Comments 140
12. Спасите курсор от конвульсий
Кстати, с современным развитием способов ввода надо вообще проверять каждый сайт минимум на трех девайсах: смартфоне, планшете(желательно с пером, но где же его взять) и персоналке(десктоп/ноутбук). И окажется, что что удобно для одного способа ввода — для другого смертЬ.
Это как стрелочки

на Хабре. На десктопе удобно, а сколько раз минус не тем комментариям ставил на планшете…
Это и так есть.
Ну а вообще, банальный временной промежуток между голосом и учетом его в статистике полностью решит проблему. Никакой высшей алгебры тут нет.
Голоса должны кешироваться, чтобы не обрабатывать море данных о плюсах и минусах.
Да ну.
— Это же очень удобно для пользователей!
— Конечно, но это же надо немного обмозговать, как сделать, чтобы оно работало быстро и не сильно жрало ресурсы!
— Ну так вон даже на дружественном dirty.ru — иди, голосуй хоть за 2002 год. Может, это не так и слжоно? Мы же всё-таки IT-ресурс!
— Да ну, в лом!
Я могу понять, если голосование за прошлое отключают по причинам идеологическим. Но подводить отключение под «это сложно реализовать» для такого крупного ресурса — как-то неправильно.
Я хабром пользуюсь достаточно давно, и динамика изменений тут чуть побыстрее, чем у дохлого осла. Последние действительно крупные изменения были тут, когда они разделили, а потом обпять собрали хабр из гиктаймс и мегамозга. Я так вообще начал сомневаться, что у хабра есть хоть сколько-нибудь большой отдел разработки (и тестирования), а не просто два васяна.
— Ну так вон даже на дружественном dirty.ru — иди, голосуй хоть за 2002 год.
На попсовом пикабу же как-то справляются. Голосуй за что хочешь, но в рейтинг идут оценки у постов и комментов не старше определенного возраста. Они ни разу не IT, и постоянно что-то ломают, но там и динамика изменений реально заметна.
Тыкаю на телефоне в вроде свободную область, чтобы фокус поменять или потянуть, а там раз — и кнопка пожаловаться! Причем без подтверждения. И все, «ваша жалоба отправлена». Тыкните кто-нибудь на эту кнопку под моим комментарием, чтобы они увидели, а?
Красивое предпраздничное извинение перед хабражителями за слив, пусть и специальный ))
Стандартная

Недавно «упростили» модераторам жизнь

PS: подтверждения на третьей кнопке нет. В Unban не превращается. Захотел «лайкнуть», а надо идти разбанивать, что характерно, с вводом причины разбана.

Для десктопа-же такая плашка вполне уместна и удобна.
Блин, у меня на телефоне разрешение больше, чем на ноутбуке. Ну не нужны мне мобильные версии, я хочу просто обычную страничку, но без висячих элементов.
А вот тенденция делать низкие экраны раздраджает. Раньше экран 1024 точки в высоту был нормой, а теперь нормой стал 720 точек. Какой-то неправильный прогресс.

http://akurganow.github.io/pursuing-nav/ — чтобы понятней было о чем я.
Не могу сказать что моя точка зрения 100% правильна и что я в ней убежден, но как считаете вы, товарищи? Нужны ли хардкорные дизайны или лучше проще? Как убедить заказчика, что это эффективнее?
Еще раз извиняюсь за оффтоп.
И дело не в минимализме, не в стиле, не в количестве картинок… Хороший дизайн учитывает цели и задачи пользователей, технологии и среду, где он будет использоваться и многое многое другое.
Вот давайте посмотрим на два конкретных примера:
— Башорг
— Open Boobs Project (аккуратно, картинки 18+)
На обоих сайтах дизайн со своими задачами вполне справляется.
Если говорить об абстрактном примере — «развлекательный сайт в вакууме» (предположим, что даже блог) — то более успешным должен стать тот, который позволит пользователям без проблем просматривать новый контент ежедневно. Т.е. чтобы при заходе на такой сайт на пользователя не нападала куча баннеров, чтобы было предельно понятно где новые картиночки/истории и чтобы можно было всё это быстренько пролистать и посмотреть заинтересовавшее подробнее.
