
SEO будущего – это уже не про сайты. Это не про развитие бложика на Виси или Хабре. Современное SEO – это новая парадигма понимания самой сути продвижения в интернете.
Пользователь

SEO будущего – это уже не про сайты. Это не про развитие бложика на Виси или Хабре. Современное SEO – это новая парадигма понимания самой сути продвижения в интернете.

Привет, меня зовут Максим Кульгин, поделюсь с вами нашим опытом получения гранта 4 млн. от фонда содействия инновациям (ФСИ, фонд Бортника) на наш новый ИТ-проект. Т.к. деньги гранта вчера поступили нам на счет, то появился материал сделать новую, более прикладную статью.
Материал является продолжением статьи (см. первую часть статьи) , где я рассказывал основные моменты для одобрения гранта, а сейчас расскажу больше деталей. Со стороны кажется, что получить грант очень сложно, но сейчас, оглядываясь назад, я не вижу особых препятствий и постараюсь облегчить вам этот процесс. Пожалуйста, прочитайте часть 1, т. к. вопросы-ответы могут не повторяться.
Предисловие: я никак не связан с фондом, нет общих-личных знакомых-родственников. Искренне считаю, что в отсутствии венчурного рынка в России, ФСИ делает огромное дело и позволяет молодым ИТ-стартапам (да и не только ИТ) получить первое финансирование для проведение НИОКР, а далее может поддержать грантами стадию коммерциализации. Для тех, кто пугается слова «НИОКР» могу предложить другую модную формулировку — custdev (вы разрабатываете ваш продукт и оцениваете его востребованность на рынке). Напомню, что грант — это безвозмездные деньги на развитие (доля в бизнесе НЕ размывается).
Меня зовут Виктор, я разрабатываю страницу результатов поиска Яндекса. Несмотря на внешнюю простоту, поисковая выдача — сложная штука: на каждый запрос генерируется своя уникальная страница, на которой в зависимости от запроса может присутствовать блок Картинок, Карты, Переводчик, видеоплеер и многие другие компоненты. Все они должны запускаться и работать в памяти обычных бюджетных телефонов, которые использует большинство наших пользователей. Браузерам должно хватать ресурсов, чтобы пользователь не видел вот такого:

На своих серверах мы должны генерировать сотни миллионов уникальных страниц в сутки — это сложнее, чем просто отдавать одни и те же ресурсы. Генерация страницы не должна быть слишком требовательной к памяти сервера.
Разрабатывая проект на JavaScript (TypeScript, ClojureScript или каком-то другом языке, транслируемом в JavaScript), мы привыкли создавать объекты, массивы, строки и вообще писать код, как будто память бесконечна. Это не так. Я расскажу о видах проблем с памятью, о том, какие ограничения мы часто забываем и как их можно преодолеть. В ответ браузеры и пользователи скажут вам спасибо.

Привет, друзья!
Представляю вашему вниманию первую часть перевода этой замечательной книги по WebRTC. Данная часть посвящена тому, что такое WebRTC, процессу сигнализации и установки соединения (первые 3 части оригинала).
Справедливости ради следует отметить, что на Хабре уже публиковался "вольный" перевод первых 2 частей оригинала (часть 1, часть 2), но автор по какой-то причине решил не продолжать. Я, свою очередь, решил начать с самого начала, без лишних вольностей и сокращений.
Ссылка на вторую часть перевода.
Если вам это интересно, прошу под кат.

Меня зовут Николай, я Frontend-разработчик IT-компании Relog. Хочу рассказать о самых распространённых ошибках в вёрстке современных проектов.
Дело в том, что лишь малая часть современных фронтендеров обращает внимание на работу с HTML и CSS, предпочитая готовые решения, вроде UI-библиотек и систем сеток. Но эти решения неидеальные и приходится дописывать обёртки вокруг них, видоизменять код, переписывать стили и совершать прочие действия для соответствия требованиям проекта. Тут-то и начинаются проблемы: вёрстка местами становится избыточной, стили переназначются через important и с каждым релизом проект всё сложней поддерживать. Я уже не говорю об удобстве использования и доступности. Об этом думают вообще в последнюю очередь.
В этой статье я расскажу лишь о небольшой части проблем, которые можно достаточно быстро решить, не прибегая к радикальному переписыванию больших частей проекта.


