
За десять лет чтения Хабра у меня выработалась привычка просматривать самые высокооцененные комментарии к прочитанной статье. Порой в них попадается информация полезнее самой статьи, но не всегда есть желание просматривать условные 100+ комментариев. Конечно, высокая оценка может быть признаком как хорошего комментария, так и хайпового, но если я читаю статью, далекую от знакомой мне области, прочтения комментариев с наибольшими оценками достаточно для считывания общей сути.
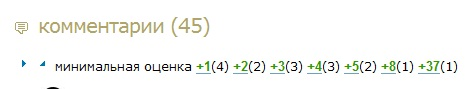
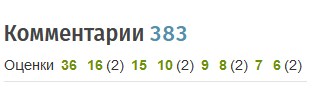
Давным давно мной уже был написан юзер скрипт, упрощающий поиск комментариев, и в связи с карантином дошли руки его немного причесать и оформить в виде расширений для браузеров Google Chrome и Mozilla Firefox. Расширение выводит статистику всех оценок в комментариях. Кликнув на одну из положительных оценок, подсвечиваются все комментарии с оценкой равной или выше, а при клике на отрицательную — равной или ниже. Повторный клик на оценку снимает фильтрацию и возвращает дефолтное дерево комментариев.
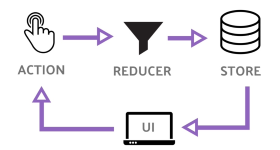
 Управление состоянием — одна из важнейших задач, решаемых в разработке на React. Было создано множество инструментов в помощь разработчикам для решения этой задачи. Наиболее популярным инструментом является Redux — небольшая библиотека, созданная Дэном Абрамовым, и предназначенная помочь разработчикам использовать паттерн проектирования Flux в их приложениях. В этой статье мы разберем, действительно ли нам нужен Redux, и посмотрим, как мы можем заменить его более простым подходом, в основе которого лежат Observable и React Hooks.
Управление состоянием — одна из важнейших задач, решаемых в разработке на React. Было создано множество инструментов в помощь разработчикам для решения этой задачи. Наиболее популярным инструментом является Redux — небольшая библиотека, созданная Дэном Абрамовым, и предназначенная помочь разработчикам использовать паттерн проектирования Flux в их приложениях. В этой статье мы разберем, действительно ли нам нужен Redux, и посмотрим, как мы можем заменить его более простым подходом, в основе которого лежат Observable и React Hooks. 
 Мы как программисты иногда попадаем в "программистский ад", место где наши обычные абстракции не справляются с решением ряда повторяющихся проблем.
Мы как программисты иногда попадаем в "программистский ад", место где наши обычные абстракции не справляются с решением ряда повторяющихся проблем.  В статье попытаюсь рассказать об опыте поиска кроссплатформенной технологии для реализации хобби проекта посвященного тренировке мозга и некоторых приемах ее геймификации.
В статье попытаюсь рассказать об опыте поиска кроссплатформенной технологии для реализации хобби проекта посвященного тренировке мозга и некоторых приемах ее геймификации.