То, что вы описали, это графический дизайн = оформление. На него можно и забить в разумных пределах. Но тоже не думайте, что всё так просто. Сделать простой дизайн гораздо сложнее (при том же наборе выполняемых функций), чем визуально сложный. Все эти цвета, панельки, шрифты вырастают не просто из головы дизайнера, а из необходимости передать большее количество информации. В качестве доказательства и упражнения (я такое сам делал) рекомендую взять популярную, известную вещь, — например, блог. И сделать «простой дизайн без картинок и прочего». Так, чтобы вам понравилось. Весьма и весьма непростая задача.
И, что называется, plot twist: так получилось, что зачастую и дизайнер, и заказчик этого не знают, а если знают — нередко пренебрегают этими сведениями в угоду собственному «я так вижу». Это не плохо и не хорошо, иногда видят правильно, и расчет это был, или наитие — нам только гадать.
Вот железобетонный пример — помните с годик назад был в том числе и на хабре бум сайтов с параллакс-эффектом? И вот в одной из статей была ссылка, по ней еще ссылка, на красивые значит сайты с этим параллаксом, я посмотрел несколько, и вот результат: до сих пор помню сайт, поразивший воображение своей красотой и техничностью исполнения, там была гигантская страница с путешествием по каким-то пунктам, типично «продающим» что-то, кажется сноуборды или лыжи — так вот ни сноуборд, ни лыжи мне интересны не были, но марку я запомнил, и если напрягусь — вспомню. Потому что круто, и да, хардкор. И это при том, что я как и вы склоняюсь скорее к минимализму, но нужно отдавать отчет — где-то никакой минимализм не подойдет, где-то нужен фонтан безумия. Год помню сайт с лыжами, понимаете? А мне ни лыжи не нужны, ни параллакс-эффект, ну вообще. Сила грамотного и душевного визуала.
Вот вы придираетесь к мелочам. Я мог бы привести пример совсем не связанный с параллаксом, донося эту мысль, и мы могли бы говорить не вдаваясь в технические детали — ведь я всего навсего пытаюсь сказать, что нужно разделять дизайн (как проектирование если угодно архитектуры, принципов) от инструментов (пресловутый параллакс). Но раз уж технология, раз уж параллакс, ок, можно и о нем. Вы говорите, что он принес проблемы, торможения браузеров, то, сё. А я утверждаю, что это — большая польза, то есть уже за эти пару комментариев мы выяснили, что абстрактный «параллакс на сайте» помог запоминанию бренда и увеличению вовлеченности потенциального клиента (это продажникам), но еще и дал технарям обратную связь по технологии от людей — как, что и где тормозит, тем самым неизбежно повлияв на уровень развития технологии — все те вот ошибки, недочеты и конфликты, которые вы перечислили — это же бесценно для людей, которые умеют пользоваться такого рода информацией.
И самое узкое место в вашем рассуждении — это концепция какого-то общечеловеческого «удобного дизайна»: боюсь огорчить, но его не существует. Невозможно учесть пожелания всех пользователей, более того, никто не может поручиться, что озвученные пожелания пользователей, это действительно то, чего они желают, и уж совсем крамольная, но очевидная мысль — то что желают пользователи это вовсе необязательно именно то, что они покупают. Я могу час провести в интернет магазине, разглядывая страницу с вожделенным товаром, страницу с прекрасным описанием и отзывами, с какими угодно технологическими бонусами и чудесностями в дизайне страницы, где проектировщики и дизайнеры предусмотрели всё о чем я только мог мечтать. А потом зайду на соседнюю страницу с убогим дизайном, но где это же товар на 5% дешевле (например) — и еле найдя кнопку, закажу там. Всех условий предусмотреть нельзя. Ну хорошо, если вам кажется, что «дешевле» — это неудачный пример, тогда так: на втором сайте почти ничего нельзя узнать о товаре, но его можно заказать в моем городе, или забрать самостоятельно, оплатить на месте или кредиткой сейчас, или яндекс-деньгами без комиссии, или биткоинами по вчерашнему курсу.
Нет, я не говорю, что нужно делать убогий дизайн. Наоборот. Нужно делать прекрасный дизайн, но его прекрасность — это не минимализм или параллаксы, а выполнение задач, и тут проблема не в решении сложностей, неет, тут вопрос в неумении анализировать и ставить корректные задачи. В моем примере — сайт с хорошим описанием продукта и отличным визуалом помог конкурентному магазину, но вряд ли такую задачу ставили перед дизайнерами, верно? Хорошо, если арт-директору удалось списать всё происходящее на «повышение узнаваемости бренда» и «увеличение заинтересованности потенциальных клиентов». А задача, наверняка была поначалу «продать побольше айфонов».
