В данной статье я хотел бы поделиться опытом разработки веб-сервиса на C++. На мой взгляд, это достаточно интересная тема, поскольку использование C++ для веб-разработки — вещь редкая и зачастую вызывает в ИТ-кругах недоумение. В Интернете можно найти много аргументов не в пользу данного подхода. Использование указателей, утечки памяти, сегфолты, отсутствие поддержки веб-стандартов «из коробки» — вот неполный перечень того, с чем нам пришлось ознакомиться прежде, чем принять решение о выборе данной технологии.
Sergey Kuleshov @svyatogor
Mobile & Web Developer
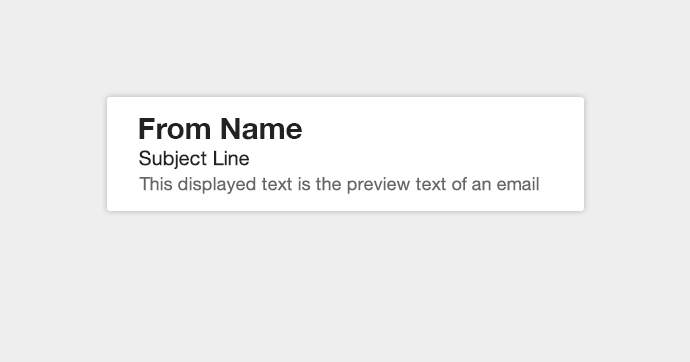
Что нужно знать о работе с текстом превью email-писем
6 мин
19KПеревод

Вы потратили много времени на оптимизацию своих email-писем, и уверены что сообщения почтовой рассылки хорошо написаны, приятно выглядят и, что еще важнее, нормально отображаются в большинстве почтовых клиентов. Проблема в том, что даже самые идеальные письма с большой долей вероятности никогда не будут даже открыты получателем. Они просто попадут в папку «Входящие», где уже и так похоронено огромное количество текста.
Папка входящи сообщений — это первое, что видит пользователь почтовой программы, но это также часто и последний фактор, рассматриваемый при принятии решения о том, открывать ли письмо. Все почтовые клиенты в обязательном порядке показывают, от кого пришло письмо (поле “from”) и тему сообщения. Некоторые программы также показывают небольшой текст превью.
Оптимизация этого текста может приносить отличные результаты и значительно увеличивать процент открытых писем (иногда, до 45%).
+13
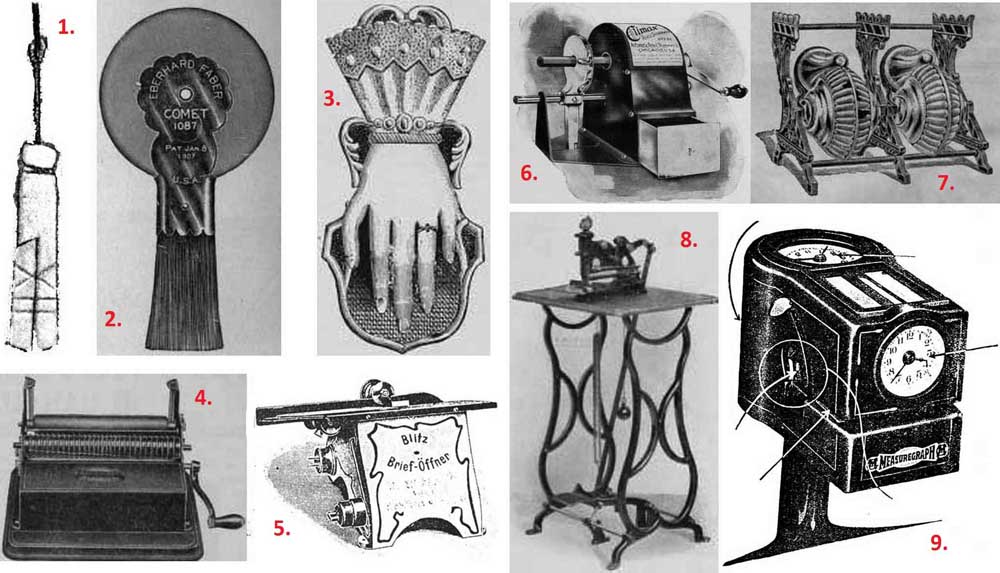
Загадочные канцпринадлежности-3
2 мин
77KНекогда – давненько уже – выкладывал выкладывал на Хабре пару постов, в которых предлагалось отгадать назначение странного вида канцелярских принадлежностей. В связи с обнаружением новых артефактов, продолжаю.
