Создатели называют свой принтер «первым настоящим потребительским 3D-принтером». Он поставляется в готовом виде — не надо ничего собирать, настраивать, калибровать. Принтер весит всего 1 килограмм и представляет собой куб со стороной 185 мм. Сочетание простоты, дешевизны и компактности оказалось настолько удачным, что кампания достигла первоначальной цели в 50 000 долларов всего за 11 минут. 3D-принтер Micro стал одним из самых быстрорастущих проектов на Кикстартере за всю его историю — ему удалось собрать миллион долларов за 25 часов.
Serhio Magpie @SerDIDG
Веб-разработчик
Sifteo Cubes. Настольные игры нового поколения
1 min
9.8K
Первые версии кубиков, созданных в MIT, поступили в продажу еще в том году. Сейчас это все те же кубики диагональю в 1,7 дюйма, 1,5 дюйма из которых занимает экран. Только у новых кубиков — сенсорный экран (на старых были физические кнопки), датчики, реагирующие на движение, беспроводная связь и поддержка улучшенной графики.
Как это работает
+54
Студент напечатал на 3D-принтере эргономичные кроссовки
1 min
15K
Признайтесь, мечтали о кроссовках, которые будут сделаны точно по вашей ноге? Чтобы без всяких там «Блин, чутка жмёт, но разношу» и прочее?
Люк Фусаро, инженер и дизайнер из Королевского Колледжа Искусств, разработал прототип кроссовок, которые полностью повторяют контуры стопы. Весят они при этом 96 грамм.
+53
Левитация светящейся лампочки
1 min
11KВсе, наверное, видели магнитную левитацию… А как насчет магнитной левитации + дистанционной передачи электричества для запитывания лампочки?

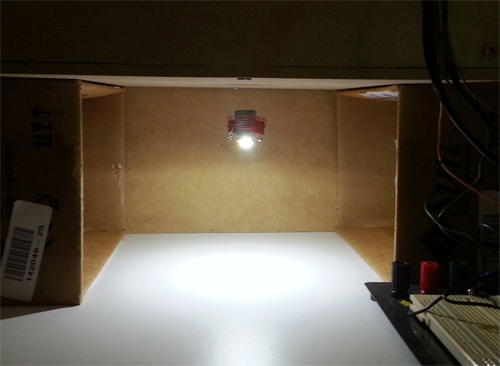
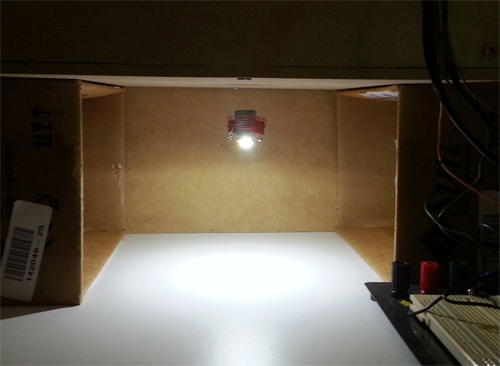
Парящая в воздухе горящая лампочка выглядит довольно фантастично.
Ниже — видео процесса:
Chris Rieger, студент University of Queensland, Австралия потратил 6 месяцев на то, чтобы собрать этот прибор.
Электроэнергия передается через одно кольцо рамки, на частоте 1 МГц. Общее потребление установки — порядка 9 Вт.
Home page проекта: chrisrieger.com/LevLight.aspx

Парящая в воздухе горящая лампочка выглядит довольно фантастично.
Ниже — видео процесса:
Chris Rieger, студент University of Queensland, Австралия потратил 6 месяцев на то, чтобы собрать этот прибор.
Электроэнергия передается через одно кольцо рамки, на частоте 1 МГц. Общее потребление установки — порядка 9 Вт.
