... ...
...
Минуточку внимания. Эта статья содержит много изображений, в том числе довольно больших. Не ленитесь заглядывать в спойлеры - там интересно.
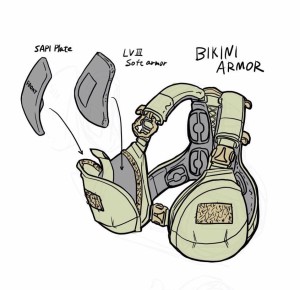
Явление «бронелифчиков» существует уже довольно давно. Есть несколько вариантов названий, часто еще используется «бронетрусы», но смысл от этого не меняется. Бронелифчик это броня, которая предназначена для чего угодно кроме, собственно, защиты стратегически уязвимых мест.
Такая броня ужасно неудобна, она натирает и гарантирует носящему простуду в регионе со средним климатом и огромное количество укусов насекомых в регионах с теплым климатом. Ну и конечно же все колюще-режущие предметы которые в вас летят достигнут цели.
Но тем не менее героев и героинь часто изображают практически голыми в окружении врагов или покоряющими вершину какой-нибудь горы, или в битве с огромным существом, или… вариантов множество. Практически все они противоречат законам логики и здравомыслия, но несмотря на это бронелифчики не теряют популярности по всему миру.
Для начала я бы хотела внести небольшое уточнение. Современный игропром сейчас буквально поделен на два лагеря — «Восток» и «Запад». Под Востоком обычно подразумевается Япония, чуть реже Китай или Корея, история и культуры которых взаимодействовали и переплетались веками. Запад это, по сути, все страны современной Европы (там практически каждая побывала чьей-нибудь колонией или имела колонии, что способствовало культурному обмену).
Какое это имеет отношение к бронелифчикам?
Игровая индустрия сейчас тоже разделена на восточную и западную. Если выбрать любую японскую или корейскую игру и любую европейскую а потом попросить человека угадать какая где, то абсолютное большинство угадает с первого раза. Серия TES и серия Metal Gear Solid. World of Warcraft и, например, Perfect World или более современная Black Desert, Лара Крофт и Байонетта.















 ...
...
