Я видел статьи, в которых авторы высказывали свое негодование по поводу WYSIWYG редактора Хабра, но я особо не придавал им значения потому, что являюсь только читателем и не пишу статей, а соответственно редактором не пользуюсь. Но вот в последние дни внезапно захотел написать, к тому же такая идея давно посещала меня. Поэтому я решил особо не заморачиваться и начал писать статью прям в редакторе на сайте. Это и была моя фатальная ошибка...
Честно признаться, я даже не мог представить себе насколько ужасный у Хабра редактор. Давно видел новости что его тестируют, внедряют и т.д. и я просто не понимаю как за такой длинные период тестирования и разработки в редакторе может быть НАСТОЛЬКО много багов. Они просто повсюду, на каждом шаге. И это не говоря о том, что редактор сам по себе неудобный
Вы сразу же можете сказать "Так просто не пользуйся им и пиши статью в удобном тебе редакторе". Это имеет смысл, но появляется вопрос ЗАЧЕМ ТОГДА WYSIWYG РЕДАКТОР НА ХАБРЕ?
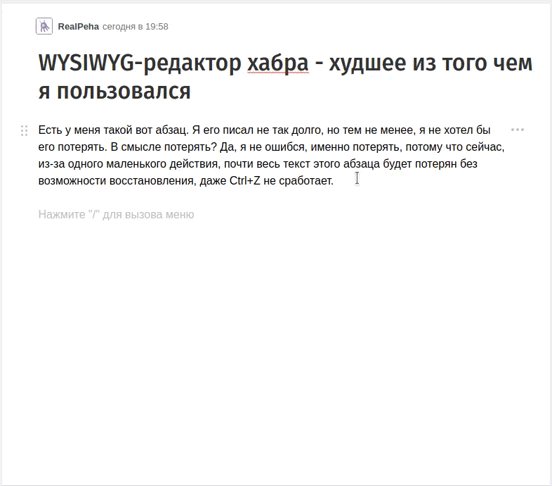
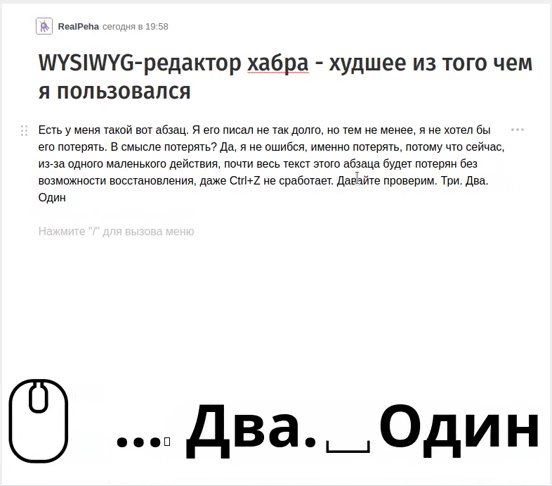
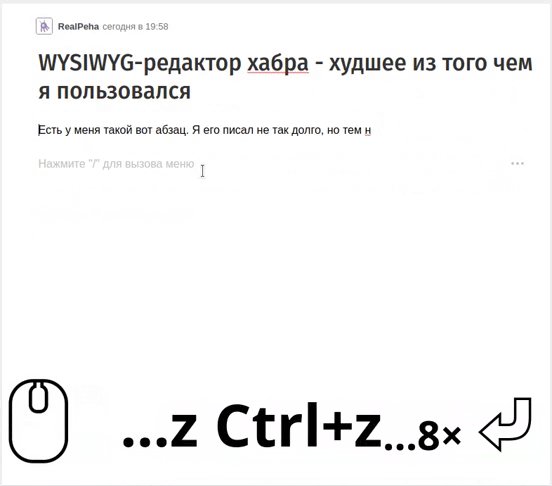
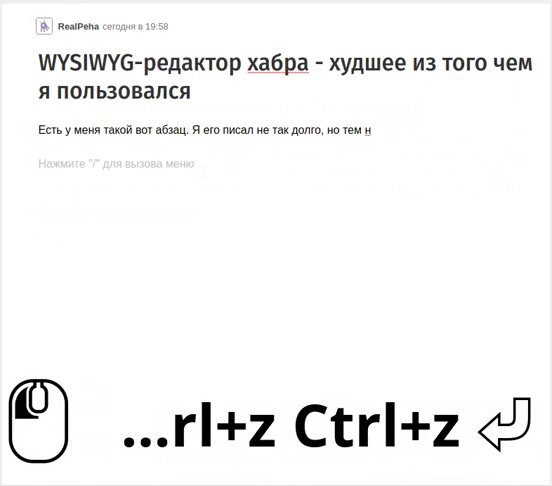
Вместо пустых слов, я записал небольшие демки, на которых я воспроизвожу баги, которые нашел буквально за 15 минут использования редактора. Также для наглядности я включил показ нажатых мной клавиш. Поехали!