Home page проекта: chrisrieger.com/LevLight.aspx
+67
25 полезных шорткатов для Photoshop
3 min
187KTranslation
Здравствуй, дорогой хабрадруг! В этой статье приводятся 25 самых полезных сочетаний клавиш (шорткатов) в Photoshop, которые вы можете использовать, для того чтобы ускорить выполнение вашей работы. Некоторые из них редко упоминаются, некоторые применяются довольно часто, а некоторые вообще доступны только в Photoshop CS5. Я надеюсь, что каждый из вас найдет новые и полезные шорткаты в этой статье. Итак, давайте же начнем!


+80
Спать мало, но правильно?
7 min
897KНавеяно этим постом от юзера case. Пост не новый, и на главную он не попал.
Но я вот наткнулся на него сегодня и решил написать кое-что о сне. Уверен, что это будет полезно многим хабравчанам, да и случайным читателям тоже.
Но я вот наткнулся на него сегодня и решил написать кое-что о сне. Уверен, что это будет полезно многим хабравчанам, да и случайным читателям тоже.
+627
Обзор программ для web-разработки на android
2 min
15KВдохновением для написания данной статьи стал вопрос в q&a про среду web-разработки для android'а. К сожалению ide как такового для данной ос не существует, а реализация виртуального сервера lamp не представляется мне возможной. Однако существует достаточное количество программ, которые могут облегчить процесс написания кода с android-устройства, если возникла такая необходимость.
+13
Налоговые льготы для ІТ-отрасли Украины: кому, по чем, и за что
2 min
1.3KСегодня Верховная Рада приняла закон, который снизит налоговую нагрузку на украинскую ІТ-отрасль. К сожалению, ставки налогообложения оказались не такими привлекательными, какими их лоббировали представители ассоциации "ІТ-Україна". На протяжении года, пока закон находился в Верховной Раде и проходил согласование с профильными министерствами, льгот в нем уменьшилось.
+6
Эффект неисправного монитора для текста, картинок и SVG
4 min
115KTutorial
Translation
Эффект Glitch Лукаса Беббера выглядит очень круто — как будто вы смотрите на текст на старом мониторе, который слишком часто роняли на пол и у него «плавает» вертикальная синхронизация и сведение.
Реализация этого эффекта на CSS выглядит вполне убедительно. Мне пришлось немного поломать голову, чтобы выяснить, как он работает, и теперь я хочу объяснить это вам. Кроме того, я воспроизвёл этот эффект не только для текста, но и для растровых изображений и SVG, а так же написал несколько примесей Sass, чтобы облегчить работу с ним.

Реализация этого эффекта на CSS выглядит вполне убедительно. Мне пришлось немного поломать голову, чтобы выяснить, как он работает, и теперь я хочу объяснить это вам. Кроме того, я воспроизвёл этот эффект не только для текста, но и для растровых изображений и SVG, а так же написал несколько примесей Sass, чтобы облегчить работу с ним.

+170
JavaScript модули
4 min
18KTutorial
Translation
Перевод статьи «JavaScript Modules» с сайта jsmodules.io.
В новой версии JavaScript появится модульная система, главным образом вдохновленная идеей модулей Node.js.
В этой статье я расскажу, как это будет работать.
В качестве упражнения, мы построим простой
В новой версии JavaScript появится модульная система, главным образом вдохновленная идеей модулей Node.js.
В этой статье я расскажу, как это будет работать.
Создание модуля
В качестве упражнения, мы построим простой
asap модуль, который позволит назначать выполнение действий «как только так сразу» асинхронным образом. В Node.js, вы можете сделать это при помощи process.nextTick, есть и разные подходы, которые работают во многих браузерах. Мы создадим модуль, который будет работать в любом окружении.1+36
Элемент HTML <time>
4 min
61KTutorial
Translation
Элемент

Жизненный путь этого элемента был нелёгким. Его добавили в спецификацию HTML5 в 2009 году. Два года спустя, в 2011, его убрали и заменили на гораздо более широкий <data>. Однако в этом же году его вернули и добавили новых возможностей. Сейчас его можно уверенно использовать.
