
Всем привет! Меня зовут Маша, я девушка программиста и хотела бы поделиться опытом, как легко выглядеть актуально сегодня имея любой бюджет и количество времени.
Front-end

Всем привет! Меня зовут Маша, я девушка программиста и хотела бы поделиться опытом, как легко выглядеть актуально сегодня имея любой бюджет и количество времени.

Что вам может дать продуктовый подход к pet-проекту? Если смотреть на pet-проект не как на лабораторную работу, а как на будущий продукт, начинаешь лучше понимать весь цикл разработки. При таком подходе ты сперва выступаешь в роли заказчика: определяешь, какую задачу пользователя решаешь, как это сделать наилучшим образом, а потом подбираешь технологии, которыми легче всего реализовать функционал или которые хочется попробовать. В тексте я расскажу о развитии моего pet-проекта по созданию музыкального стримингового веб-приложения и чему удалось научиться, используя данный подход.

Государственная цензура есть многогранный монстр, закрывающий путь не только к зарубежной информации посредством блокировки ресурсов и их методов обхода, в лице Proxy, VPN, Tor, но также и постоянно пытающийся подавлять неподконтрольные безопасные и анонимные коммуникации внутри самого себя. Гос.структуры ради этого готовы пойти буквально на любые ухищрения и запугивания, включая штрафы (дело Threema, отказ передачи ключей шифрования), уголовные преследования (дело Дмитрия Богатова, дело по VIPole), регулирование неконтролируемой криптографии (история запретов до 2016, запрет шифрования доменных имён), а также возможные бэкдоры в собственных криптоалгоритмах (Кузнечик и Стрибог). Рэкет становится для государства нормой жизни.

За свою карьеру у меня было достаточно много собеседований. Конечно, одной из основных тем вопросов была вёрстка. Немного похвалюсь. Не было вопроса, на который я не ответил.
Недавно у меня появилось желание снова проверить себя и показать сообществу свои ответы на самые популярные вопросы по вёрстке. Может же быть так, что мои ответы были неполными или некорректными. Если это так, то я научусь новому. А если всё хорошо, то они помогут другим людям в подготовке к собеседованию. Кажется, это в любом случае будет полезно.
У меня получился достаточно большой список. Он составлен на основе моего опыта, опыта моих знакомых и публично доступных собеседований. Каждый вопрос будет отдельной статьёй.
Сегодня я дам ответ на следующий вопрос: «Зачем нужно использовать свойство display?»

В 13 версии команда next.js представила новый подход к проектированию приложения - так называемый App Router. В 14 версии его сделали стабильным и основным для новых приложений.
App Router значительно расширяет функционал next.js - частичный пререндеринг, шаблоны, параллельные и перехватываемые роуты, серверные компоненты и многое другое. Однако, даже несмотря на все эти улучшения - далеко не все решили перейти на App Router. И на это есть свои причины.
О преимуществах и проблемах нового роутера я уже рассказывал в предыдущей статье. Дальше же речь пойдёт не о новых абстракциях или их особенностях. На самом деле ключевым и самым спорным изменением является именно кеширование. В этой статье будет рассказано что, зачем и как кеширует самый популярный фронтенд фреймворк - Next.js.

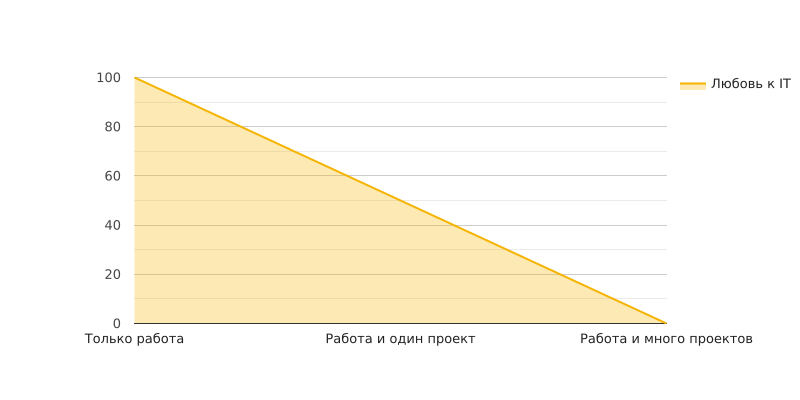
У многих из нас остается достаточно свободного времени в сутках. А почему бы не монетизировать это время, думает начинающий IT левак? Если работать по три часа в день в будние, брать по 2 тысячи за час, то получится 120 тысяч дополнительного дохода в месяц. Звучит отлично!
Меня зовут Даниил, и я через выгорание, увольнение, споры с заказчиками и успешные проекты научился совмещать карьеру в компании и ведение проектов на стороне.

Привет, Хабр!
Так уж повелось, что любой уважающий себя работодатель перенимает передовые методики FAANG — по этой причине практически во всех IT-собесах есть она: секция алгоритмов. Кто-то ей рад, кто-то не очень, но секция есть и уходить пока не планирует. Поэтому нужно закатать рукава и достойно встретить суровую реальность.