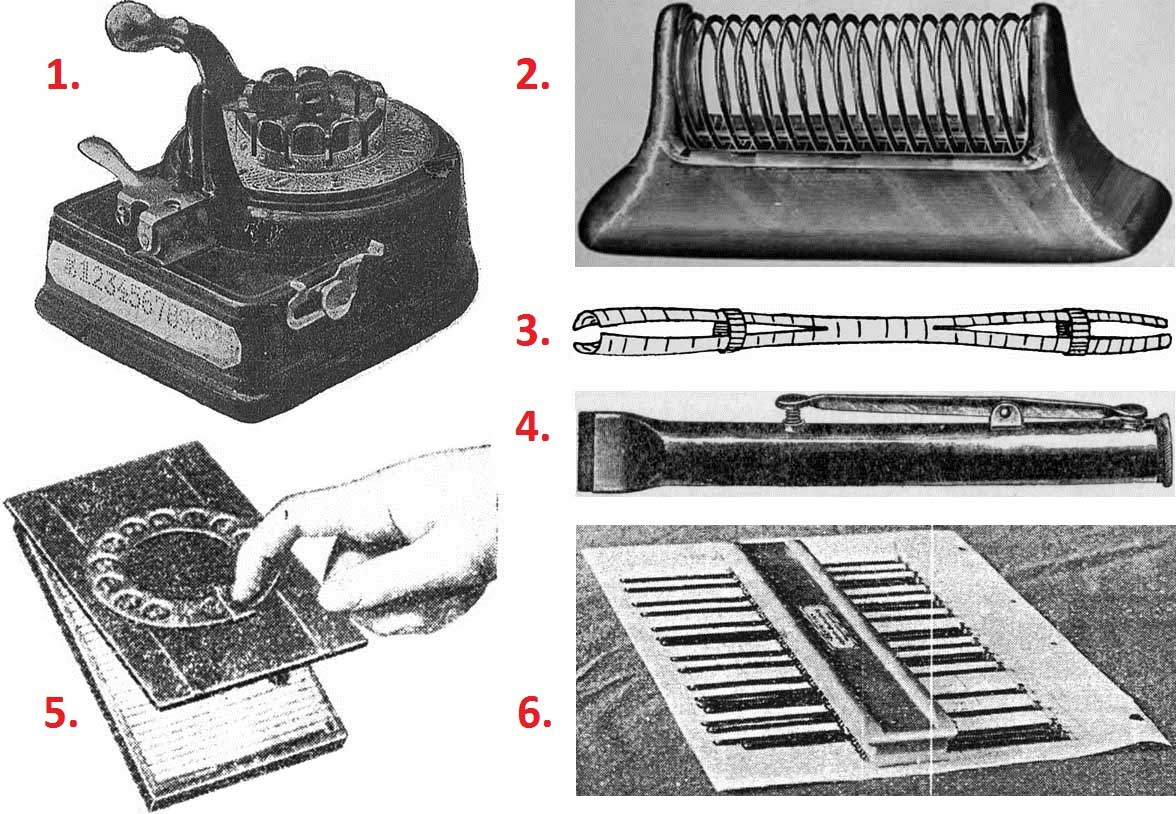
Для чего служат эти штуковины, по-Вашему?

Дабы не облегчать опознание устройств, надписи на них стерты.
Для чего служат эти штуковины, по-Вашему?

Дабы не облегчать опознание устройств, надписи на них стерты.
+68
По другую сторону лайка: наши люди в Facebook
9 мин
178KПеревод
Как попасть на работу в Facebook, почему в крупнейшей соцсети мира такой ужасный интерфейс, когда Цукерберг приедет в КПИ и как правильно изучать программирование — обо всем этом мы поговорили с КПИшником [@politehnik] из лондонского офиса Facebook Александром Котлярским [@w1nter].


