Всем привет!
По результатам
голосования, будем говорить о Матрице.

Q&A
Что на этот раз?
Две большие непротиворечивые теории о Матрице, каждая разделена на несколько маленьких. Как всегда, пасхалки и небольшие теории спрятаны в спойлер чтоб не перегружать статью.
Это про то что Матрица в Матрице?
Не-а. Эта теория мне не нравится, хотя она настолько популярна, что уже на грани канона. Как по мне эта теория ужасна, поскольку с помощью подобного трюка можно объяснить все что угодно(это просто сон). К тому же, не забываем про бритву Оккама, эта теория вводит новые сущности, которые необязательны для объяснения.
Зачем мне это читать
Матрица — это антиутопический киберпанк. Говоря о ней, приходится скатываться во все, что обсуждается на ресурсе: робототехника, ИИ, программирование, энергетика и.т.д.
Спойлеры?
Безусловно, и много. Все относительно трилогии и Аниматрицы. Прочие произведения вроде
«Голиаф» или
The Matrix Online в данном случае нерелевантны. Первое, поскольку описывает очень странные события(вроде столкновения машин с пришельцами), второе — поскольку является убожеством с точки зрения сюжета, ИМХО. Также есть небольшой спойлер из игры Mass Effect(на самом деле большой).






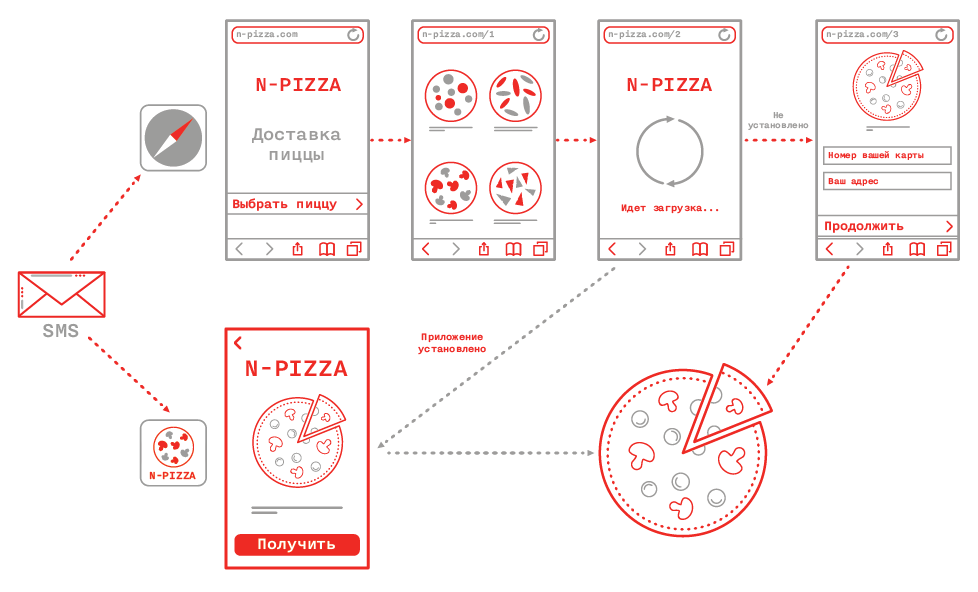
 Сегодня количество способов онлайн оплаты в Рунете перевалило за сотню: банковские карты, электронные кошельки, счета мобильных, терминалы, интернет-банкинг – и это еще не все. В новом выпуске из серии статей «9 секретов онлайн-платежей»
Сегодня количество способов онлайн оплаты в Рунете перевалило за сотню: банковские карты, электронные кошельки, счета мобильных, терминалы, интернет-банкинг – и это еще не все. В новом выпуске из серии статей «9 секретов онлайн-платежей»