Если вы видите, что делать навороченный графический дизайн противопоказано и повредит бизнесу — так и скажите. Например, если надо представить потенциальным клиентам большой объем текстовой технической информации и чертежей, а заказчик просит анимацию на весь экран. Аргументы вроде «с такой анимацией вы слона не продадите, ПОТОМУ ЧТО ...» заказчика быстро остудят.
Если для выполнения бизнес-требований заказчика нужен навороченный графический дизайн — тоже так и скажите. Например, надо продвинуть товар среди начинающих дизайнеров, постоянно обсуждающих что-то яркое. Не стоит им давать что-то визуально простое и текстовое. Или оно должно быть офигенно красивым в своей простоте. Есть над чем подумать в эту сторону.
Например, если для владельца бизнеса главное — сайтом показать свою крутизну конкурентам, то вы можете долго рассуждать о том, насколько удобен сайт для пожилой бабушки или ребенка, а заказчик будет приставать с «покрасьте так или эдак». Потому что он понимает, кто его аудитория и что он хочет до нее донести. И подсознательно пытается донести это до вас. Надо только суметь услышать :)
А вопрос таков: а стоит ли? Стоит ли придумывать какие то сложные дизайны?
Поэтому часто хочется просто взять, и сделать дизайн в очень очень минималистичном стиле, чуть ли ни вообще без картинок и прочего
Если вас одновременно познакомят с 10-15 людьми, то скорее всего вы с первого раза запомните данные об 1-2. Тех, которые выделились чем-то особенным: или внешностью, или контентом.
Так и с сайтами. Внимание можно привлечь дизайном или контентом. Не каждый владелец сайта готов постоянно выдавать классный контент.
Ну и некоторые заказчики вообще хотят суперкреативно с «бантиками и котятами», чтобы хвастаться перед конкурентами или знакомыми.
П.С. Недавно как раз рисовал дизайн для сайта. Картинок практически нет. Прямо, как вы написали.
П.С. Я имел ввиду не дизайн своего сайта, а дизайн, описанный на странице. Владельцы отказались вообще от картинок.
А есть ли в русском языке удобоваримый аналог слова toggle?
P.S. Гугл транслейт порадовал, жаль toggle имеется в виду как глагол, а то и «костыль» можно было бы предложить

Исходя из:
msdn.microsoft.com/en-us/library/windows/apps/hh465475.aspx
мое понимание таково:
toggle switch ON — Включить переключатель
toggle switch OFF — Выключить переключатель
И еще я бы добавил отметку про шрифты. Дизайнеры очень любят выбирать модные шрифты. Когда нет возможности (ну или тупо лень верстальщику) вставить шрифт в страницу, они начинают вставлять текст картинкой. Нет ничего более ужасного. Если есть текст, кому-то захочется его выделить, а тут фигушки.
И про ссылки.
Это странный тон, не помечать ссылки подчеркиванием. И еще более глупая мода (особенно сейчас актуально) — помечать ссылки только при наведении. Как я вам буду наводить курсор на планшете, где его нет?
Ссылки должны быть подчеркнуты, так же как кнопки всегда должны давать понять, что они кнопки. Многие это воспринимают буквально, но обычное подчеркивание скучно, делают его — - — - — - таким. Это тоже косяк — такое подчеркивание зарезервировано для действия, которое не приводит к смене страницы, а показывает всплывающую форму или что-то типа этого.
Можно пожаловаться еще на то, что стоит помечать, откроются ссылки в новом окне или в этом же, но это такая редкость, что уже как-то все равно.
P.S., я не Артемий, но у него достаточно умные слова написаны по этому поводу. Жаль, что многие его антагонисты, если так можно выразиться, и делают все наоборот.
заменить существительное «предпросмотр» глаголом повелительного наклонения
«взгляни» (конечно, совсем не очевидно будет, но часть смысла есть)
А можно — товар лицом, детали, особенности и подробнее.
И дайте взглянуть — тоже ничего так.
вот пытаюсь придумать, как можно заменить существительное «предпросмотр» глаголом повелительного наклонения).
Посмотреть превью
Для примера возьмем слово «привет», на английском оно будет писаться «hi», на монгольском «сайн байна уу».
