Цель
Разделить взаимодействия пользовательского интерфейса между веб-клиентом и веб-приложением на три чётко определённые роли.

Предпосылки
Термин MVC испытывает некоторое
семантическое размытие своего первоначального значения, особенно в контексте веба (см.
видео Стефана Прибша для более подробного рассмотрения вопроса). В качестве средства устранения этого размытия предлагаю вашему вниманию описание паттерна
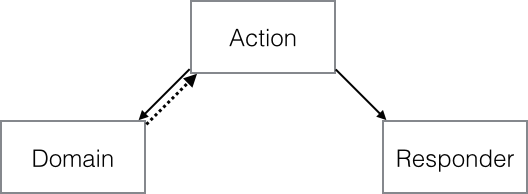
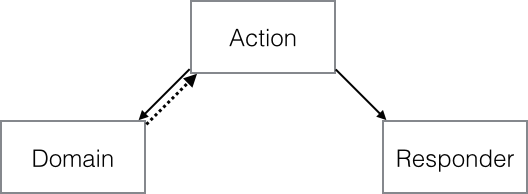
Action-Domain-Responder, являющегося доработкой концепции MVC под нужды решения специфичных для веба задач.
Я считаю, что ADR значительно лучше соответствует тому, что мы на самом деле реализуем в процессе веб-разработки изо дня в день. К примеру, на создание этого паттерна меня частично вдохновило то, как мы решаем проблемы роутинга и диспетчеризации, ведь в общем случае при роутинге и диспетчеризации мы обращаемся
не к классу контроллера per se, а к какому-то конкретному методу действия в этом классе контроллера.
Еще одной вскрывшейся проблемой является тот факт, что часто мы рассматриваем
Представление (View) как шаблон (template), хотя в контексте веба, вероятно, более уместно было бы говорить о том, что
Представлением является HTTP-ответ. Исходя из вышесказанного, я считаю, что ADR способен предоставить лучшее, чем MVC, разделение концепций для веб-приложений.















 Привет, Хабр. Помните офигенную статью
Привет, Хабр. Помните офигенную статью