Пошагово, с чек-листом и примерами из игр. Для конкретики беру популярный в прошлом году жанр VS-Like, при этом знания из статьи применимы к играм любых жанров.
Метапрогрессия — это система механик, изменяющая процесс игры определёнными способами. Она ложится поверх кор-лупа, изменяя или улучшая кор-геймплей. МП дополняет Кор, создаёт ощущение прогрессии между забегами, улучшает игровой опыт, открывает новые механики. Это та менюшка, где можно повысить количество здоровья герою.


Бесплатный инструмент Nightshade, созданный исследователями из Чикагского университета, скачали 250 000 раз за первые 5 дней его существования. Программа предназначена для цифровых художников, которые не хотят допустить использования своих изображений генеративными ИИ. Похоже, если инструмент будет настолько успешен, разработка следующих моделей может быть сильно усложнена.

Если вы стремитесь не ограничиваться выполнением только рутинных задач и желаете расширить свои возможности для роста, то как это можно сделать?
Предлагаю развивать мышление, нацеливаясь на становление сильным IT-специалистом или IT-управленцем. Для этого предоставляю вам список методов, которые я использовала регулярно и которые помогли мне победить на чемпионате по анализу данных, а также получить стажировку в крупной IT-компании.

Значение слова – это его использование в языкеЛюдвиг Витгенштейн (сурс)
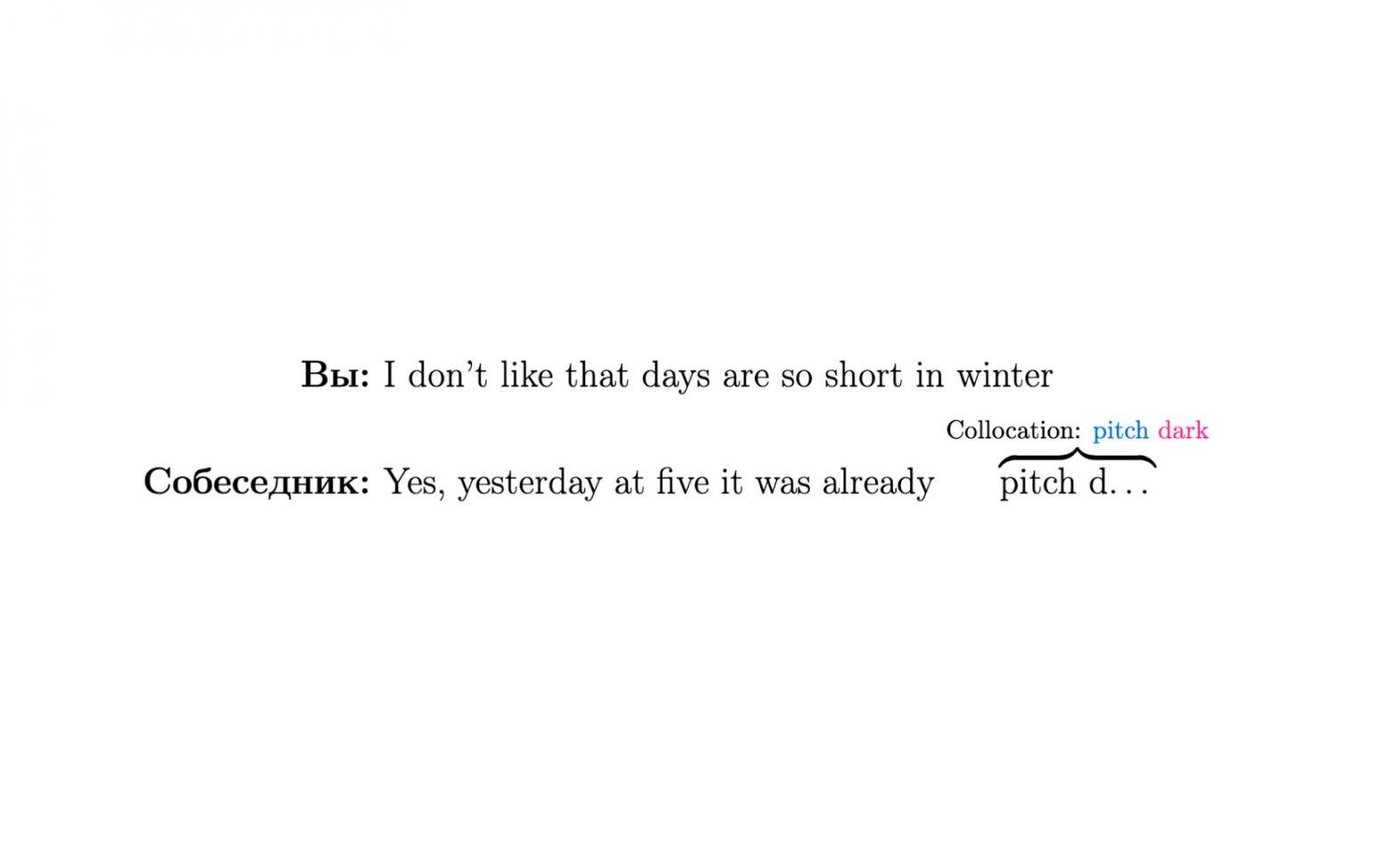
Что это вообще за магия такая? Коллокация – это просто пара или группа слов, которые часто возникают вместе. Такие комбинации звучат естественно для носителей языка, однако, тем, у кого язык не родной, бывает сложно догадаться до этой естественной комбинации.
А что если я скажу, что они улучшают сразу и вашу способность органично говорить, и канонично писать, и что совсем удивительно воспринимать английский от носителей языка на слух? И главный вопрос, который меня мучает – почему я узнал об этой технике изучения языка только полгода назад? (Рассказ об этой подготовке здесь.)
Внимательно посмотрите на пример с картинки. Как только собеседник начал(а) произносить “pitch d…” ваш мозг, зная нужные коллокации, подскажет, что там должно быть “dark”. Даже если вы плохо расслышали эту часть. Это один из механизмов, через который коллокации позволяют лучше воспринимать язык на слух.
Подробнее о том, как их учить и использовать и будет эта статья.
Disclaimer: если у вас филологическое образование, то вам наверное будет смешно, что кто-то открыл для себя коллокации и их использование для изучения иностранного языка в 202N году, а вот если вы, как и я, когда-то читали “randomize” как “рандомизе”, то возможно эта статья будет вам полезной.


