
Кратко и по делу разберем основные принципы, чтобы помочь себе. А, исходя из них, вместе изучим реальную пользу методик и способов облегчения ситуации.
Фронтенд разработчик

Кратко и по делу разберем основные принципы, чтобы помочь себе. А, исходя из них, вместе изучим реальную пользу методик и способов облегчения ситуации.
g], то этой командой будут пользоваться гораздо чаще.ciw (не путать с CIA, мануалом ЦРУ по Vim) и тому подобное. И есть статьи экспертов, которые погружаются в подсистемы. Но никто на самом деле не говорит об этих особых трюках, которые заставляют воскликнуть: чёрт побери, как мне это было нужно в течение последних шести лет!
Наша подборка русскоязычных подкастов: https://habr.com/ru/company/mailru/blog/437428/
Привет! Недавно сделали подборку бесплатных сервисов для изучения программирования с нуля. В комментариях получили много заинтересовавших нас платформ. Из них составили отдельный список таких, которые подойдут профессиональным программистам.
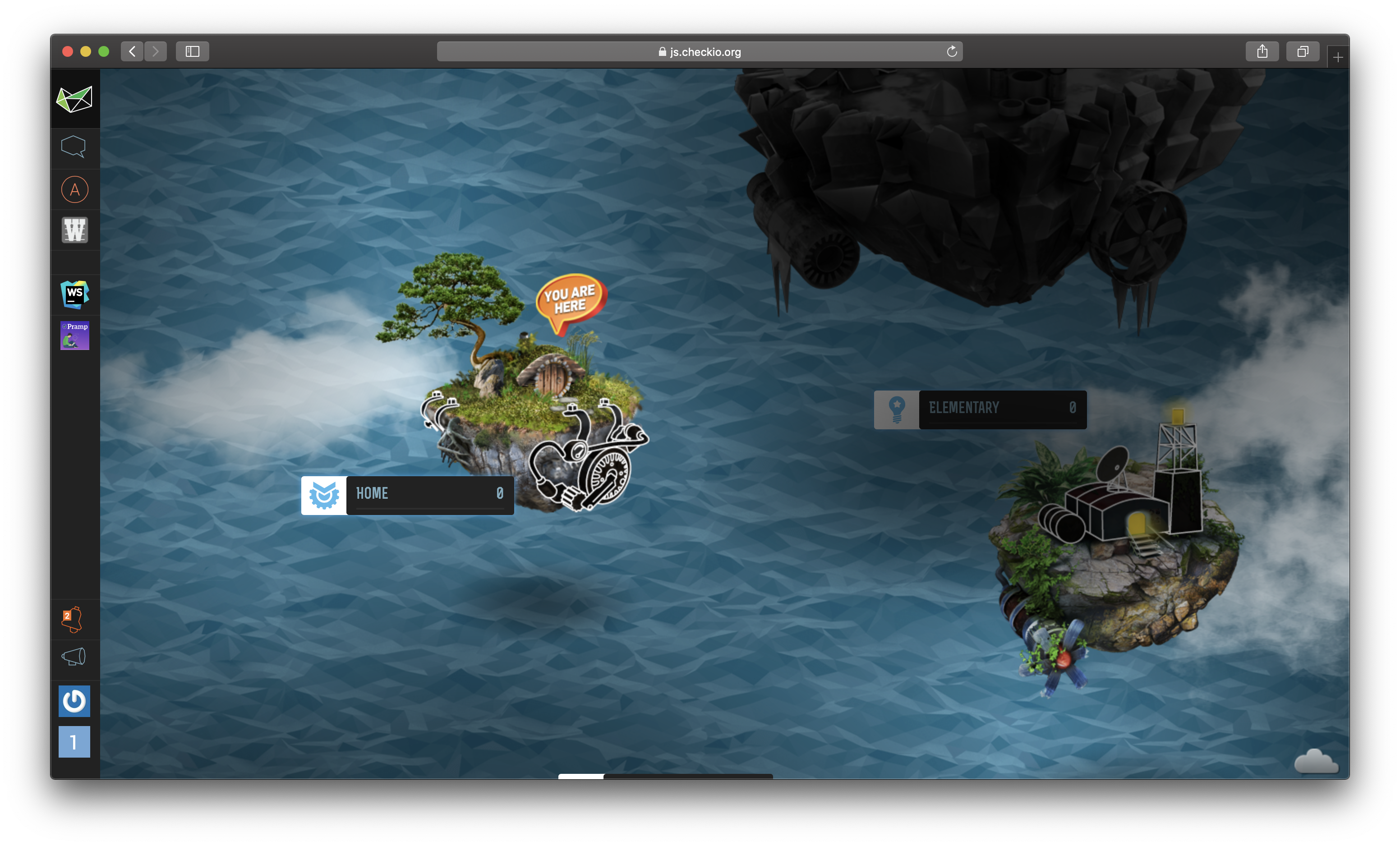
Проект из Украины «Чекио» сфокусирован на Python и JavaScript. Это сборник игровых задач по программированию для тех, кто уже не новичок. Большой упор на геймификацию, симпатичную графику и общение в сообществе. В самом решении задач игрового процесса нет, но есть общий сценарий для прохождения платформы. Полезная фича — смотреть другие решения и подсказывать студентам как их можно улучшить.

