Над решением проблем, связанных с автоматической обработкой естественного языка и пониманием машиной смысла текста, человечество бьется не один десяток лет. Определенных успехов в этой области достигла российская компания ABBYY, разработавшая универсальную лингвистическую платформу Compreno для выполнения множества прикладных задач на качественно ином уровне.
Идея разобраться с одной из ключевых проблем теории искусственного интеллекта и решить задачу понимания вычислительной техникой человеческой речи зародилась в умах специалистов ABBYY пятнадцать лет назад. Именно тогда с подачи основателя компании Давида Яна стартовали сначала научно-исследовательские, а затем опытно-конструкторские и технологические работы по созданию системы машинного перевода нового поколения, впоследствии переросшей в отдельный проект Compreno (прежнее название — Natural Language Compiler) по решению множества задач, связанных с обработкой естественного языка.
Идея разобраться с одной из ключевых проблем теории искусственного интеллекта и решить задачу понимания вычислительной техникой человеческой речи зародилась в умах специалистов ABBYY пятнадцать лет назад. Именно тогда с подачи основателя компании Давида Яна стартовали сначала научно-исследовательские, а затем опытно-конструкторские и технологические работы по созданию системы машинного перевода нового поколения, впоследствии переросшей в отдельный проект Compreno (прежнее название — Natural Language Compiler) по решению множества задач, связанных с обработкой естественного языка.
 Даже хорошие презентации, не содержащие списков из двадцати пунктов восьмым кеглем и вызывающих рвотный рефлекс картинок из бесплатных сборников клипарта “встречи и партнёрство” или “офисная жизнь”, следуют давным-давно заданному стандарту, без изменений перенесённому в офисные пакеты из мира старинных диапроекторов. Презентация всегда представляет собой набор прямоугольных картинок одинакового формата и размера. Иногда между ними добавляют переходы и анимацию, раздражающую не меньше разноцветных надписей и бессмысленно улыбающихся абстрактных офисных работников. Стандартом де-факто для хорошей презентации давно стала последовательность статичных слайдов без всякого мельтешения, с очень коротким текстом крупным шрифтом и несколькими тщательно подобранными фотографиями или скриншотами.
Даже хорошие презентации, не содержащие списков из двадцати пунктов восьмым кеглем и вызывающих рвотный рефлекс картинок из бесплатных сборников клипарта “встречи и партнёрство” или “офисная жизнь”, следуют давным-давно заданному стандарту, без изменений перенесённому в офисные пакеты из мира старинных диапроекторов. Презентация всегда представляет собой набор прямоугольных картинок одинакового формата и размера. Иногда между ними добавляют переходы и анимацию, раздражающую не меньше разноцветных надписей и бессмысленно улыбающихся абстрактных офисных работников. Стандартом де-факто для хорошей презентации давно стала последовательность статичных слайдов без всякого мельтешения, с очень коротким текстом крупным шрифтом и несколькими тщательно подобранными фотографиями или скриншотами. 



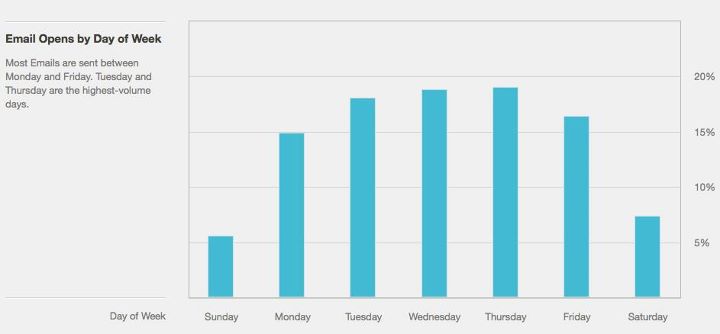
![[график]](https://habrastorage.org/getpro/habr/post_images/2ac/8dd/0ef/2ac8dd0ef355f42b9d8c48ee02360a2b.png)
 Здравствуйте, уважаемое хабрасообщество! Как-то раз был на хабре
Здравствуйте, уважаемое хабрасообщество! Как-то раз был на хабре 

 На данный момент, PayPal — это самая популярная платформа электронных платежей. Именно то, насколько легко можно открыть счет и начать получать на него средства, по сравнению с традиционными способами получения платежей, и является причиной #1 его запредельной популярности. Второй причиной, многие со мной согласятся, является мощный API, предоставляемый PayPal. В этом топике я по порядку разложу все способы и трюки, связанные с работой PayPal API, чтобы вы избежали проблем с его интеграцией.
На данный момент, PayPal — это самая популярная платформа электронных платежей. Именно то, насколько легко можно открыть счет и начать получать на него средства, по сравнению с традиционными способами получения платежей, и является причиной #1 его запредельной популярности. Второй причиной, многие со мной согласятся, является мощный API, предоставляемый PayPal. В этом топике я по порядку разложу все способы и трюки, связанные с работой PayPal API, чтобы вы избежали проблем с его интеграцией.
 Доброго времени суток, хабр! Сегодня я бы хотел рассказать про жадные алгоритмы.
Доброго времени суток, хабр! Сегодня я бы хотел рассказать про жадные алгоритмы.