Статья будет полезна всем владельцам страничек в интернете — это и личные сайты и блоги (дневники). Написано, что бы помочь справиться с дикими сочетаниями цветов, сопровождающих, практически, каждый второй ресурс. Секретом не будет, что правильный подбор цветов, для того же сайта, играет ключевую роль в восприятии.
В статье:
В первой части:
- Вводная информация.
- Таблица базовых цветов и RGB-значений цвета.
Во второй части:
- Обзор сайтов-микшеров по подбору правильных сочетаний.
- Обзор очень полезной программы в этом деле — ColorPic.
Часть 2:
В прошлом посте (
Часть 1 (!!! не Хабрахабр!!!)) я написал о цветах, таблицы базовых цветов и тд. Разобраться в этом не просто. И подбирать правильно желательные цвета с ходу бывает сложно. Для выполнения этих действий есть целая серия веб-сайтов-микшеров, о которых я собираюсь сейчас рассказать. Работают эти сервисы по простому принципу: вы выбираете один цвет, который вам хочется видеть в вашей работе, а сервис подбирает остальные.
kuler.adobe.com
Этот сервис работает имено так. Выбираете и настраиваете один цвет, другие настраиваются соответственно.

Есть раздел с отсортированными наборами цветов по рейтингу популярности. А так же с новыми палитрами.
 http://kuler.adobe.com/
http://kuler.adobe.com/




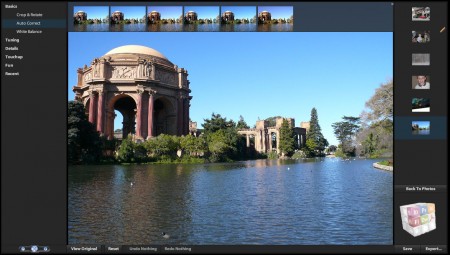
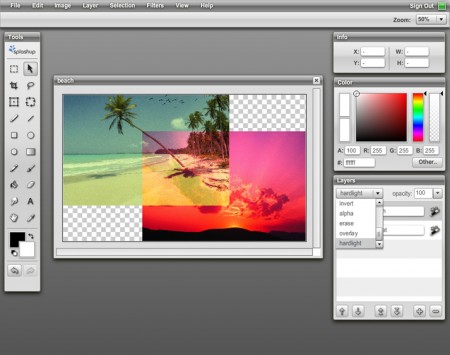
 «Пока Adobe запускает в онлайн свой Photoshop Express, в сети уже можно найти онлайн-редактор с возможностью работать со слоями.
«Пока Adobe запускает в онлайн свой Photoshop Express, в сети уже можно найти онлайн-редактор с возможностью работать со слоями.