
Сегодня пользователи требуют оперативности, новейших и лучших функций и нулевого времени простоя своих приложений. Компании быстро осваивают возможности облака, чтобы удовлетворить потребности пользователей, повысить масштабируемость и доступность приложений. Однако для того, чтобы полностью использовать облако и оптимизировать экономию средств, приложения должны разрабатываться с учетом облачности. Это означает не только изменение способа создания приложений, но и изменение практики разработки в организации для принятия этого архитектурного стиля, ориентированного на облачные вычисления.
Команда .NET собрала коллекцию бесплатных ресурсов, чтобы помочь вам ускорить процесс разработки облачных приложений. Независимо от того, модернизируете ли вы свое приложение или создаете что-то новое, у нас есть рекомендации, которые помогут вам принять решение. Эти руководства актуальны и включают новейшие и лучшие облачные функции платформы .NET.
- 3 ресурса с гайдами
- сайт с учебными модулями
- 8 книг
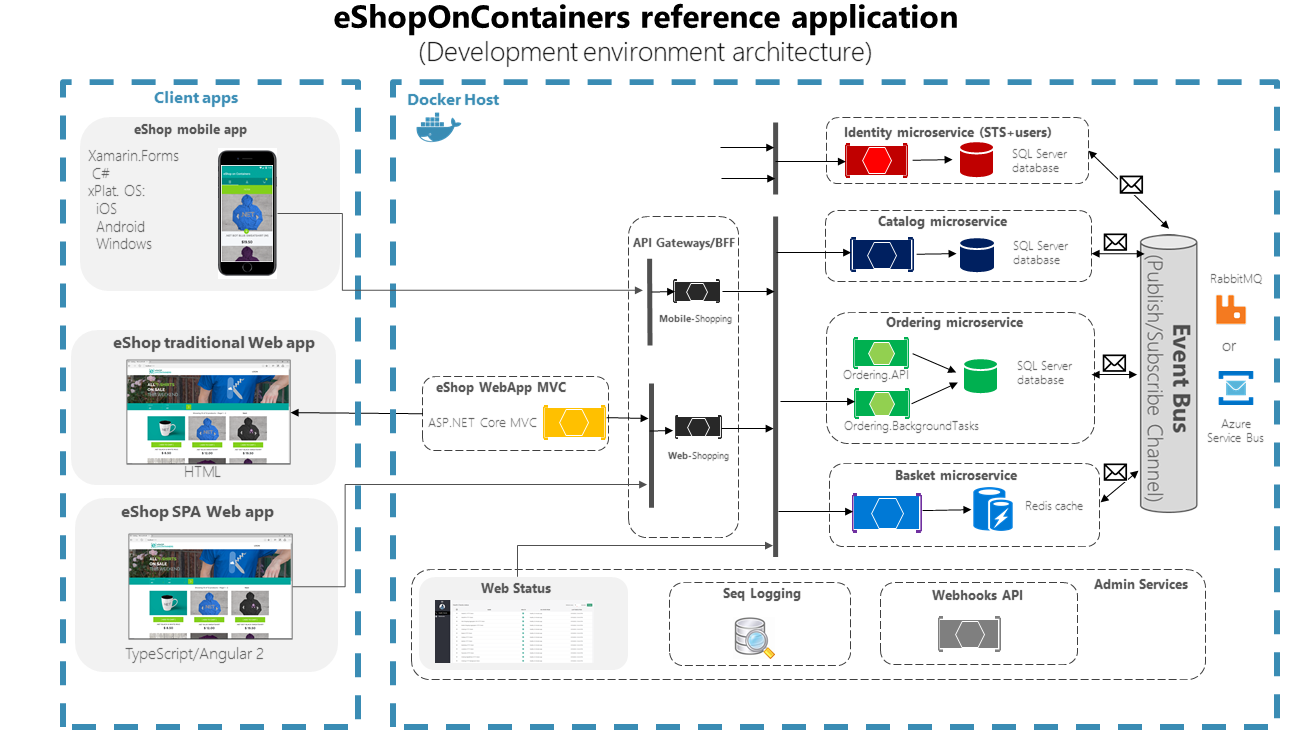
- ресурс с примерами архитектуры
Все это под катом!