UPD. CardInfo больше не работает. Используйте BinKing.
Гайд по использованию: habr.com/ru/post/527796
Сайт сервиса: binkng.io

Тут и демо, и документация:
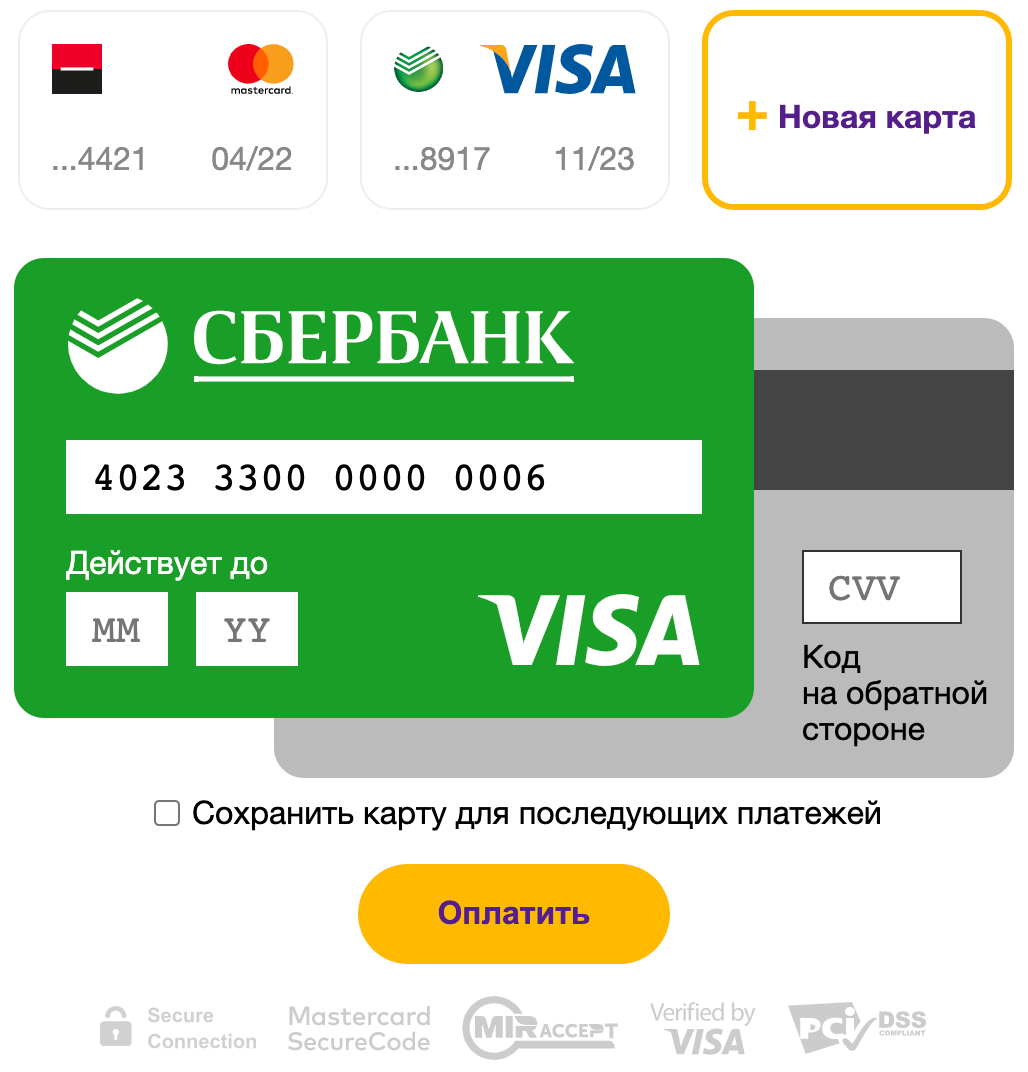
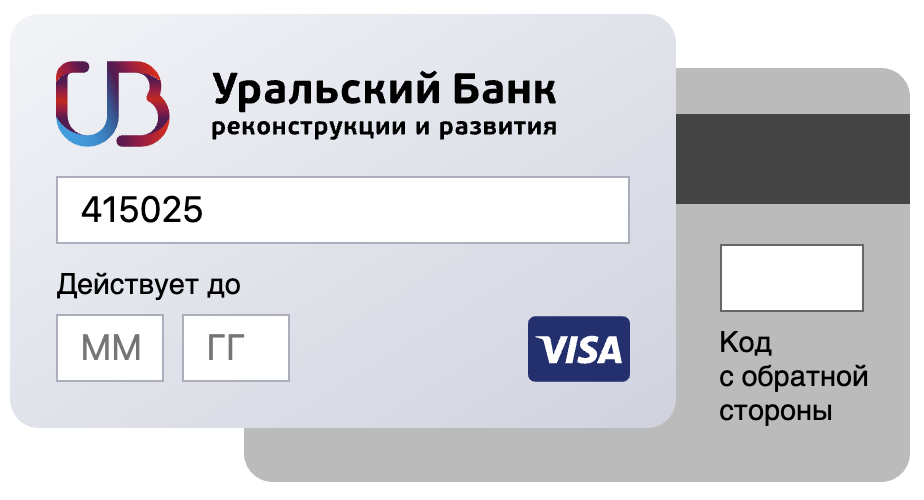
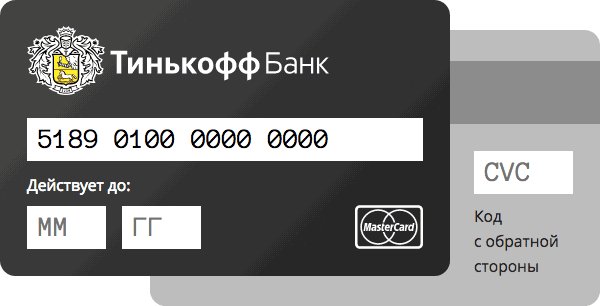
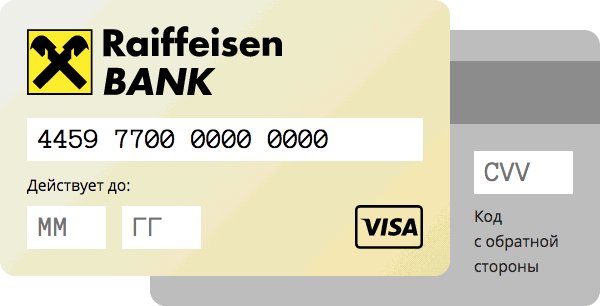
cardinfo.online — это API. Вы ему 6 первых цифр банковской карты, оно вам ссылку на логотип банка, его фирменные цвета, бренд (Visa, MasterCard, и т.д.) и прочее в формате JSON. CardInfo нужен тем, кто создаёт форму для приёма банковских карт у себя на сайте, чтобы улучшить UX (удобство, впечатления, чувство безопасности) пользователей. Принимать платежи прямо у себя на сайте позволяет
cloudpayments.ru в России и странах СНГ, и
stripe.com во всём остально мире.
Такие формы сделали все крупные компании. Живой пример можете увидеть при оплате чего угодно через Яндекс.Кассу или практически в любом мобильном приложении банка: когда вы начинаете вводить номер карты, форма перекрашивается в цвета этого банка, а рядом появляется логотип. Каждая из этих крупных компаний реализовала собственное решение для определения логотипа и цветов. Если это решение реализовали все крупные компании, значит в нём есть ценность. Если крупные уже сделали, а мелкие ещё нет, значит это похоже восходящий тренд, который резонно оседлать.
Однако, крупные компании уже давно сделали свои формы такими, а мелкие всё ещё нет. Почему? Создание такого решения для своей формы займёт около 7 дней работы программиста и ещё 7 работы дизайнера (логотипы выкачивать, обрабатывать, перерисовывать). Крупные компании могут себе позволить потратиться на создание такой формы. Мелкие компании считают ценность такой формы не достаточной, чтобы платить за неё столько.
CardInfo позволит превратить уже существующую форму для приёма банковских карт в такую же, как у Яндекс.Кассы, за пол дня работы программиста. Я предполагаю, что после выхода CardInfo определение логотипа банка и цветов банка для платёжных форм станет стандартом. Потому что такие формы лучше. Потому что теперь такие формы смогут позволить себе все.