А ЗНАЕТЕ ЛИ ВЫ, что в русском языке не менее 15 падежей. Не только было, а всё ещё есть. Не верите?
«… и никогда не теряйте дара речи» - этой фразой я заканчивала каждую телепрограмму «Знают ли русские русский?»
Как странно, есть же фраза «он просто ДАР речи потерял», но при это «не теряйте ДАРА речи». Почему «дара»? Почему одно и то же существительное с тем же глаголом даёт две разные формы? Потому что это лишительный падеж, он используется с глаголами с частицей «не». «Я не хочу знать правды» (сравним: «хочу знать правду»), «он не имеет права» (а когда имеет, то «право»)
Помните фразеологизм «Врачу, исцелися сам!» (это на церковно-славянском, на латыни: Medice, cura te ipsum)? Что это за «врачу»? Это звательный падеж! В некоторых языках, например, в чешском, он сохранился в полной мере.
Несколько лет назад я услышала, как моя чешская знакомая зовёт своего пса по кличке Арчик:
- Арчику! Арчику!
- В чешском есть звательный падеж? – сразу заинтересовалась я.
Оказалось, да, есть и он образуется так же, как «врачу» из фразеологизма.
Звательный падеж: «Отче, княже, старче...» «Что тебе надобно, старче?» - это как раз из Пушкина, чей день рождения сегодня отмечаем.
Сейчас, конечно, чаще используется новозвательный падеж: «мам, пап, Танюш, Саш...»
«Баллотироваться в мэры. Взять в жёны. Пойти в лётчики…» Что это за форма? Это же не множественное число в именительном падеже)) Это превратительный (включительный) падеж. Он пошёл «превращаться» в лётчика, включаться в категорию «лётчики»
Счетный падеж — встречается с числительным, когда мы что-то считаем: «машины едут в два рядА» (родительный падеж: «из левого рЯда»), «а до смерти четыре шагА» (не «шАга»).


А не пора ли нам шардить коллекции?
Не-е-е:
В принципе, для большинства проектов вcё оправдано. Это может быть еще прототип или круг пользователей ограничен… Да и не факт, что проект вообще выстрелит.
Откладывать можно сколько угодно, но если проект не просто жив, а еще и растет, то до шардинга он доберется. Одна беда, обычно, бизнес логика не готова к таким "внезапным" вызовам.
А вы закладывали возможность шардинга при проектировании коллекций?
Эта статья для продвинутых разработчиков.
Для тех, кто планирует шардинг своего кластера.
Для тех, кто уже шардировал кластер ранее, но админы все еще плачут.
Для тех, кто руками перемещал jumbo-чанки.
Сначала, мы будем учится жить со слонами.
Потом, мы их победим, но не сможем вернуться назад.

Эта статья о следующем эволюционном шаге в развитии систем обработки данных. Тема амбициозная, поэтому расскажу сначала немного о себе. Вот уже больше 10 лет я работаю над проектами в области CRDT и синхронизации данных. За это время успел поработать на университеты, стартапы YCombinator и известные международные компании. Мой проект последние три года – Replicated Object Notation, новый формат представления данных, сочетающий возможности объектной нотации (как JSON или YAML), сетевого протокола и оплога/бинлога. Вы могли слышать про другие проекты, работающие в том же направлении, например, Datanet, Automerge и другие. Также вы могли читать Local-first software, это наиболее полный манифест данного направления Computer Science. Авторы - замечательный коллектив Ink&Switch, включая широко нам известного по "Книге с Кабанчиком" М.Клеппманна. Или вы, возможно, слушали мои выступления по этой теме на различных конференциях.
Идеи этой статьи перекликаются с тем, что пишет последние годы Pat Helland: Immutability Changes Everything и др. Они смежны с проектами IPFS и DAT, к которым я имею отношение.
Итак. Классические БД выстроены на линейном логе операций (WAL). От этого лога выстроены транзакции, от него же выстроена репликация master-slave. Теория репликации с линейным логом написана ещё в начале 1980-х с участием небезызвестного Л. Лампорта. В классических legacy системах с одной большой центральной базой данных всё это работает хорошо. Так работают Oracle, Postresql, MySQL, DB2 и прочие классические SQL БД. Так работают и многие key-value БД, например, LevelDB/RocksDB.
Но линеаризация не масштабируется. Когда система становится распределённой, всё это начинает ломаться. Образно говоря, линейная система – это что-то вроде греческой фаланги. Нужно, чтобы все шли ровно, а для этого хорошо, чтобы земля была везде ровной. Так получается не всегда: где-то электричество отключили, а где-то сеть медленная. Хотя в системе Google Spanner и было показано, что с достаточно большим бюджетом землю можно сделать ровной абсолютно везде, мы всё же отметим, что Google тоже бывает отключается целиком по совершенно смешным причинам.