+110
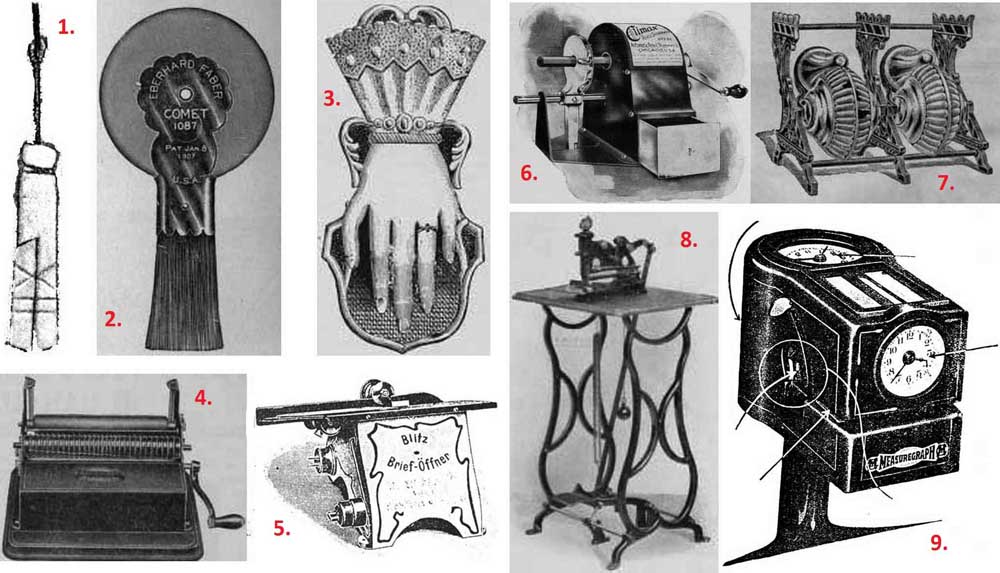
Загадочные канцелярские приспособления. Тест-2
3 мин
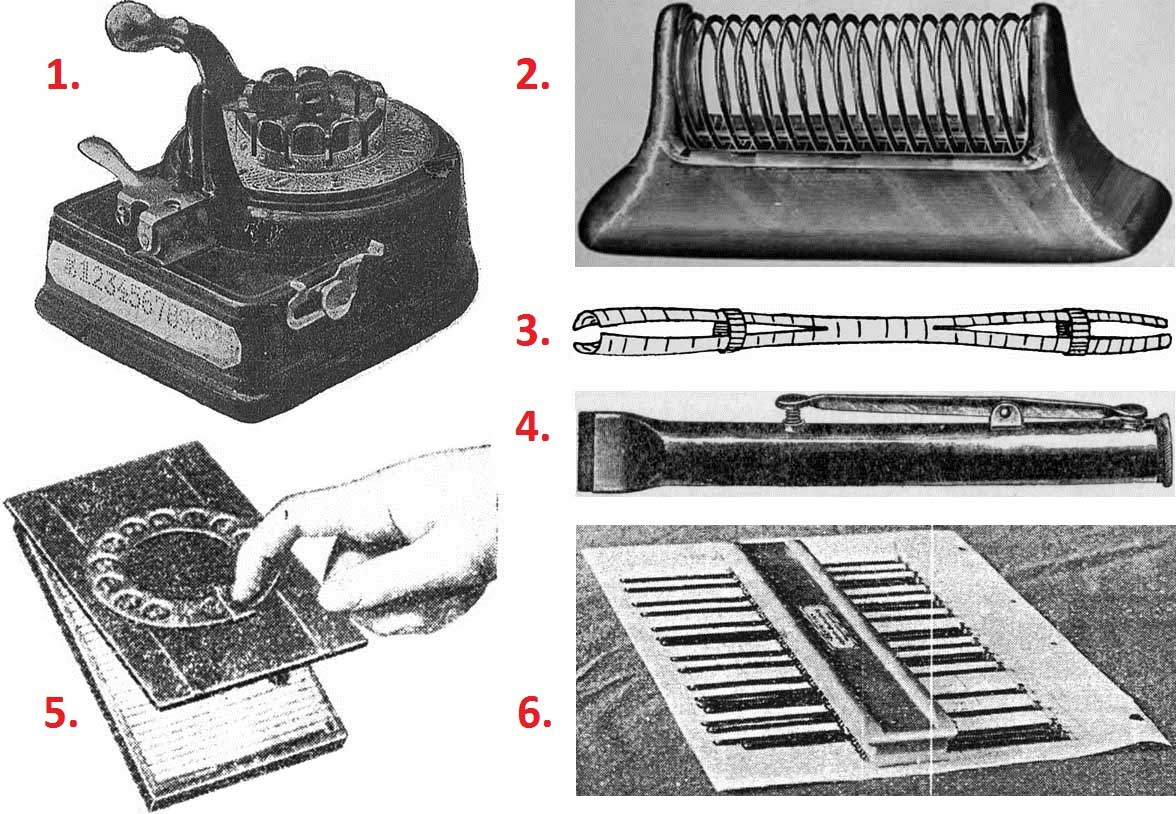
49KНовый тест на сообразительность.
Догадайтесь, какие канцелярские приспособления изображены на картинках.
Подсказываю: приспособления на первой и последней картинках не вполне канцелярские, скорее около- (только около-) бухгалтерские. Сформулировать, из какой области диковина с первой картинки, затрудняюсь (конкретно эта – использовалась в сельском хозяйстве). Механизм с девятой картинки прямиком из магазина. Какого, не скажу, а то догадаетесь.

Догадайтесь, какие канцелярские приспособления изображены на картинках.
Подсказываю: приспособления на первой и последней картинках не вполне канцелярские, скорее около- (только около-) бухгалтерские. Сформулировать, из какой области диковина с первой картинки, затрудняюсь (конкретно эта – использовалась в сельском хозяйстве). Механизм с девятой картинки прямиком из магазина. Какого, не скажу, а то догадаетесь.