Ситуацию хорошо описал Брюс Лоусон (убрали, вернули, текущее положение дел). [Та же история на Хабре: убрали, вернули]. Классический пример того, как реакция сообщества разработчиков влияет на развитие HTML.
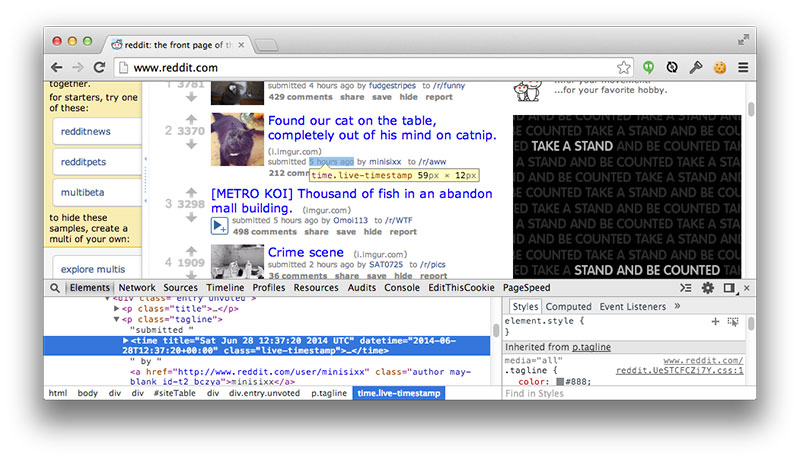
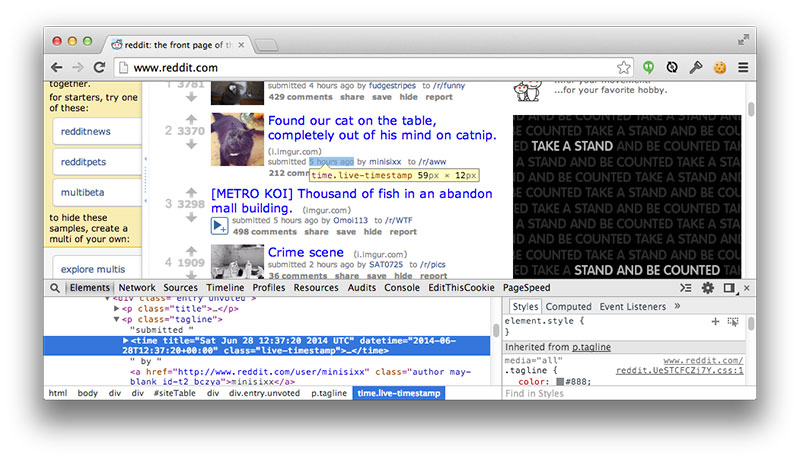
<time> представляет собой дату, время или период времени, представленные в машинночитаемом формате. Он может быть полезен для создания расписаний, архивов или других функций, связанных со временем. WordPress использует этот элемент в базовой теме оформления. Ещё один пример использования <time> — Reddit:
Краткая история
Жизненный путь этого элемента был нелёгким. Его добавили в спецификацию HTML5 в 2009 году. Два года спустя, в 2011, его убрали и заменили на гораздо более широкий <data>. Однако в этом же году его вернули и добавили новых возможностей. Сейчас его можно уверенно использовать.
Ситуацию хорошо описал Брюс Лоусон (убрали, вернули, текущее положение дел). [Та же история на Хабре: убрали, вернули]. Классический пример того, как реакция сообщества разработчиков влияет на развитие HTML.
+64
Веб анимации — element.animate() уже в Chrome 36
4 min
24KTranslation
Анимация в вебе была одна из областей JavaScript, но сейчас, когда мир пересел на мобильные устройства, анимация переместилась на CSS. Это позволило нам использовать декларативный синтаксис при описании анимации, а браузеру производить оптимизацию. В погоне за 60fps (60 кадров в секунду) на мобильных устройствах, вам будет полезно знать все тонкости и нововведения, касающиеся механизмов эффективного отображения анимации в ваших браузерах.
