В 1921 году Отто Штерн приехал в город Франкфурт, где познакомился в уроженцем этого города и сотрудником местного университета Вальтером Герлахом, вместе с которым они в том же году и провели прославивший их опыт. Впоследствии выяснилось, что почти всю математику описывающую, спин отдельного электрона, можно вывести из этого эксперимента. Читая описание эксперимента, такой вывод совершенно не кажется очевидным. Хотя бы, например, с какой стати в математике спина электрона появляются комплексные числа?
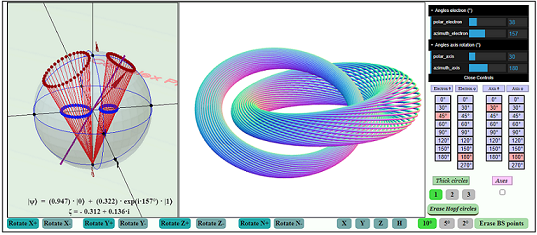
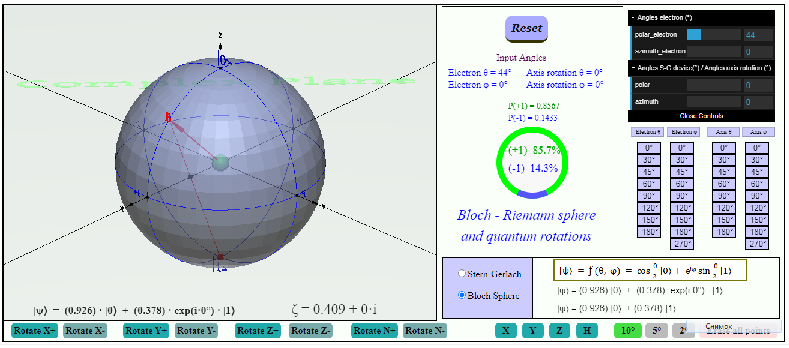
Чтобы прояснить связь математики спина с экспериментом Штерна‑Герлаха (Ш‑Г) мной была сделана его программная модель. При описании спина электрона очень часто используется сфера Блоха. В программной модели эксперимент Ш‑Г, можно сказать, был совмещен со сферой Блоха. При таком подходе можно визуально увидеть геометрию некоторых соотношений описывающих спин электрона. Увидеть несколько интерактивных программ можно в браузере на сайте Bloch sphere online.
При создании данного сайта использовалась главным образом школьная математика. В основном тригонометрия и простейшие действия с комплексными числами, а также формула Эйлера. Также для понимания материала требуются первоначальные сведения о матрицах.
Как производится возведение числа в степень, когда в качестве показателя степени выступает матрица, рассматривается непосредственно в тексте на сайте.
При рассмотрении примеров из четвертой части требуется понимание того, чем являются собственные числа и собственные векторы. Но четвертая часть фактически является факультативным дополнением к первым трем частям и читать ее необязательно.