+14
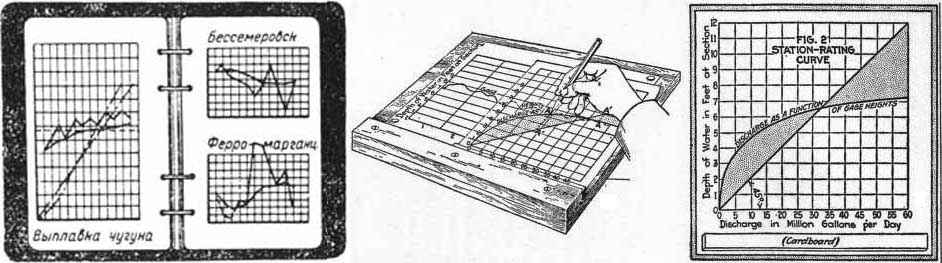
Графики в бухгалтерии. За полвека до Excel
5 мин
82K
Сегодняшний ретро-обзор посвящен графикам, вообще наглядному представлению данных в бухгалтерии.
А вам известно, чем пользовались бухгалтеры за полвека до Excel?
+106
Я всё ещё здесь: возвращение в Cеть спустя год без Интернета
9 мин
267KПеревод

Я был неправ.
Год назад я покинул Интернет. Я думал, что он пагубно влияет на мою продуктивность. Я думал, что ему не хватает смысла. Я думал, что он «развращал мою душу».
Уже год прошёл с тех пор, как я «сёрфил по Сети» или «проверял почту» или «лайкал» что-либо в фигуральном смысле заместо обычного «пальца вверх». Я научился оставаться отключённым, как и планировал, я свободен от Интернета.
Теперь я собираюсь рассказать вам, как всё это решило мои проблемы. Я собирался быть просвещённым, более «реальным». Более совершенным.
