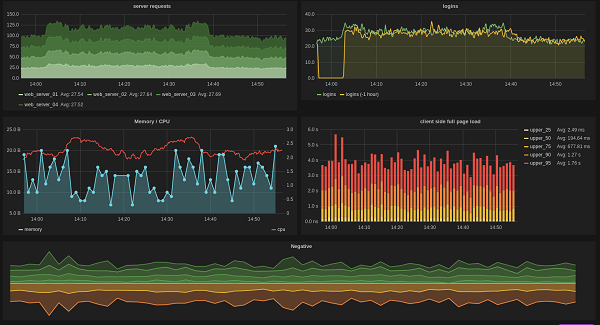
О том как мы внедряли Apache Airflow для использования различными командами в нашей компании, какие задачи мы хотели решить этим сервисом. Внутри описание архитектуры деплоя и наш Infrastructure as Code (IaC).
JS-developer

О том как мы внедряли Apache Airflow для использования различными командами в нашей компании, какие задачи мы хотели решить этим сервисом. Внутри описание архитектуры деплоя и наш Infrastructure as Code (IaC).

Мы все так привыкли к облачной синхронизации Dropbox и совместному редактированию в Google Docs, что объединение результатов действий разных пользователей может казаться давно решённой проблемой. Но на самом деле в этом вопросе остаётся множество подводных камней, а работа над алгоритмами CRDT вовсю продолжается.
Один из людей, ведущих эту работу — Мартин Клеппманн (Martin Kleppmann): исследователь в Кембриджском университете и создатель популярной библиотеки Automerge. И на конференции Hydra он рассказывал о нескольких вещах, которые исследовал буквально в последнюю пару лет. Какие действия пользователя могут заставить Google Drive выдать «unknown error»? Почему в CRDT метаданные о работе над документом могут занимать в сто раз больше места, чем сам документ, и как с этим бороться? А у какой проблемы сейчас даже не существует известного решения?
Обо всём этом он поведал в докладе, а теперь мы сделали для Хабра текстовый перевод. Видео и перевод — под катом, далее повествование будет от лица спикера.


Меня зовут Виталий Ризо, я старший фронтенд-разработчик в «Амплифере». Поделюсь, как мы применяем Logux в веб-приложении: организуем обмен данными в реальном времени, уведомления об ошибках без перезагрузки страницы, общение между вкладками браузера и интеграцию с Redux.

С вас — идеи монетизации стриминга и реализация на API Яндекс.Денег, с нас — аудитория, реклама и деньги.
Шестой день рождения API переводов мы решили отпраздновать антихакатоном, на котором любой желающий может попробовать свои силы в борьбе за джекпот. Помимо денежного приза в 100 000 рублей мы поделимся с победителем прибылью от переводов через Яндекс.Деньги.
Приглашаем под кат всех индивидуальных разработчиков, предпринимателей и команды стартапов.
Как я пришел к покупке приточной вентиляции для квартиры с готовым ремонтом. Как купил ее за 150к и чуть не потратил деньги зря. Статья будет полезна тем, кто планирует купить очиститель воздуха, бризер или приточку.

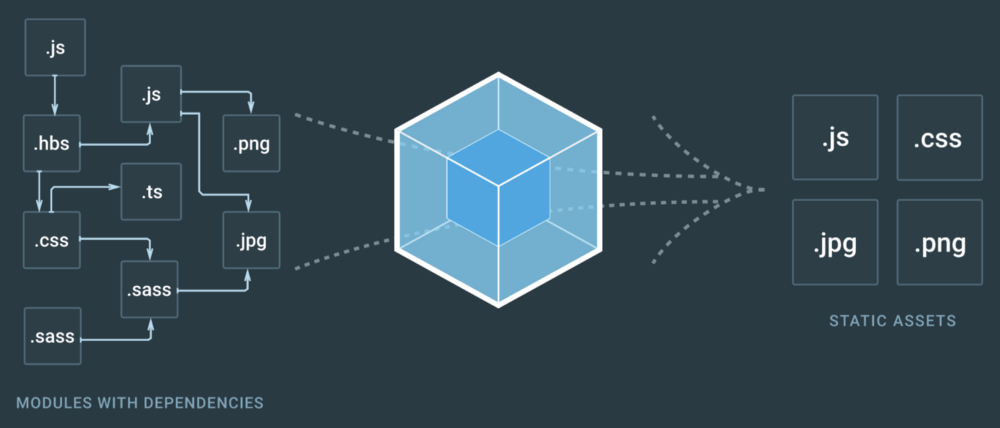
По мере того как ваше приложение развивается и растёт, увеличивается и время его сборки — от нескольких минут при пересборке в development-режиме до десятков минут при «холодной» production-сборке. Это совершенно неприемлемо. Мы, разработчики, не любим переключать контекст в ожидании готовности бандла и хотим получать фидбек от приложения как можно раньше — в идеале за то время, пока переключаемся с IDE на браузер.
Как этого достичь? Что мы можем сделать, чтобы оптимизировать время сборки?
Эта статья — обзор существующих в экосистеме webpack инструментов для ускорения сборки, опыт их применения и советы.
Оптимизации размера бандла и производительности самого приложения в этой статье не рассматриваются.




Всем привет! Меня зовут Алексей, я тимлид команды Vimbox (платформа для обучения в Skyeng). Не так давно я выступал на конференции с докладом об удаленной работе и особенностях распределенной команды. Неожиданно темой заинтересовалось много людей, хотя я думал, что хайп уже прошел и никого не удивить. Поэтому я решил поделиться и с вами наработками, полученными за четыре года функционирования в этом формате. Поскольку у нас в компании из 55 разработчиков 51 человек постоянно работает вне офиса, да и сам я живу в Калининграде, думаю, наш опыт многим может пригодиться.


Данную статью меня побудил написать тот скрытый и для каждого свой смысл должности/роли Team Leader. Многие хотят им стать, многим интересно что там, "под капотом", работы в этой должности. Поэтому кому интересно узнать еще одно мнение об этом всем безобразии, то прошу под кат.



Определение Докера в Википедии звучит так:
программное обеспечение для автоматизации развёртывания и управления приложениями в среде виртуализации на уровне операционной системы; позволяет «упаковать» приложение со всем его окружением и зависимостями в контейнер, а также предоставляет среду по управлению контейнерами.
Ого! Как много информации.
В этой статье мы поделимся опытом автоматизации запуска, тестирования и конфигурации больших проектов с использованием docker-compose. Несколько простых изменений могут помочь Вашей команде быть более эффективной и тратить время на важные, а не на рутинные задачи.
На конференции Dockercon 2016 CEO компании Docker рассказал, что количество приложений, которые запускаются в Docker выросло на 3100% за последние два года. Боле 460 тысяч приложений по всему миру запускаются в Docker. Это невероятно!
Если вы все еще не используете Docker, я бы посоветовал почитать отличную статью об использовании Docker во всем мире. Docker полностью изменил то, как мы пишем приложения и стал неотъемлемой частью для разработчиков и DevOps команд. В этой статье мы полагаем, что вы уже знакомы с Docker и хотим дать вам еще одну серьезную причину продолжать использовать его.