
Недавно, среди огромного множества материала о дизайне и его концепциях на глаза попались два интересных исследования, которые освещали влияние одного и того же эффекта в розничной и электронной торговле.
Первое исследование было проведено в 2005 году. Его автор, Dimitri Mortelmans, изучал взаимосвязь между дизайном витрины магазина и ее восприятия покупателем. В том числе, автор указывает на то, что элитным бутикам и магазинам удается создать ощущение роскоши в своих экспозициях, благодаря грамотному использованию пустого пространства в оформлении витрин и выставочных залов.
В качестве яркого примера автор приводит рекламную концепцию от Паркер (черно-белое изображение взято из описания исследования, но при этом можно утверждать, что Паркер сохранили эту концепцию до наших дней, т.е. на протяжении 10 лет).
Пример 1
Пример 2
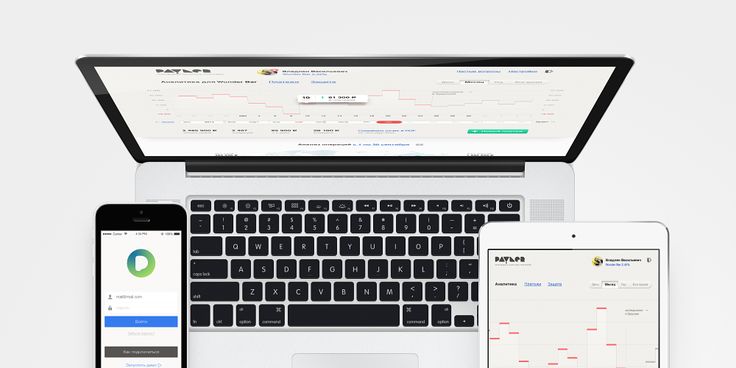
Второе исследование было проведено в 2013 году. В ходе эксперимента были собраны статистические данные о том, как использование пустого пространства в дизайне интернет-магазина влияет на оценку стоимости товара посетителем.

 На WWDC 2014 всех нас ждал сюрприз: анонс нового графического 3D API под названием Metal. Но на этот раз мы имеем дело не с новым высокоуровневым API поверх OpenGL ES (как было в случае с Scene Kit), а с новым низкоуровневым API для рендеринга и вычислений, которое может служить заменой OpenGL в играх. По словам Apple, Metal может быть до 10 раз быстрее, чем OpenGL ES (точнее говоря — может генерировать вызовы отрисовки [draw calls; передача данных на GPU] в 10 раз быстрее) и доступен только на устройствах с iOS и процессором последнего поколения A7.
На WWDC 2014 всех нас ждал сюрприз: анонс нового графического 3D API под названием Metal. Но на этот раз мы имеем дело не с новым высокоуровневым API поверх OpenGL ES (как было в случае с Scene Kit), а с новым низкоуровневым API для рендеринга и вычислений, которое может служить заменой OpenGL в играх. По словам Apple, Metal может быть до 10 раз быстрее, чем OpenGL ES (точнее говоря — может генерировать вызовы отрисовки [draw calls; передача данных на GPU] в 10 раз быстрее) и доступен только на устройствах с iOS и процессором последнего поколения A7.









 Здравствуйте, уважаемые читатели Хабрахабра!
Здравствуйте, уважаемые читатели Хабрахабра!