На самом деле сейчас 8 вечера, и я только проснулся. Я спал весь день, проснулся с восемью сообщениями на голосовой почте от друзей и коллег. Я пошёл в своё обычное кафе за обедом, игрой Knicks, двумя моими газетами и копией The New Yorker. А сейчас я смотрю «Историю игрушек», попутно уставившись и моргая на мигающий курсор в этом текстовом документе, надеясь, что он напишет себя сам, сгенерирует те прозрения моей жизни, которых я не смог достичь.
Я не хотел встречать такого Пола в конце моего годового путешествия.
+121
Загадочные канцелярские приспособления. Тест на сообразительность
2 мин
183KХабравчанам предлагается тест на сообразительность. Догадайтесь, что за канцелярские приспособления изображены на картинках. Подсказываю, что машинка, изображенная под номером один, использовалась в основном в банках (используется ли сейчас, не знаю, но вряд ли), а устройство под номером шесть – специфически бухгалтерское. Последний вопрос самый каверзный, что называется на засыпку.
Ответы находятся под катом.

Ответы находятся под катом.

+180
Эти незаменимые регистрационные карточки
10 мин
73K
Продолжается цикл постов, посвященных старинной офисной технике.
В прошлых постах я рассказывал о русских счетах и приспособлениях для копирования, в настоящем посте предлагаю вниманию хабравчан иллюстрированный обзор о регистрационных карточках.
Пост длинный из-за множества картинок.
+162
Пасхальные яйца Google I/O
1 мин
9.5KRecovery Mode

Пасхальные яйца на странице Google I/O:
- ASCII: OIIIIIII
- Бекон: IOOIOOOO
- Боулинг: OIIIOIOI
- Бургер: OOIIIOOI
- Кошка: IIIOOIII
- 8 бит: OIOIOOII
- Пинг-понг: IOOOOOOI
- Ракета: OIOOOIOI
- Игра: IIOIOOII
- Песня: IIOIIOII
- Космос: OOIOIOIO
- Синтезатор: IOOOIOOO
+36
Легенды вирусостроения: Великий Червь
7 мин
7.7K 21 год назад произошло событие навеки впечатавшее себя в историю интернета.
21 год назад произошло событие навеки впечатавшее себя в историю интернета.2 ноября 1988 года 99 строк кода вызвали двухдневный шоковый паралич еще молодого и неопытного в делах безопасности интернета.
Около 6000 VAX машин под управлением операционных систем SUN и BSD UNIX оказались зараженными невиданной доселе заразой. Многие администраторы были вынуждены отключить своих подопечных, чтобы хоть как-то остановить перегрузку компьютеров и распространение заразы.
+164
История эволюции офиса
12 мин
51K
Что первое приходит на ум, когда вы слышите слово «офис»? Наверное, образы: офисные кабинеты, мягкие стулья, щелканье клавиш, офисные сплетни, запах несвежего кофе и люди, настолько занятые, что, печатая на своих компьютерах, они даже не думают улыбаться. Так вот, все это осталось в прошлом… С развитием новых технологий в целом концепция «офисного пространства» претерпела резкие изменения. Теперь стартапер или фрилансер ходит в «свой офис», где все устроено для его удобства.
Результаты исследования Deskmag за 2013 год поразительны:
- 50% всех сотрудников пользуются рабочим местом круглосуточно
- 71% сообщают о росте собственной креативности после переезда
- 62% заявили, что их условия труда улучшились
- Почти 90% сотрудников сообщили об увеличении уверенности в себе
- 70% сотрудников чувствуют себя здоровее, чем во время работы в традиционном офисе
- От трети до половины всех работников являются гибкими и мобильными
- 64% сотрудников перестали срывать дедлайны
Так что же перед нами? Давайте разберемся!
Сделать офисную работу продуктивнее человечество пыталось с момента возникновения офисов и продолжает сегодня. Мало кто знает, каким увлекательным и запутанным был этот путь. ИМХО историю организации умственного труда можно разделить на два этапа. Первый — с 18 века по 1900 год, второй — с начала ХХ века по настоящее время. Причем с начала 20 века по наши дни было создано всего пять типов организации офиса.