+25
Анонсирован Xamarin 3
3 min
22KАнонсирован Xamarin 3 — кросс-платформенная среда разработки на C# для большинства мобильных платформ. Основные нововведения: дизайнер интерфейса для iOS Xamarin Designer, кросс-платформенная библиотека для построения пользовательского интерфейса Xamarin.Forms, улучшения IDE, новые методики повторного использования кода.
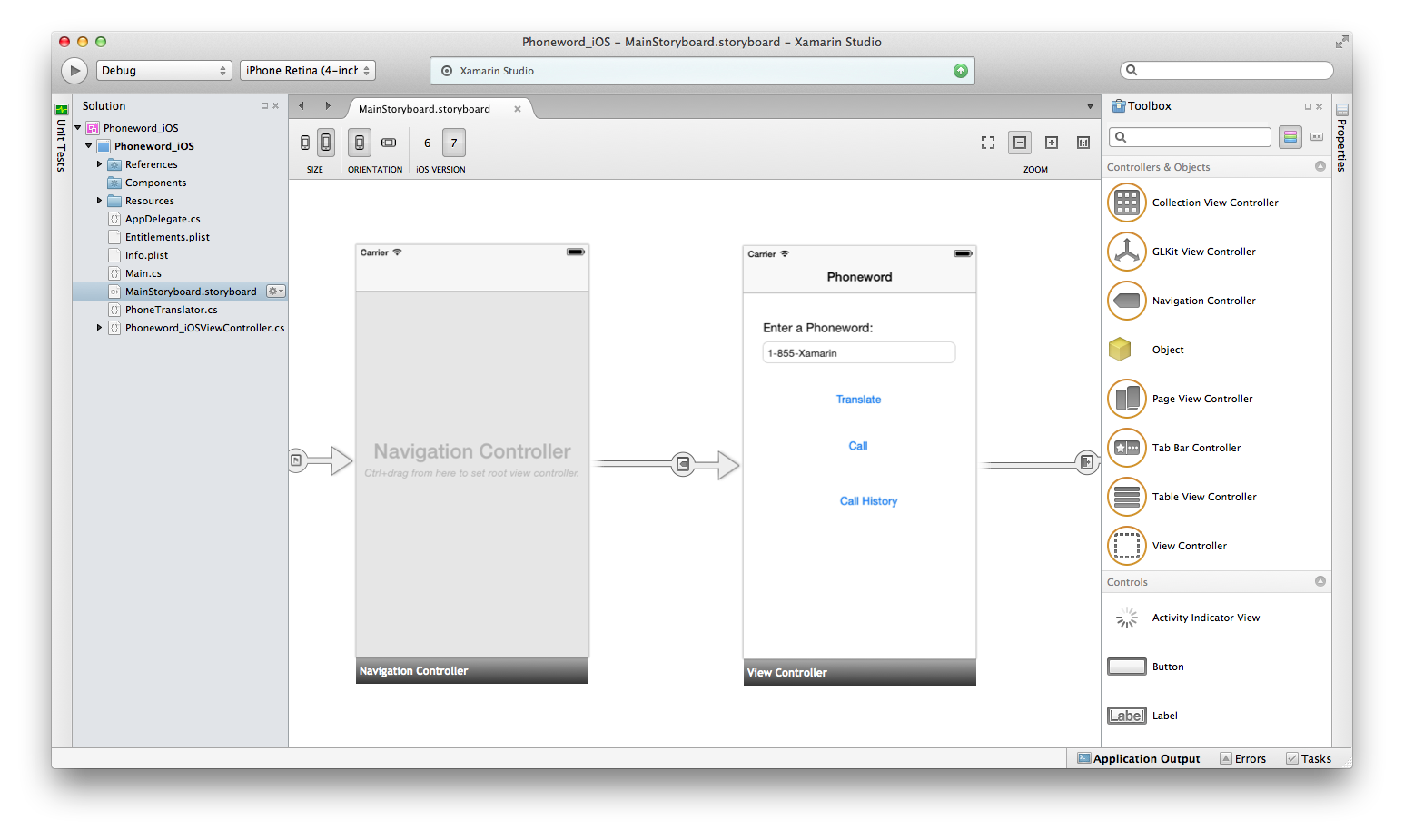
