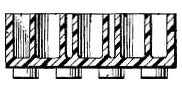
 Сегодня мы празднуем освобождение шипованных кирпичиков, которые являются ключевым элементом конструкторов Lego. Патент на эти кирпичики был выдан Датским патентным ведомством ровно полвека назад — 24 октября 1961 года.
Сегодня мы празднуем освобождение шипованных кирпичиков, которые являются ключевым элементом конструкторов Lego. Патент на эти кирпичики был выдан Датским патентным ведомством ровно полвека назад — 24 октября 1961 года. Конечно, патент давно истёк, но с 1999 года дизайн якобы защищался торговой маркой и компания Lego продолжала подавать судебные иски против конкурентов. Эпопея вокруг шипованных кирпичиков закончилась только в 2010 году, когда Европейский суд рассмотрел апелляцию канадского конкурента Mega Brands и 14 сентября 2010 года постановил, что дизайн с шипами оригинального кирпича Lego «просто выполняет техническую функцию и не может быть торговой маркой». Таким образом, кирпичик с шипами окончательно перешёл в общественное достояние.



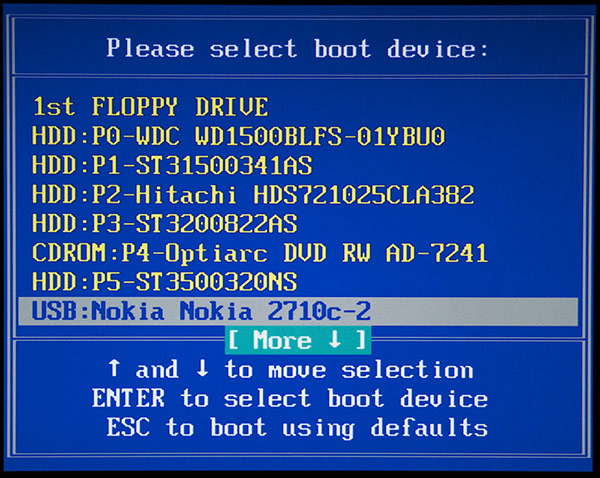
 Даже хорошие презентации, не содержащие списков из двадцати пунктов восьмым кеглем и вызывающих рвотный рефлекс картинок из бесплатных сборников клипарта “встречи и партнёрство” или “офисная жизнь”, следуют давным-давно заданному стандарту, без изменений перенесённому в офисные пакеты из мира старинных диапроекторов. Презентация всегда представляет собой набор прямоугольных картинок одинакового формата и размера. Иногда между ними добавляют переходы и анимацию, раздражающую не меньше разноцветных надписей и бессмысленно улыбающихся абстрактных офисных работников. Стандартом де-факто для хорошей презентации давно стала последовательность статичных слайдов без всякого мельтешения, с очень коротким текстом крупным шрифтом и несколькими тщательно подобранными фотографиями или скриншотами.
Даже хорошие презентации, не содержащие списков из двадцати пунктов восьмым кеглем и вызывающих рвотный рефлекс картинок из бесплатных сборников клипарта “встречи и партнёрство” или “офисная жизнь”, следуют давным-давно заданному стандарту, без изменений перенесённому в офисные пакеты из мира старинных диапроекторов. Презентация всегда представляет собой набор прямоугольных картинок одинакового формата и размера. Иногда между ними добавляют переходы и анимацию, раздражающую не меньше разноцветных надписей и бессмысленно улыбающихся абстрактных офисных работников. Стандартом де-факто для хорошей презентации давно стала последовательность статичных слайдов без всякого мельтешения, с очень коротким текстом крупным шрифтом и несколькими тщательно подобранными фотографиями или скриншотами. 
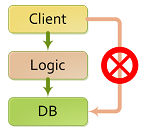
 Любому разработчику известен архитектурный шаблон слоев. При всей его незамысловатости он позволяет эффективно прятать реализацию и абстрагировать компоненты разного уровня. Слои нижнего уровня могут изменяться без особого риска испортить работу приложения, облегчен рефакторинг. Единственное очевидное условие, которое вы должны соблюдать – это придерживаться принятой архитектуры. Но иногда бывает, что программист нет-нет да и соблазняется вызвать пару методов «через голову». Например из слоя интерфейса обратиться прямиком в слой базы данных. Не будем здесь искать злого умысла, может этот случай был связан со спешкой при выпуске срочного исправления для заказчика. Но постепенно количество таких небольших «грешков» может свести на нет принятую когда то стройную архитектуру и вы опять окажетесь со «спагетти кодом». Вылавливать такие случаи несоответствия кода архитектуре слоев на большой системе может быть очень затруднительно. К счастью в Visual Studio 2010 (редакций Premium и Ultimate) есть инструменты, которые могут значительно облегчить эту задачу.
Любому разработчику известен архитектурный шаблон слоев. При всей его незамысловатости он позволяет эффективно прятать реализацию и абстрагировать компоненты разного уровня. Слои нижнего уровня могут изменяться без особого риска испортить работу приложения, облегчен рефакторинг. Единственное очевидное условие, которое вы должны соблюдать – это придерживаться принятой архитектуры. Но иногда бывает, что программист нет-нет да и соблазняется вызвать пару методов «через голову». Например из слоя интерфейса обратиться прямиком в слой базы данных. Не будем здесь искать злого умысла, может этот случай был связан со спешкой при выпуске срочного исправления для заказчика. Но постепенно количество таких небольших «грешков» может свести на нет принятую когда то стройную архитектуру и вы опять окажетесь со «спагетти кодом». Вылавливать такие случаи несоответствия кода архитектуре слоев на большой системе может быть очень затруднительно. К счастью в Visual Studio 2010 (редакций Premium и Ultimate) есть инструменты, которые могут значительно облегчить эту задачу.





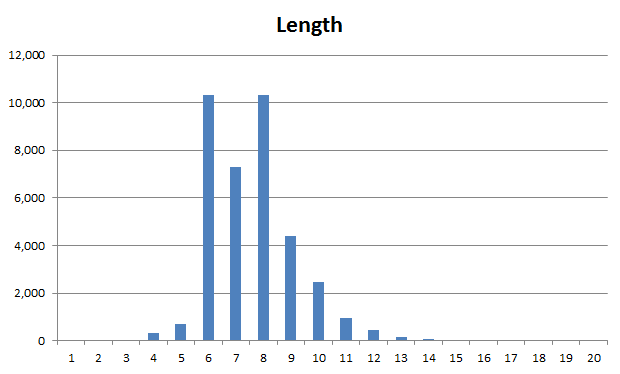
 После написания
После написания