+52
Параллакс на чистом CSS
4 мин
168KВ этой статье показывается, как с помощью CSS трансформаций и махинаций с 3d сделать параллакс-эффект на сайте на чистом CSS.
Параллакс почти всегда создаётся с помощью JavaScript и, чаще всего, получается ресурсоёмким, из-за вешания листенеров на событие скролла, модификации DOM напрямую и срабатывания ненужных перерисовок и перестановок. Всё это происходит асинхронно с потоком, в котором браузер рендерит страницу, из-за чего скролл начинает подтормаживать, а картинка рваться на части. Более правильные реализации параллакса отслеживают скролл и используют отложенные обновления DOM с помощью
Параллакс почти всегда создаётся с помощью JavaScript и, чаще всего, получается ресурсоёмким, из-за вешания листенеров на событие скролла, модификации DOM напрямую и срабатывания ненужных перерисовок и перестановок. Всё это происходит асинхронно с потоком, в котором браузер рендерит страницу, из-за чего скролл начинает подтормаживать, а картинка рваться на части. Более правильные реализации параллакса отслеживают скролл и используют отложенные обновления DOM с помощью
requestAnimationFrame. Получается качественной другой результат, но почему бы вообще не избавиться от JavaScript?+49
Введение в Size Classes в Xcode 6
6 мин
61KПривет всем! Сегодня хотелось бы сделать небольшое введение в такую штуку, как Size Classes. Она появилась недавно вместе с Xcode 6, документации по ней от самой Apple совсем немного.
Итак, для чего же предназначена Size Classes? Все мы знаем, что на подходе уже iPhone 6 двумя (как минимум) разными размерами дисплея (4,7 и 5,5), после чего разработчикам еще больше придется заморачиваться с версткой UI для них + само собой расширения iPad«ов. В итоге количество всех поддерживаемых экранов будет около 7 (маленький привет Android). Герой сегодняшнего дня — Size Classes — как раз и предназначен для того, что бы помочь решить данную проблему.
Итак, для чего же предназначена Size Classes? Все мы знаем, что на подходе уже iPhone 6 двумя (как минимум) разными размерами дисплея (4,7 и 5,5), после чего разработчикам еще больше придется заморачиваться с версткой UI для них + само собой расширения iPad«ов. В итоге количество всех поддерживаемых экранов будет около 7 (маленький привет Android). Герой сегодняшнего дня — Size Classes — как раз и предназначен для того, что бы помочь решить данную проблему.
+17
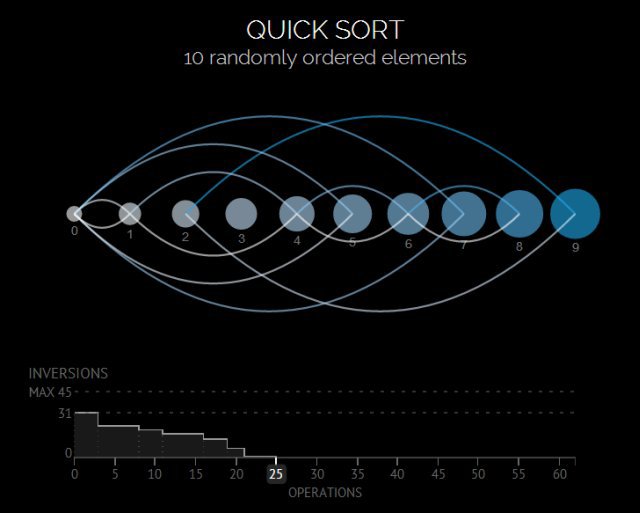
Алгоритмы сортировки в виде пошаговой анимации
1 мин
65KТуториал
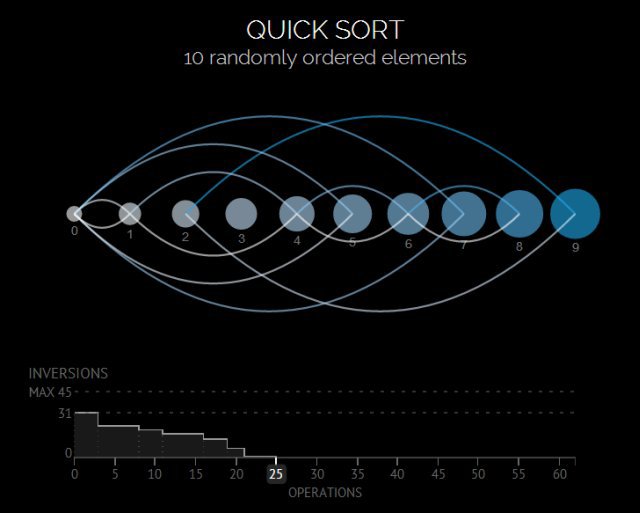
Сортировка последовательности данных — один из столпов компьютерной науки. Проблема в том, как делать сортировку наиболее эффективным образом, и эта задача стоит перед исследователями чуть ли не с первого дня после изобретения компьютера. На сайте sorting.at различные алгоритмы сортировки проиллюстрированы в виде пошаговой анимации, для лучшего понимания принципов их работы.