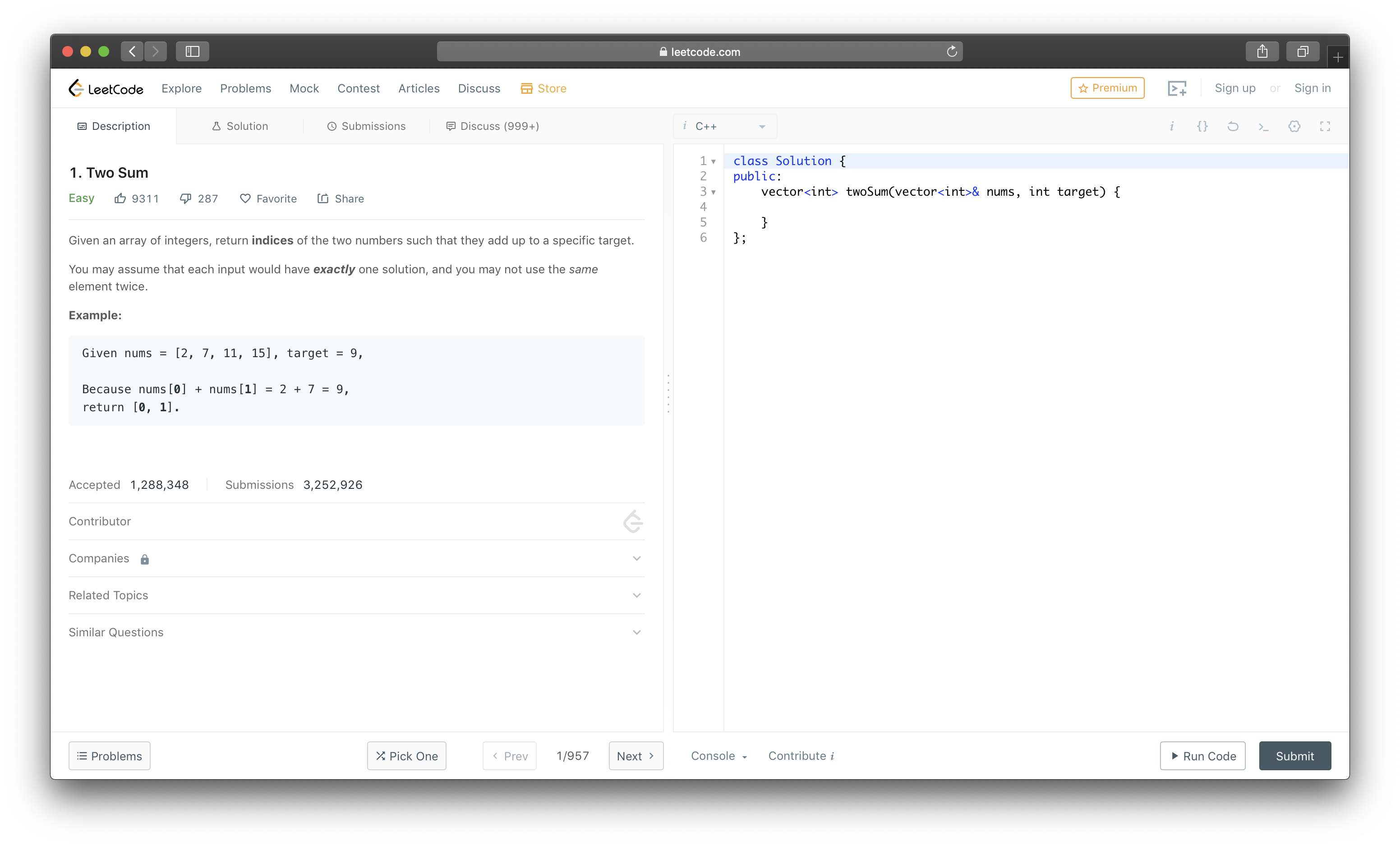
Сборник задач по программированию на разных языках. Цель сервиса — готовить программистов к заданиям, которые встречаются на интервью. Платформа сразу даёт фидбэк на правильность и эффективность решения, показывает варианты решений и позволяет обсудить их с другими участниками. В платной версии можно пройти автоматизированное интервью в Google, Facebook или Amazon: робот подберёт вопросы, засечёт время и даже поможет оценить.


 Для покупок на ebay-подобных околоазиатских сайтах могут быть разные причины от острого, свербящего желания получить часы «как в Portal 2» до банальной лени, стоящей на пути между диваном и торговым центром. Среди них и желание сэкономить, и острая хроничесекая интернет-шоппинг-зависимость типа моей. Ну и, конечно, ни с чем несравнимая эйфория после победы финального босса – тётечки из окошка Почты России. Она сначала пытается измотать вас 20-минутной очередью под «Ласковый май» в уютном отделении почтовой связи, а потом запросто может попросить дописать на обратную сторону извещения код подразделения, выдавшего паспорт, но не спросить сам документ, за которым только что пришлось возвращаться с полпути до почты по причине собственной забывчивости.
Для покупок на ebay-подобных околоазиатских сайтах могут быть разные причины от острого, свербящего желания получить часы «как в Portal 2» до банальной лени, стоящей на пути между диваном и торговым центром. Среди них и желание сэкономить, и острая хроничесекая интернет-шоппинг-зависимость типа моей. Ну и, конечно, ни с чем несравнимая эйфория после победы финального босса – тётечки из окошка Почты России. Она сначала пытается измотать вас 20-минутной очередью под «Ласковый май» в уютном отделении почтовой связи, а потом запросто может попросить дописать на обратную сторону извещения код подразделения, выдавшего паспорт, но не спросить сам документ, за которым только что пришлось возвращаться с полпути до почты по причине собственной забывчивости.





 Доброго времени суток, Читатель!
Доброго времени суток, Читатель!







Ваш аккаунт