Мне с друзьями довелось поучаствовать в хакатоне SberCloud.Advanced Hacking и пощупать облачные сервисы Сбера. На моем текущем месте работы я каждый день работаю с Serverless стеком от AWS (CloudFront + Lambda Edge + S3 + Lambda + Step Functions + Aurora PostgreSQL Serverless + DynamoDB + Cognito). Так что мне есть с чем сравнить. Если заинтересовались, то добро пожаловать под кат.
Team Leader, Full-Stack JS, React, Node.JS
Hyperapp для беженцев с React/Redux
Я люблю Redux
Именно благодаря Redux для меня началось путешествие в мир удивительного функционального программирования. И это первое из функциональщины, что я попробовал в production. Прошли те времена, когда я использовал DOM для хранения состояния и неуверенно манипулировал им с помощью jQuery.
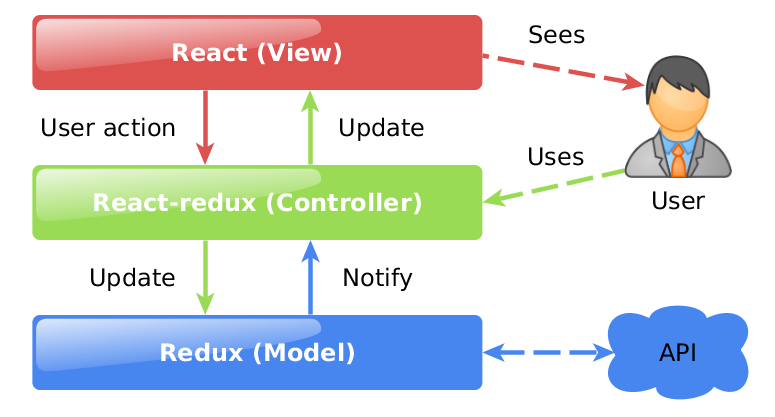
Redux — это инструмент для управления состоянием приложения (state), который позволяет полностью отделить его от представления (view). Представление (view) становится производным состояния (state), которое предоставляет пользователю интерфейс для его изменения. Действия пользователя (actions) не изменяют состояние (state) напрямую. Вместо этого они попадают в редюсер (reducer). Это такая чистая функция, которая на основе предыдущего состояния (state) и действия (action) генерирует следующее состояние (state). Такой подход к обновлению данных во многом был вдохновлен архитектурой языка программирования Elm и концепцией однонаправленного потока данных Flux. Это, возможно, самая популярная JavaScript-библиотека для иммутабельного изменения состояния из тех, что существуют сегодня. Авторы Redux сфокусировались на решении одной единственной проблемы — управление состоянием приложения (state), и сделали это хорошо. Redux получился достаточно модульным, чтобы работать с различными библиотеками для отображения представления (view).
React использует аналогичный сфокусированный подход для представления (view), имеет эффективный виртуальный DOM, который можно подключить к DOM браузера, нативным мобильным приложениям, VR и прочим платформам.
Что бы создавать надежные, функциональные и легко отлаживаемые web-приложения, можно использовать React и Redux. Правда, потребуются вспомогательные библиотеки вроде react-redux и куча boilerplate-кода. А можно попробовать Hyperapp.
Первый официальный релиз Webpack 2. Что нового по сравнению с Webpack 1?
Предупреждение: проверьте, как установлена версия Webpack в package.json. Возможно скоро ваш continuous integration сломается.
Наконец-то Webpack 2 преодолел рубеж beta и release candidate. Это значит, что всё работает стабильно, и можно без опаски использовать его в production.
Список изменений/улучшений:
- Нативная поддержка ES6-модулей;
- Разбиение кода на чанки — Code Splitting with ES6;
- Поддержка динамических выражений при загрузке модулей — Dynamic expressions;
- Изменения при работе с Babel;
- ES6-специфичные оптимизации;
- Breaking Changes;
- Новый сайт с документацией.
Подробности под катом.
React, Web Components, Angular и jQuery — друзья навеки. Универсальные JavaScript-компоненты

Эта статья о том, как написать универсальный JavaScript-компонент, который можно будет использовать
- как React-компонент;
- как Preact-компонент;
- как Angular-компонент;
- как Web Component;
- как jQuery функцию для рендеринга в DOMElement;
- как нативную функцию для рендеринга в DOMElement.
Зачем и кому это нужно
Мир JavaScript-разработки очень фрагментирован. Есть десятки популярных фреймворков, большая часть из которых абсолютно несовместима друг с другом. В таких условиях разработчики JavaScript-компонентов и библиотек, выбирая один конкретный фреймворк, автоматически отказываются от очень большой аудитории, которая данный фреймворк не использует. Это серьезная проблема, и в статье предложено ее решение.
Иммутабельность в JavaScript

Что такое иммутабельность
Неизменяемым (англ. immutable) называется объект, состояние которого не может быть изменено после создания. Результатом любой модификации такого объекта всегда будет новый объект, при этом старый объект не изменится.
Стилизация React-компонентов

Введение
Существует множество подходов для того, чтобы стилизовать React-компоненты, и в этой статье будут рассмотрены некоторые из них. Но, для начала, определимся с ключевыми моментами, на которых основано повествование:
Использование React предполагает, что View нашего Web-приложения разбито на компоненты, и каждый из них, так или иначе, отвечает за собственное отображение и функциональность.
Подразумевается, что будут использованы современные инструменты разработки вроде babel, webpack, browserify, gulp, post- pre- css-процессоры.
Информация
- В рейтинге
- 4 328-й
- Откуда
- Тула, Тульская обл., Россия
- Дата рождения
- Зарегистрирован
- Активность