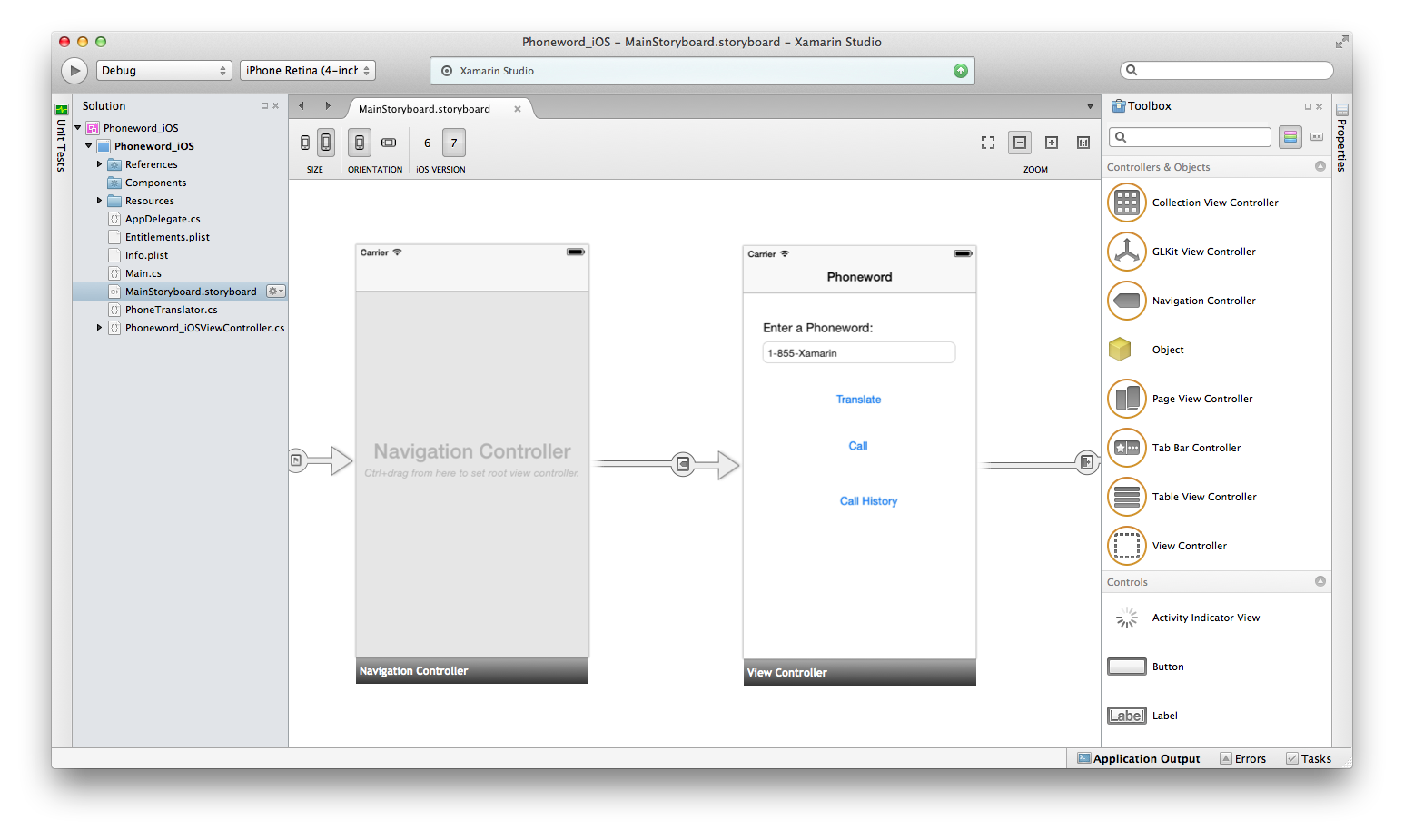
1. Xamarin Designer для iOS — визуальный дизайнер для iOS, работающий и в Xamarin Studio и Visual Studio. Поддерживается полная совместимость с форматом Storyboard, так что Visual Studio и Xamarin Studio могут использоваться совместно с Xcode Interface Builder. Нестандартные элементы управления прорисовываются прямо в дизайнере. Подробнее о Xamarin Designer.