+23
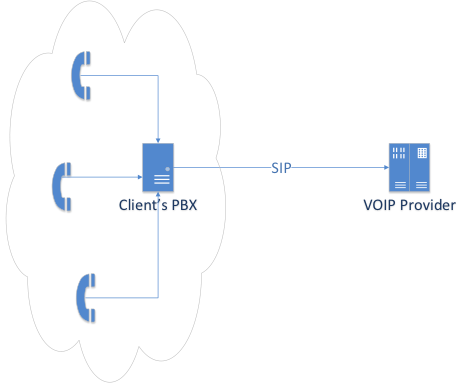
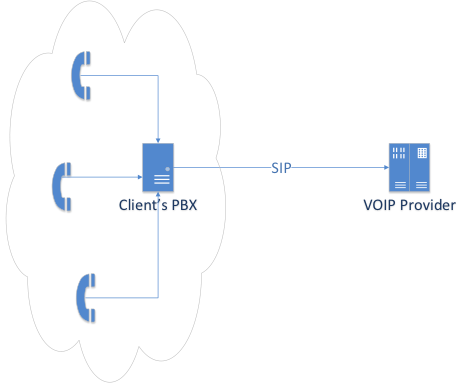
Очерк безопасности SIP
4 мин
29KИнтернет — прекрасная среда для общения. Общения при помощи писем, чата, голоса или видео. Если видеосвязь это достаточно ново, то телефоном люди пользуются уже сто лет. С прокладкой новых интернет-магистралей и развитием программ вроде интернета с воздушных шаров доступ в сеть будет в скором времени даже у пингвинов в Антарктиде. А раз есть такое покрытие, зачем использовать телефонные линии? Почему бы не пускать голос по интернет-каналам?
Одним из решений этой задачи является протокол SIP (Session Initiation Protocol). Это протокол с интересной историей, но сейчас мы коснемся только некоторых его особенностей. SIP — это протокол установления сеанса для последующей передачи данных; передает информацию в открытом виде. Среди данных могут присутствовать учетные данные абонента — логин, домен, пароль (в открытом или хешированном виде), а также многие другие интересные поля. Отметим, что в некоторых случаях аутентификация может отсутствовать вовсе (соединение настраивается на обоих сторонах как пара IP:port). Рассмотрим несколько угроз, возникающих при использовании протокола SIP, и способы эти угрозы реализовать.

Одним из решений этой задачи является протокол SIP (Session Initiation Protocol). Это протокол с интересной историей, но сейчас мы коснемся только некоторых его особенностей. SIP — это протокол установления сеанса для последующей передачи данных; передает информацию в открытом виде. Среди данных могут присутствовать учетные данные абонента — логин, домен, пароль (в открытом или хешированном виде), а также многие другие интересные поля. Отметим, что в некоторых случаях аутентификация может отсутствовать вовсе (соединение настраивается на обоих сторонах как пара IP:port). Рассмотрим несколько угроз, возникающих при использовании протокола SIP, и способы эти угрозы реализовать.