Также стоит обратить внимание на языки типа арабского, в которых письменность идет справа налево.
Ну и не забывам про иероглифическую письменность, для которой нужно учитывать высоту букв.
Никогда не плохо быть вежливым и не просто так родители учили слову «извините». Вам кажется, что вы кажетесь обманутым из-за того что перед вам извиняются, на самом деле это не так. Вам кажется, что вас обманули из-за того, что вам не объяснили почему ничего не получилось и что дальше с этим делать.
Хороший вариант
К сожалению, у нас сломалась база данных и мы не смогли перевести ваши средства. Попробуйте перевести их через 5 минут. Приносим свои извинения.
Это в случае когда что-то плохо. В случае, когда хорошо, тоже надо заканчивать мысль. Странным будет если к вам подойдет ваш друг скажет «Поздравляю» и уйдет. Он пожмет вас руку, добавит какой вы классный, вы обменяетесь парочкой приятных фраз. Тут тоже самое, только без диалогов. И опять же не понятно, что будет дальше.
Мы поздравляем вас с покупкой кресла «Herman Miller Aeron», курьер привезет вам его в течении двух дней. Если это ваше первое кресло — почитайте как правильно его настроить.
Магазин «Стульчик.ру»
Телефон: +7....
Возможно, классный копирайтер решит эту проблему лучше и элегантней.
Для примера загляните на www.amazon.com/ и попробуйте сосчитать на главной странице количество разного вида ссылок. Либо макет 3-4 дизайнера рисовало, причем каждый рисовал свою часть, либо я совсем далек от подобного Дао.
Есть несколько причин, по которым дизайнер не должен писать тексты, самая главная — дизайнер работает с визуализацией и элементами различной степени абстракции. Это, конечно, не отменяет ошибок начинающих дизайнеров в попытках использовать в макетах самые простые варианты, которые не проходят тест на Константинах Константинопольских и примере, описанном в статье.
Однако, именно ia writer и занимается тем, что вы описали в статье, чтоб вам было понятнее чем он занимается — скажу, что дизайн это про блок-схемы и визуализации, а ia writing — это про таблицы в икселе и копирайтинг.
Ну и ошибки в проектировании, типа разворачивателей, которые не меняют capture при действии — лишь говорят о том, что в макете не участвовал проектировщик интерфейсов.
Конечно, замечательно, когда дизайнер сам себе проектировщик, визуализатор, разработчик и писатель информационной архитектуры, копирайтер, бизнес-аналитик и эргономист, однако, если он будет заниматься всем сам (при условии, что имеет соответствующие навыки), то работа над макетом затянется на долгие месяцы, поскольку речь о переключении задач. Ах ну да, можно ещё вёрстку в обязанности прописать, чтоб не бездельничал и валидно верстал на html5/css3, ну и на js мог скрипты простенькие писать.
Кстати, последний пример про курсор — это про вёрстку, не про дизайн.
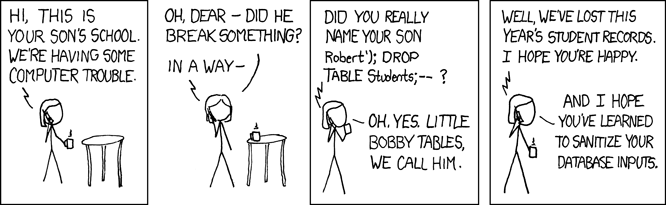
Так вот однажды в системе зарегистрировался человек с фамилией Уваров — Василевский и сломал всю верстку =)
1. проблема с гейтом сайта — я, возможно, подожду (в пределах нескольких дней), пока его починят;
2. проблема с банком — я буду звонить туда и узнавать, что с моей картой;
3. проблема со введёнными мной данными (особенно частый случай для unembossed-карт) — буду пробовать ввести данные иначе.
Не забывайте и про длинные имена.
Это правильно. У меня это вечная проблема. Еще личная просьба, помимо длины, имейте ввиду, что у некоторых людей в фамилии встречаются не только буквы
10. Не жирните
На деле такие пункты прыгают влево и вправо как скоморохи, когда пользователи переходят от одного к другому.
Используйте фиксированную ширину пунктов и такой проблемы не будет.
Все элементы, по которым нужно щёлкать, как правило должны быть не менее 16×16 пикселей по размеру. Не стоит использовать маленький размер шрифта (грубо говоря, меньше 12-го кегля), а также много (грубо говоря, больше трёх) разных шрифтов.
