Праздничные дни для Додо Пиццы — настоящий хайлоад. К ним мы готовимся заранее и заводим специальные правила.
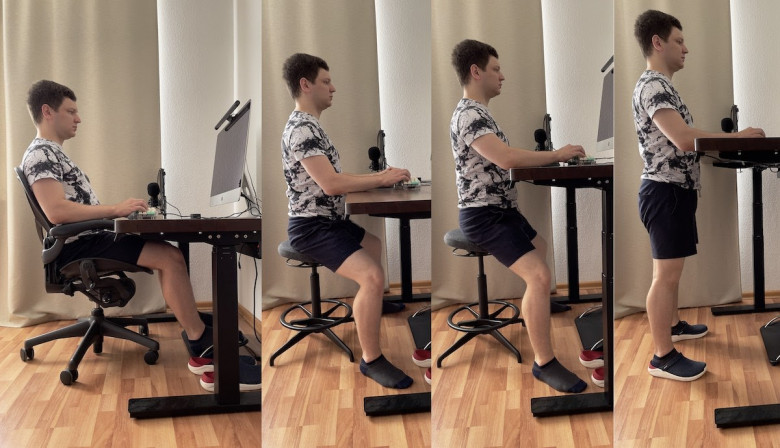
Самое жаркое время — в декабре: много корпоративов, заказы становятся больше, прибыль выше. Во многих городах плохая погода — где-то выпал снег и дороги не расчищены, где-то очень холодно. Всё вместе это создаёт нагрузку и на IT, и на бизнес. От нагрузки может сломаться что угодно: то очередь задач переполнится, то печь выйдет из строя. Чтобы быть готовыми, мы регулярно проводим нагрузочные тестирования, повышаем закупки ингредиентов, распределяем заказы по пиццериям и много чего ещё.
Для мобильных разработчиков конец года раньше тоже был особенный: с 23 по 27 декабря App Store закрывался на рождественские праздники, приложения не проверялись, опубликовать что-то было невозможно.
Расскажу, как влияют эти ограничения на разработку, какие ошибки мы совершили в прошлые годы и что меняется в расписании. Возможно, что-то из практик пригодится и вам: подсветит риски, поможет договориться о код-фризе с бизнесом.