При использовании для отображения в браузере библиотеки ThreeJS в качестве первого примера обычно выступает куб или какой-либо другой простейший объект, и он создается при помощи предустановленных специальных классов BoxGeometry или SphereGeometry. Затем обычно рассматривается использование импортируемых готовых моделей и работа с ними.
Но иногда требуется создать трехмерный объект для отображения в браузере полностью с нуля – только используя аналитическую геометрию. В данной статье рассматривается именно такой подход к построению интерактивно настраиваемых моделей и последующего их отображения в браузере.

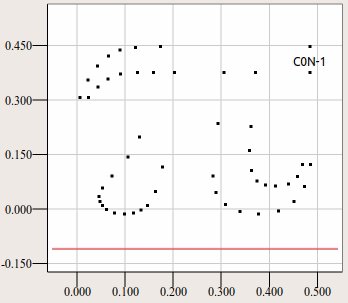
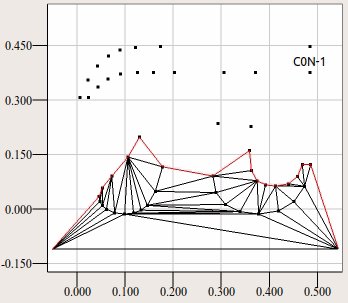
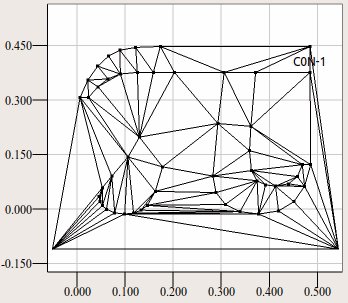
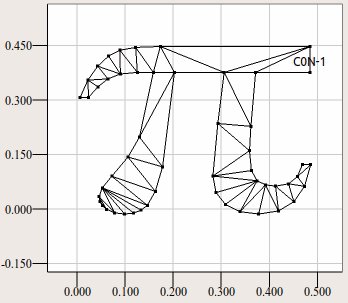
tensorflow==2.0.0-beta1, так и при tensorflow-gpu==2.0.0-beta1. Интересные наблюдения: графический процессор PyTorch буквально летает, а GPU TensorFlow оказался медленнее CPU TensorFlow.Многим известна проблема трёхмерной графики — отсутствие легковесных кроссплатформенных решений в вопросе вывода текста.
Большинство реализаций позволяет использовать выбранный шрифт в виде текстуры. Публикуемая библиотека ttf2mesh реализует другой способ — она преобразует векторные символы TrueType шрифта в сеточные объекты. Это позволяет выводить текст в виде набора треугольников.

Такой подход имеет как важные преимущества, так и недостатки. Сложность описываемой далее задачи и созерцание великолепных форм шрифтового дизайна доставили массу удовольствия при разработке. Надеюсь, и Вам понравится.




К сожалению, большая часть работы тимлида скрыта от команды. И в зависимости от многочисленных факторов, таких как размер команды, выстроенные процессы, наличие других ролей, занимающихся работой с командой — она еще и невероятно размыта. Список твоих обязанностей в разных компаниях будет отличаться. Где-то это просто формальная должность человека, который просто перетаскивает задачи из одного статуса в другой в свободное время от написания кода, в другой — это полноценная роль, где придется отложить в сторону свою любимую IDE и заняться кучей других обязанностей. Кстати, очень часто эту роль совмещают с еще одной ролью, техлида, и далеко не всегда это плохо.
Но один момент не меняется — если ты стал тимлидом, в твоей жизни изменится многое, если этого не произошло, это первый знак, говорящий о том, что ты явно не справляешься со своими обязанностями (либо это звание носит сугубо формальный характер).
Если ты никогда раньше этим не занимался, тебе предстоит свой долгий и тернистый путь с огромным количеством разбросанных граблей, на которые тебе придется наткнуться и без поддержки команды, увы, этот путь преодолеть будет невозможно.