По ссылкам и кнопкам должно быть хорошо понятно, что это ссылки и кнопки (ссылки в большинстве случаев должны быть подчёркнуты, а если ссылка не предполагает переход на новую страницу, то под ней должна быть пунктирная полоса).
Нужно соблюдать разумный баланс между компактностью расположения элементов и количеством «воздуха» (свободное пространство, которое делает восприятие информации легче).
Если для взаимодействия с пользователем где-то можно (и уместно) использовать стандартные элементы HTML-форм, то обычно это означает, что именно их и нужно использовать. Конечно, тут могут быть исключения — если есть конкретные причины, почему здесь нужен особый элемент интерфейса. В случае, если вы используете нестандартные элементы (которые, например, написали самостоятельно), обязательно обратите внимание на следующую рекомендацию.
В большинстве случаев вёрстка и пользовательский интерфейс должны соответствовать стандартам секции 508, а также WCAG. В частности, те операции, которые возможно совершить с помощью мыши, должны по возможности также быть доступны с клавиатуры: в частности, должна быть возможность выбирать различные элементы с помощью клавиши Tab, и так далее — это имеет смысл не только с точки зрения обычного удобства, но и для тех пользователей, кто по каким-то причинам не может видеть картинку на экране, и использует screen reader'ы для автоматического чтения с экрана. И в этом случае, соответственно, если клавиша Tab не работает правильно, они могут вообще не понять, где та часть страницы, которую они ищут.
Ещё один пример — правильное отображение активного элемента (того элемента, на который на данный момент установлен фокус). К примеру, если для свойства outline для элементов, на которых установлен фокус, установлено значение 0 (это может быть сделано из эстетических соображений), то необходимо предоставить альтернативные стили для явного и чёткого выделения этих элементов (иначе навигация с клавиатуры будет значительно усложнена).
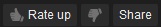
Не стоит также забывать о том, что не все пользователи могут различать цвета, поэтому, например, выбранные элементы не должны выделяться только цветом. В принципе, если на странице важно что-то выделить, то цвет не должен быть единственным отличающимся параметром. Особенно в тех случаях, если, например, речь идёт о выборе одного варианта из двух, либо есть несколько вариантов, и можно выбирать более одного — в подобных случаях, если выбранный вариант отличается только цветом, даже обычный человек, нормально различающий цвета, может очень легко запутаться в том, что же всё-таки выбрано, а что нет.

Цвет фона и цвет текста по умолчанию могут различаться у разных пользователей. Несмотря на то, что обычно цвет фона по умолчанию — белый, а цвет текста по умолчанию — чёрный, эти стили зависят от темы оформления ОС и ещё некоторых факторов. Это означает, что если, например, задать светло-серый цвет фона, но не задать при этом цвет текста, то, поскольку у некоторых пользователей цвет фона по умолчанию может быть, допустим, чёрным, а цвет текста по умолчанию, допустим, белым, они увидят страницу, где белый текст написан на светло-сером фоне. Поэтому и цвет фона, и цвет текста должны быть заданы явно.
О планшетах я не говорю — понятно, что, кнопки и ссылки должны быть таковыми с виду и без наведения. Но если есть техническая возможность — почему на задействовать и курсор?
Очень интересно, спасибо. Это проливает свет на вопрос с указателем. «Affordance» звучит убедительнее других аргументов (например, что ссылка меняет состояние страницы — так ведь и кнопка тоже), но тем не менее всё равно субъективно — ИМХО, выделенная цветом и иногда подчёркиванием ссылка вполне себе отличима от текста. Но даже если и нет как курсор поможет её найти? Ведь для этого придётся наводить мышь на это место, но если ты его (место) и так нашёл — зачем ещё какие-то индикаторы?
Тем более с новыми дизайнами вроде iOS 7+ и Metro кнопки нефигово потеряли в «affordance» и почти стали ссылками. Впору и трактовать всё кликабельное универсально.
В общем, спасибо за ссылки.
а просто уводит пользователя со страницы, потенциально безвозвратно уничтожая любые изменения
А форма нет? <button type=«submit»>? А <button type=«reset»>, которая не уводит, но уничтожает — это тогда как? Отдельный курсор надо?
еще ссылку можно открыть мидл-кликом или комманд-кликом, перетянуть в другое окно, послать другу и т.д.