1. Xamarin Designer для iOS — визуальный дизайнер для iOS, работающий и в Xamarin Studio и Visual Studio. Поддерживается полная совместимость с форматом Storyboard, так что Visual Studio и Xamarin Studio могут использоваться совместно с Xcode Interface Builder. Нестандартные элементы управления прорисовываются прямо в дизайнере. Подробнее о Xamarin Designer.

+41
Рендеринг WEB-страницы: что об этом должен знать front-end разработчик
6 min
228KПриветствую вас, уважаемые хабравчане! Сегодня я бы хотел осветить вопрос рендеринга в веб-разработке. Конечно, на эту тему уже написано много статей, но, как мне показалась, вся информация довольно разрознена и отрывочна. По крайней мере, чтобы собрать всю картину в своей голове и осмыслить её, мне пришлось проанализировать немало информации (в основном — англоязычной). Именно поэтому я решил формализовать свои знания в статью, и поделиться результатом с сообществом Хабра. Думаю, информация будет полезна как начинающим веб-разработчикам, так и более опытным, чтобы освежить и структурировать свои знания.
Данное направление можно и нужно оптимизировать на этапе вёрстки/frontend-разработки, поскольку, очевидно, что разметка, стили и скрипты принимают в рендеринге непосредственное участие. Для этого соответствующие специалисты должны знать некоторые тонкости.
Данное направление можно и нужно оптимизировать на этапе вёрстки/frontend-разработки, поскольку, очевидно, что разметка, стили и скрипты принимают в рендеринге непосредственное участие. Для этого соответствующие специалисты должны знать некоторые тонкости.
+99
Swipe жесты в Internet Explorer и остальных браузерах
3 min
6.7KRecovery Mode
Корпорация Microsoft старается постоянно совершенствовать свой браузер Internet Explorer, расширяя его ключевые веб-стандарты и добавляя современные функции. Начиная с версии IE10 появились жесты. Скорее всего вы уже знакомы с сенсорной навигацией в браузерах для iOS или Android, ведь устройств, поддерживающих touch события, становится все больше. Сейчас не только смартфоны и планшеты обладают такой возможностью, но и настольные компьютеры.
При создание адаптивного сайта, имеющего у себя баннеры, галереи или любые ротационные блоки, хорошим тоном будет поддержать на стороне клиента возможность быстрой прокрутки до нужного места не только с помощью стрелок назад вперед, но и с помощью жестов, если это позволяет устройство пользователя.
В данной статье рассказывается о плагине jquery, который позволяет объединить привычные события
При создание адаптивного сайта, имеющего у себя баннеры, галереи или любые ротационные блоки, хорошим тоном будет поддержать на стороне клиента возможность быстрой прокрутки до нужного места не только с помощью стрелок назад вперед, но и с помощью жестов, если это позволяет устройство пользователя.