В сети можно найти огромное количество статей, мануалов и книг по основам React, включая официальную документацию от разработчиков. В этой статье мы не будем писать HelloWorld и изучать общеизвестные концепции. Сегодня мы заглянем под капот библиотеки и попытаемся понять, как она устроена внутри, как хранит данные, и как, на самом деле выглядит её виртуальное дерево.
На момент написания статьи, последняя стабильная версия React 18.2.0. За 10 лет разработчики Facebook проделали колосальный объем работы, было реализовано много фич и сделано не мало оптимизаций. За эти годы, так же, происходили и кардинальные архитектурные изменения. Очевидно, одной статьи мало, чтобы покрыть всю механику React, поэтому, данная публикация станет первой в серии статей о внутреннем устройстве React. Здесь мы познакомимся с основными сущностями и архитектурными решениями.
Браузеру предстоит пройти много шагов, прежде чем HTML-ответ от сервера будет преобразован в пиксели на экране. Последовательность этих шагов, необходимая для первого отображения страницы, называется «Критический путь рендеринга» (ориг. Critical Rendering Path).


Cегодня мы поговорим на тему оптимизации производительности для масштабируемых систем.
В современной постоянно развивающейся цифровой среде необходимо держать фокус внимания не только на функциональности программных систем — нужно создавать системы, способные беспроблемно и эффективно масштабироваться при значительных нагрузках. Однако, как могут подтвердить многие опытные разработчики и архитекторы, масштабируемость несет в себе уникальный набор сложных проблем. Даже незаметные на первый взгляд неэффективные моменты, будучи многократно умноженными, способны нарушить работу систем.
В этой статье мы рассмотрим хорошо зарекомендовавшие себя стратегии, которые можно легко интегрировать в кодовые базы, независимо от того, находятся ли они во фронтенде или бэкенде, и независимо от используемого языка программирования. Эти стратегии выходят за рамки теоретических предположений; они были тщательно протестированы и проверены в самых требовательных технологических средах по всему миру.

В этой статье не будет советов об инвестициях, работе с капиталом и «как надо зарабатывать миллион». Она о том как не потратить миллион на всякую дичь.

Меня зовут Валя Борисов, и я — аналитик в команде Ozon. Задача нашей команды — создавать инструменты для мониторинга и анализа скорости.
Наши усилия направлены на то, чтобы в реальном времени следить за тем, как быстро работают наши сервисы и платформа. Благодаря инструментам, которые мы создаём и поддерживаем, команды разработки получают представление о том, как пользователи видят работу нашего сайта или приложения. Мы помогаем выявлять причины деградации скорости и определять узкие места в инфраструктуре.
Наши дашборды играют ключевую роль в предоставлении информации о скорости работы платформы. Вместе с командой аналитиков я занимаюсь созданием и поддержкой этой системы в Grafana. Мы стремимся делать ее не только информативной, но и быстрой, стабильной и удобной для всех пользователей. В этой статье я хочу поделиться методами и приемами, к которым мы пришли в процессе работы.

С момента своего появления в браузерах, JavaScript зарекомендовал себя как один из самых динамичных и гибких языков программирования. В центре этой динамичности находится движок V8, который превращает скрипты высокого уровня в машинный код, летящий на космических скоростях. Но что на самом деле происходит между строк кода и выполнением программы? Какие механизмы в движке V8 позволяют JavaScript выступать наравне с компилируемыми языками по производительности?