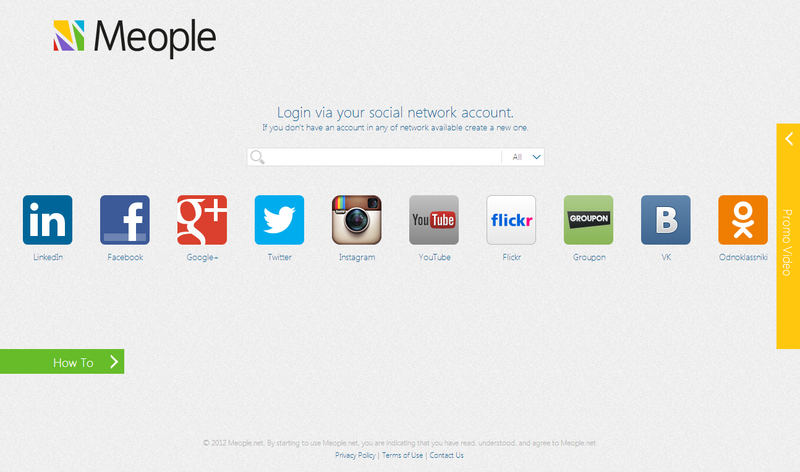
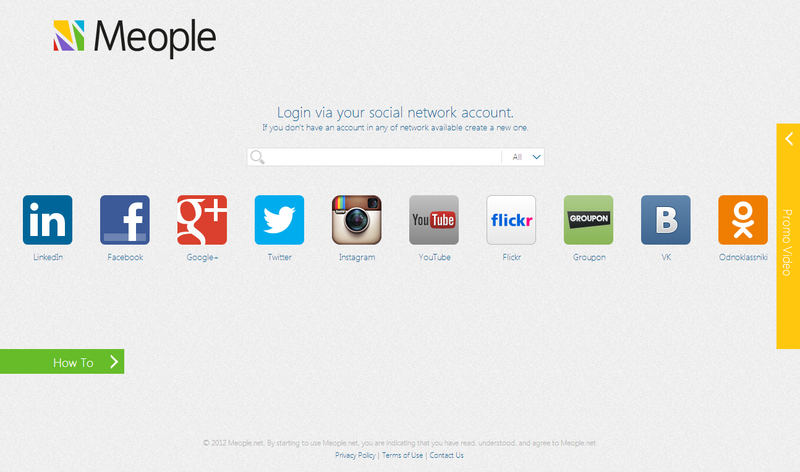
Для поддержания себя в курсе событий в социалках надо открыть для каждой из них отдельное окошко в браузере (это если вы за стационарным ПК или ноутбуком) или парочку приложений (если вы на мобильном устройстве). И потом к этим окошкам/приложениям периодически возвращаться, чтобы не выпадать из течения новостей и событий в сетях.
В принципе, я не веду супер активную жизнь в сетях, есть кому там этим заниматься. В основном наблюдаю, поглощаю информацию от друзей, от активных пользователей, от всяческих сообществ, пишу приватные месседжи, ну конечно же фотографии, как же без этого – свои показать и на чужие посмотреть.
И если для новостей уже давно существуют RSS-агрегаторы, то для социалок такого продукта, чтобы был удобный, пока не было. Пока…



 Вот уже несколько лет мне приходится иметь дело с интернет-магазинами. Причем с самых разных сторон: и со стороны покупателей, и со стороны разработчиков, и со стороны интернет-рекламы, и со стороны b2b-сервиса, клиентами которого являются опять же интернет-магазины. Следствием такой плотной работы с онлайн-ритейлом явился определенный набор наблюдений и замечаний, иногда не совсем очевидных и спорных.
Вот уже несколько лет мне приходится иметь дело с интернет-магазинами. Причем с самых разных сторон: и со стороны покупателей, и со стороны разработчиков, и со стороны интернет-рекламы, и со стороны b2b-сервиса, клиентами которого являются опять же интернет-магазины. Следствием такой плотной работы с онлайн-ритейлом явился определенный набор наблюдений и замечаний, иногда не совсем очевидных и спорных. 

 Изначально хотел назвать статью «HTML по ГОСТ`у», но потом выяснилось что у большинства программистов не было предмета «Метрология и стандартизация» и о «стандартизации», «сертификации», «унификации» не все слышали.
Изначально хотел назвать статью «HTML по ГОСТ`у», но потом выяснилось что у большинства программистов не было предмета «Метрология и стандартизация» и о «стандартизации», «сертификации», «унификации» не все слышали.