В данной статье рассказывается о плагине jquery, который позволяет объединить привычные события
touchstart и touchmove с нестандартным видением Microsoft на это.+4
В чем разница между factory и provider в AngularJS (на пальцах)
2 min
53KTutorial
Как-то давно переводил статью «Понимание типов сервисов в AngularJS (constant, value, factory, service, provider)». На практике, конечно, не всё пригождается, поэтому в рамках понижения порога вхождения в Ангуляр, объясню проще.
+27
CSS 3 Timing Functions и с чем их едят
15 min
103KTranslation

Хей народ, пристегните ремни и держитесь покрепче, ибо наступил действительно волнительный момент: вам предстоит разобраться в тонкостях чрезвычайно интересных временных функций CSS!
Окей, ваша кровь, конечно, вряд ли закипела от предмета данной статьи, но шутки в сторону: временные функции — своего рода скрытая жемчужина, когда дело касается CSS, и, вполне вероятно, вы удивитесь тому, сколько всего интересного с помощью них можно сделать.
+71
Самодельный кольцевой светодиодный осветитель для видео, фото и макро съемки
5 min
78KИдея создания подобного девайса у меня в голове блуждала давно, однако макро, без особых усилий, мне удавалось снимать и со вспышками, а для фото кольцевой источник не был особо и нужен, плюс лень, не дающая сделать все заранее, поэтому работы над ним постоянно откладывались, а при появлении некоторой суммы денег переходили в русло поиска по магазинам или на Ибэе за вменяемые деньги, но те, которые мне были нужны либо стоили запредельных денег, либо первое и требовали доработки.
Все случилось неожиданно, перед Новым годом, моя знакомая актриса и певица, попросила заснять ее конкурсное выступление в одном из клубов и сделать видео. Мой простенький и компактный источник видеосвета, со 160 небольшими диодами, который имелся и есть практически у всех занимающихся видеосъемкой операторов, в клубе однозначно не работает из-за мощной цветной подсветки, или иными словами с пары метров снять что-то можно, а вот метров с 10-15 можно и не снять. Пришлось срочно составить технические требования к характеристикам прибора и в интернете пересмотреть множество осветителей ими обладающих.
Все случилось неожиданно, перед Новым годом, моя знакомая актриса и певица, попросила заснять ее конкурсное выступление в одном из клубов и сделать видео. Мой простенький и компактный источник видеосвета, со 160 небольшими диодами, который имелся и есть практически у всех занимающихся видеосъемкой операторов, в клубе однозначно не работает из-за мощной цветной подсветки, или иными словами с пары метров снять что-то можно, а вот метров с 10-15 можно и не снять. Пришлось срочно составить технические требования к характеристикам прибора и в интернете пересмотреть множество осветителей ими обладающих.
+63
Вы мне Javascript сломали
5 min
63KTranslation
Давным-давно
Раньше все писали много отвратительного JS прямо на страницах, не вдумываясь, и это было очень плохо. Подозреваю, его и до сих пор так пишут, но это делают всё те же люди, которые ни блогов, ни хабра не читают, так что давайте мы не будем о них думать (потом нам, конечно, придётся оказаться с ними в одном проекте и — господи, нет, пожалуйста, только не это)
Самое крутое, классное и волшебное, что было в JS — это то, что никто в больших организациях не хотел с ним иметь дела, оставаясь в своём спокойном мире прекрасно организованных слоёв абстракций из фабрик и волшебных фреймворков инъекций XML.
И это было отлично для тех, кто, как я, хотел получать зарплату больших организаций, не залезая в слои отвратительных «лучших практик» и проблем с производительностью, возникающих из-за неконтролируемого страха давать доступ к базе данных хоть кому-нибудь, кроме DBA.
Мало того, когда все эти проблемы с производительностью возникали, мы могли всех спасти, написав на JS фронтэнд, который делал вид, что никаких проблем не существует и всё это прекрасно работало, несмотря на тоскливое качество бэкэнда.