+28
Chef за 21 день. Часть третья. Chef и AWS
13 мин
16KТуториал
Здравствуй, хабраюзер. Вот и подоспела третья часть моей статьи, которая подытожит цикл (часть 1 и часть 2) статей для начинающих. Эта часть будет посвящена конкретному примеру применения Chef в облаке Amazon. Как я уже упоминал – это достаточно популярный сценарий.  Для простоты понимания, будет рассмотрен случай с двумя ec2-instance (виртуальные сервера Amazon), один из которых будет выполнять роль Chef-сервера, а второй – узла.
Для простоты понимания, будет рассмотрен случай с двумя ec2-instance (виртуальные сервера Amazon), один из которых будет выполнять роль Chef-сервера, а второй – узла.
Сразу же уточню, что запускать instance мы будем используя AWS CloudFormation. Можно было бы, конечно, запустить и управлять ними вручную, но какой смысл в такой автоматизации?
 Для простоты понимания, будет рассмотрен случай с двумя ec2-instance (виртуальные сервера Amazon), один из которых будет выполнять роль Chef-сервера, а второй – узла.
Для простоты понимания, будет рассмотрен случай с двумя ec2-instance (виртуальные сервера Amazon), один из которых будет выполнять роль Chef-сервера, а второй – узла. AWS и Chef
Сразу же уточню, что запускать instance мы будем используя AWS CloudFormation. Можно было бы, конечно, запустить и управлять ними вручную, но какой смысл в такой автоматизации?
+16
Chef за 21 день. Часть вторая. Создание и использование cookbook
7 мин
17KТуториал
Привет-привет, хабраюзер! Все еще с нами? CHEF – это интересно! Продолжим наш вояж к мастерству воина-автоматизатора, который начался в первой части данной статьи. В этой статье речь пойдет о первом опыте написания cookbook-а, о рецептах, атрибутах и шаблонах.
+17
Chef за 21 день. Часть первая. Введение
5 мин
44KТуториал
Привет, Хабраюзеры! На улице противная погода, ангина не дает покоя моему воспаленному горлу, почему бы не написать статью? Это моя первая проба пера на Хабре, поэтому не судите строго. Название ее навеяно огромным количеством книг, имеющих схожее название. В этой статье я постараюсь описать путь воина-автоматизатора для юных падованов, коим в некоторой мере являюсь сам. Речь пойдет о подходе, который при определенном старании, поможет в краткие сроки познакомиться с таким инструментом кроссплатформенной автоматизации, как CHEF. А также, при сильном старании – овладеть ним в достаточной мере для первых серьезных опытов. Эта статья – некий “guiding way” для людей, мало знакомых с процессом автоматизации.
+19
Что следует знать о плоском дизайне
4 мин
40KПеревод
Дорогой дизайнер и недизайнер!
Эта статья для вас обоих. Дизайнеру она послужит хорошим напоминанием, на что нужно обращать внимание прежде всего. Недизайнеру она поможет понять произошедший сдвиг от объемного к плоскому дизайну, а так же что это значит с технической точки зрения.
Плоский и минималистичный дизайн — это то, чем я зарабатываю свой хлеб. С тех пор, как я стал работать с дизайном, я всё время упрощаю объем, минимизирую отдельные элементы и увеличиваю пустое пространство. В данный момент эти два стиля слились воедино и вышли на передовую мобильного дизайна. И я хотел бы поделиться тем, чему научился.
Эта статья для вас обоих. Дизайнеру она послужит хорошим напоминанием, на что нужно обращать внимание прежде всего. Недизайнеру она поможет понять произошедший сдвиг от объемного к плоскому дизайну, а так же что это значит с технической точки зрения.
Плоский и минималистичный дизайн — это то, чем я зарабатываю свой хлеб. С тех пор, как я стал работать с дизайном, я всё время упрощаю объем, минимизирую отдельные элементы и увеличиваю пустое пространство. В данный момент эти два стиля слились воедино и вышли на передовую мобильного дизайна. И я хотел бы поделиться тем, чему научился.
+16
Информация
- В рейтинге
- Не участвует
- Откуда
- Лимассол, Government controlled area, Кипр
- Дата рождения
- Зарегистрирован
- Активность