Как аргумент — годится, но на практике не вытягивает. Возьмите тот же Яндекс: metrika.yandex.ru — они активно используют как обычные ссылки (которые <a href>), так и скриптовые ссылки (которые что-то там открывают в рамках этой же страницы). Первые выделяются сплошным подчёркиванием, вторые — точечные. Вроде всё сходится.
А теперь попробуйте перетащить ссылку внизу, где указан язык (Ru). Что вам это дало? Зачем вам адрес с решёткой?
На этом фоне имеем то, что кнопки, которые, как бы, меняют состояние страницы, уводят с неё и т.п. — не выделяются курсором, потому как это не в рамках спецификации, зато также имеем ссылки, которые нормальные, и ссылки, которые как раз не меняют состояния страницы (как тот язык) и при этом и те, и те выделяются одинаково или почти одинаково (Яндекс — редкое исключение), но зато у обоих точно всегда будет курсор-рука. При таком положении дел надо затратить пару секунд только на определение того, что собственно перед тобой («рука» есть? адрес кончается на "#"? адрес вообще показывается (может это span)?) и проще сделать это методом тыка.
Как по мне так лучше всё делать универсально и не морочить никому голову тем, что вот это перетащить можно, а вон то — нет. Это всё равно никогда не соблюдается. (К слову, я был бы рад возможности нажать правой кнопкой на кнопку в GET-форме и получить ссылку, но увы и ах...)
вопрос, кому придется потерпеть, остается открытым..:)
По мне так однотипный курсор для всего нажимаемого — это в первую очередь интуитивно понятно в первую очередь самому пользователю. То, что там какие-то аспекты нажимаемости могут отличаться, и поэтому надо делать разные курсоры — это уже мысль пришла позже, да и то не ко всем (см. пример с Яндексом). У меня вот, как у опытного программёра (веб- и не только) никогда не возникало мысли, что «рука» обозначает возможность вызвать контекстное меню. Уверен, что у 95% обычных пользователей — и подавно.
Согласен, что сейчас четкой грани нет, мой предыдущий коммент скорее пытался пояснить исторические корни этой разницы.
Так ведь формы были ещё тогда, когда у элементов не было даже :hover. Точно во времена CSS1. ИМХО, тут создатели смотрели в первую очередь на десктопные интерфейсы, где, действительно, только особых случаях использовалась «рука» (как сейчас помню — в ссылках Acrobat Reader'а).
Кстати, ссылки на другие языки в той выпадушке нормальные, их можно мидл-кликнуть в новую вкладку и т.д.
Я тоже заметил, но тем сильнее мой аргумент про то, что раз никто (даже Яндекс с его экстазом по поводу интерфейсов) не делает 100% правильно и последовательно, то нет смысла к этому стремиться. Только путает.
И у меня до сих пор осталось твердое убеждение, что нужны и ссылки на объекты («существительные»), и кнопки для действий («глаголы»), которые никогда не смогут заменить друг друга и визуально им тоже лучше быть разными.
Это интересно, но всё равно не понимаю, почему их недостаточно просто сделать разными визуально, без изменения курсора при наведении по-разному. Опять же, на планшетах его нет — проблемы тоже нет (?), тогда зачем это городить для десктопов?
Визуальные подсказки — как раз ответ, ИМХО. А курсор — уже так, дань традиции. Суровый верстальщик будет делать, как глаголет спецификация, выражая этим своё отношение к сабжу наподобие того, как некоторые технические переводчики пытаются найти английским словам русский эквивалент, а какие-то просто делают транслит (browser = браузер = обозреватель). Тоже холивар ещё тот.
У меня опасение, что такая «забота о пользователе» через переупрощение
Не буду спорить. Меня сейчас ни сколько не радует тотальная унификация (в этом контексте — обезличивание) интерфейсов с отпиливанием всего и вся, поэтому я б предпочёл описанное вами и стандартом поведение, и чтобы пользователи тоже его понимали, но сейчас идёт к тому, что пользователь перестанет понимать вообще что бы то ни было и разница между рукой и стрелкой для него будет просто верхом мыследеятельности.
Наверно это оффтоп, но как телега хабра выбирает статьи для публикации, что сегодня она рекомендовала статью десятилетней давности?

В телеге спросить не могу, меня там забанили за осуждение otus


Дюжина дизайнерских косяков