Мы достигли расцвета JS
С приходом jQuery наша жизнь стала ещё лучше, и мир вокруг стал собираться из маленьких переиспользуемых плагинов к jQuery. Наконец, мы достигли расцвета, когда пришёл NPM, и мы начали использовать более-менее работоспособную систему модулей для работы с автономными виджетами.
Я представлял себе будущее, где я мог работать с отличными командами над отличным кодом из маленьких модулей и автономных функций и виджетов. Я даже думал, что нам удастся отвоевать контроль над кодом у корпоративных маньяков с их библиотеками, ОРМами, паттернами и практиками, и основанными на них фабриками фабрик сервисов.
Мы следовали вменяемому процессу и делали отличные вещи из отличного кода, освободившись от оков мерзких корпоративных фреймворков.
+113
Магический круг: CSS головоломка
4 min
42KДоброго времени суток, уважаемые хабравчане. Недавно Hugo Giraudel, он же CSS гоблин, SASS хакер и Margin псих опубликовал в своем блоге очень интересную CSS задачку на смышленость.

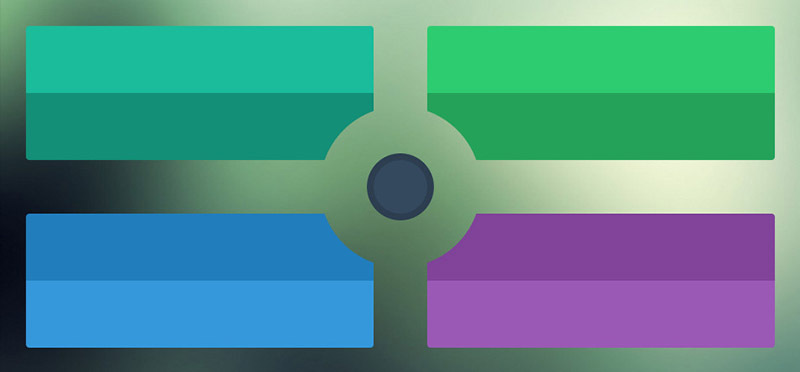
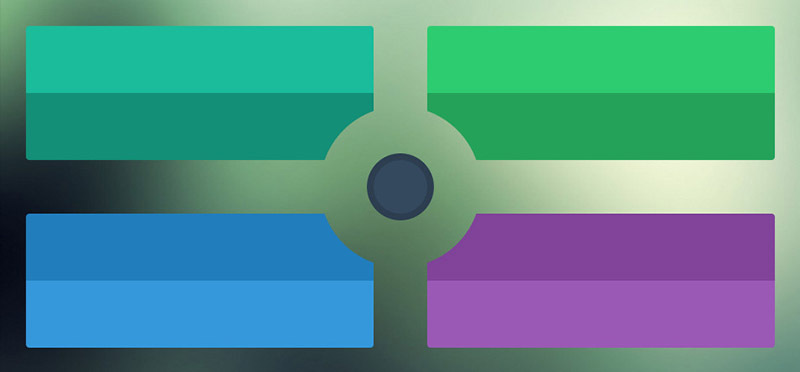
Сможете заверстать подобное учитывая следующие правила?
Чтобы не было очень лень — каркас уже есть.
Сделали?

Сможете заверстать подобное учитывая следующие правила?
- Круг в центре должен быть прозрачным, чтобы был виден background
- Расстояние между левыми и правыми блоками, как между верхними и нижними должно быть одинаковое
- При наличии потомков в блоке, содержимое должно отображаться
- DOM должен выглядеть следующим образом: ul > li > section > header + footer
- Нельзя использовать JavaScript и изображения
- Дополню еще от себя: нельзя использовать CSS Shape и Clip Path
Чтобы не было очень лень — каркас уже есть.
Сделали?
+31
Information
- Rating
- Does not participate
- Location
- Николаев, Николаевская обл., Украина
- Date of birth
- Registered
- Activity