Предисловие
Недавно Apple представила общественности достаточно важное изменение в разработке iOS приложений, анонсировав новый язык программирования Swift. Я принял решение: изучая этот язык пошагово, я буду в своих статьях рассказывать обо всём, что мне удалось найти. Это лишь первый пост из многих на эту тему, но я надеюсь, что вы решите изучать язык вместе со мной!
Весьма вероятно, что многие примеры кода, представленные в постах, будут позже изменены. Это отчасти потому, что мой стиль программирования – написать сейчас, чтобы проверить идею, а потом заняться рефакторингом, а также отчасти это потому, что для меня (как и для многих других) Swift – абсолютно новый язык программирования. Так что, скорее всего, как только я узнаю что-нибудь новое, ход этих уроков будет меняться.
Итак, я собираюсь начать с довольно простого приложения. Также я буду объяснять, как работает код. Готовы? Поехали…




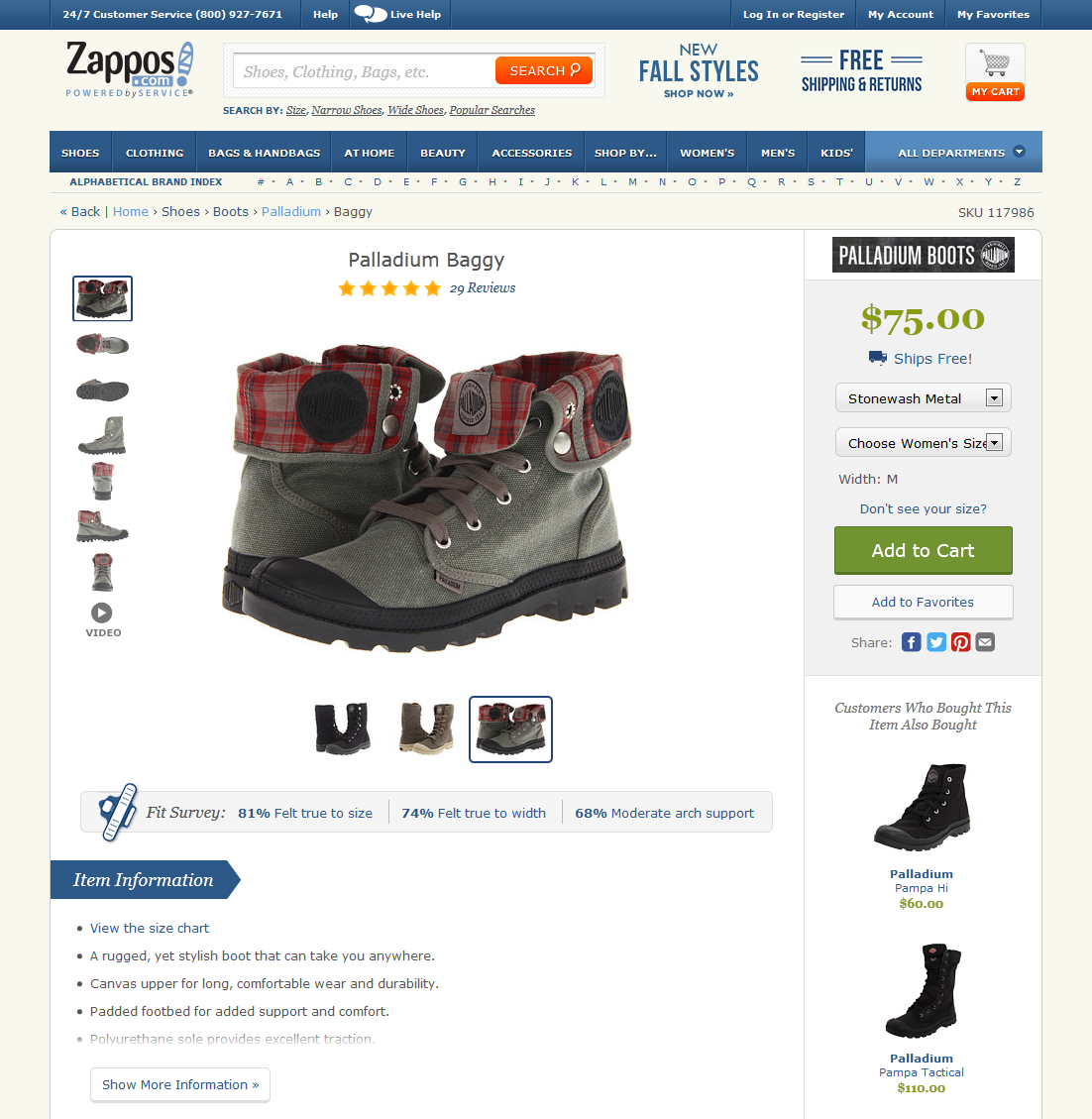
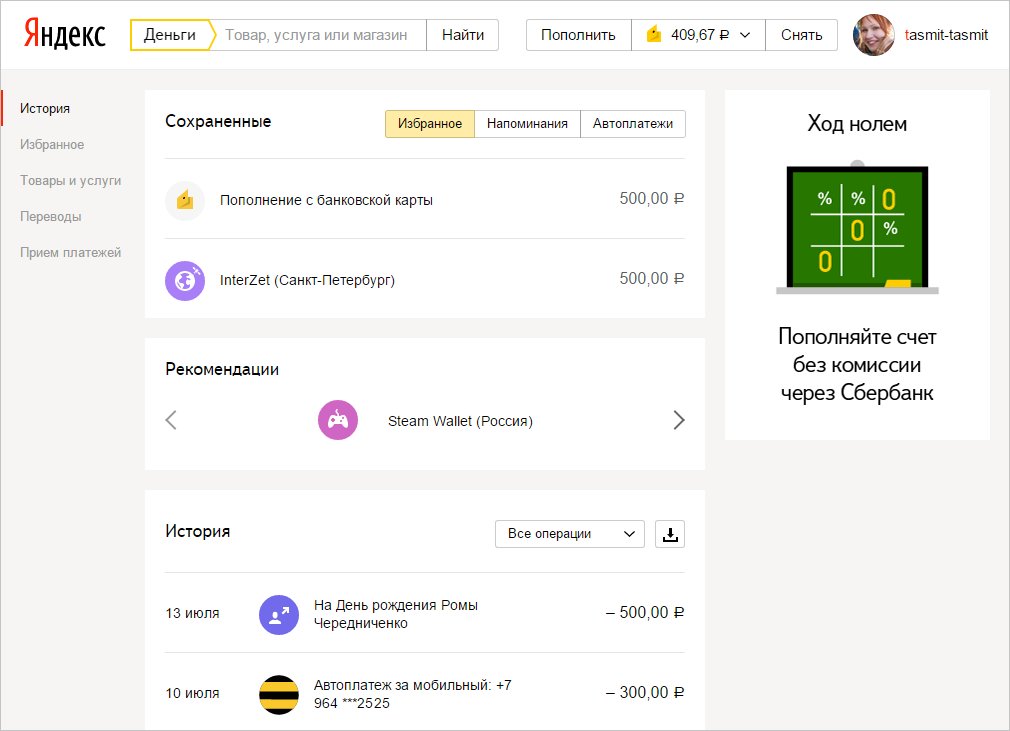
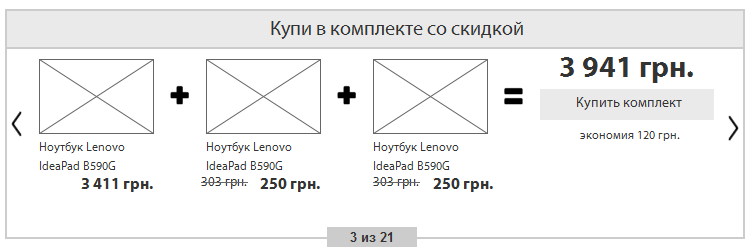
 Любой уважающий себя интернет-магазин должен обладать следующим функционалом: сортировка товаров, добавление в корзину, гостевой доступ и отслеживание заказов. Кроме этого, есть ряд функций, не являющихся основными, но многократно улучшающих качество сервиса и впечатления от покупок. Такие функции предлагаются лишь немногими магазинами, которые составляют элиту электронной коммерции.
Любой уважающий себя интернет-магазин должен обладать следующим функционалом: сортировка товаров, добавление в корзину, гостевой доступ и отслеживание заказов. Кроме этого, есть ряд функций, не являющихся основными, но многократно улучшающих качество сервиса и впечатления от покупок. Такие функции предлагаются лишь немногими магазинами, которые составляют элиту электронной коммерции.