Нередко возникает потребность определить скорость загрузки страниц на сайте, чтобы отловить медленные страницы и оптимизировать их. Но какого-то универсального решения для этого не было. Теперь же такое решение появилось в новой версии Google Analytics!
По-умолчанию эта функция в Google Analytics отключена. Для ее включения достаточно добавить одну строчку в код GA. Это вызов функции _trackPageLoadTime();, который нужно разместить после функции _trackPageview();
Вариант для асинхронного кода GA:
Вариант для стандартного кода GA:
После обновления кода отслеживания GA данные будут поступать в отчет «Содержание -> Скорость загрузки сайта». (! Данный отчет есть только в новом интерфейсе Google Analytics!) Отчет содержит список страниц сайта, отсортированный по среднему времени загрузки в секундах от большего к меньшему.
Очень полезный функционал, которому можно найти множество применений в веб-аналитике.
Более подробно об этой функции можно почитать в справке Google Analytics: http://www.google.com/support/analyticshelp/bin/answer.py?hlrm=en&answer=1205784&topic=112071
По-умолчанию эта функция в Google Analytics отключена. Для ее включения достаточно добавить одну строчку в код GA. Это вызов функции _trackPageLoadTime();, который нужно разместить после функции _trackPageview();
Вариант для асинхронного кода GA:
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);Вариант для стандартного кода GA:
pageTracker._trackPageview();
pageTracker._trackPageLoadTime();После обновления кода отслеживания GA данные будут поступать в отчет «Содержание -> Скорость загрузки сайта». (! Данный отчет есть только в новом интерфейсе Google Analytics!) Отчет содержит список страниц сайта, отсортированный по среднему времени загрузки в секундах от большего к меньшему.
Очень полезный функционал, которому можно найти множество применений в веб-аналитике.
Более подробно об этой функции можно почитать в справке Google Analytics: http://www.google.com/support/analyticshelp/bin/answer.py?hlrm=en&answer=1205784&topic=112071



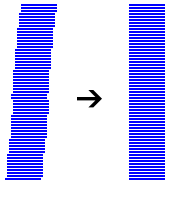
 Здравствуйте. Сегодняшний топик я хотел написать о том, что механизм анимации в jQuery не эффективен, создает кучу таймеров, каждый из которых работает по отдельности, что приводит к чрезмерно частой перерисовки контента и сильно тормозит браузер, и хотел описать некоторые приемы написания «правильной анимации». В ходе подготовки примеров я понял, что я ошибался. Механизм анимации jQuery действительно не эффективен, создает кучу проблем, но причины этих проблем вовсе не в создании большого количества таймеров, а в нечте совсем другом, и, кажется, я добился замечательных результатов в устранении этих проблем.
Здравствуйте. Сегодняшний топик я хотел написать о том, что механизм анимации в jQuery не эффективен, создает кучу таймеров, каждый из которых работает по отдельности, что приводит к чрезмерно частой перерисовки контента и сильно тормозит браузер, и хотел описать некоторые приемы написания «правильной анимации». В ходе подготовки примеров я понял, что я ошибался. Механизм анимации jQuery действительно не эффективен, создает кучу проблем, но причины этих проблем вовсе не в создании большого количества таймеров, а в нечте совсем другом, и, кажется, я добился замечательных результатов в устранении этих проблем. Вы все любите лазеры. Я то знаю, я от них тащусь больше вашего. А если кто не любит – то он просто не видел танец сверкающих пылинок или как ослепи- тельный крошечный огонек прогрызает фанеру
Вы все любите лазеры. Я то знаю, я от них тащусь больше вашего. А если кто не любит – то он просто не видел танец сверкающих пылинок или как ослепи- тельный крошечный огонек прогрызает фанеру 


 Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера.
Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера. 
 Эту статью давно стоило переписать (слишком много «экономии на спичках»), но руки не доходят. Пускай весит и напоминает о том, как мы глупы в молодости.
Эту статью давно стоило переписать (слишком много «экономии на спичках»), но руки не доходят. Пускай весит и напоминает о том, как мы глупы в молодости.