
Оказывается, в чате скайпа работают некоторые HTML-теги, в том числе и <font color="">
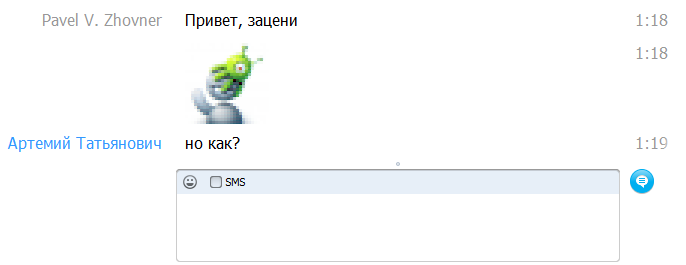
Благодаря этому возможно создавать несложные картинки в тексте сообщений.
Список поддерживаемых в скайпе тегов www.wikireality.ru/wiki/HTML_в_Скайпе
Для того чтобы оправить HTML-код в чате нужно зажать CTRL+SHIFT и кликнуть на кнопку отправки сообщения.
Код картинки pastebin.com/raw.php?i=z4EspzjC
Ниже показан пример генерации HTML-кода из изображения на PHP.


 Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.
Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.