Привет, Хабр!
Меня зовут Кристина, я клинический психолог. Около двух лет назад я опубликовала на Geektimes
пост о патопсихологической диагностике, в котором рассказала о том, как производится исследование психики пациентов в психиатрическом стационаре на предмет наличия или отсутствия нарушений мышления, памяти и других функций психики.
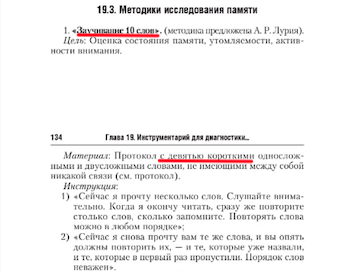
 Всё, что нужно знать о нашей патопсихологической диагностике. Источник: [43, стр. 133-134].
Всё, что нужно знать о нашей патопсихологической диагностике. Источник: [43, стр. 133-134].
В комментариях мне задали довольно много вопросов о том, насколько надёжны используемые методы, где границы их применимости и т.д. В своих ответах я последовательно защищала используемый инструментарий и психиатрию / психологию в целом.
Прошло два года, и я уже не тот наивный специалист, который только вышел из государственной системы психиатрической помощи, я успела поработать в частной практике, тесно сотрудничая с психиатром и имея возможность увидеть те аспекты психиатрии, которые ранее были скрыты от меня. Мои взгляды на индустрию душевного здоровья несколько изменились.
Сегодняшний пост будет не таким восторженным и, возможно, несколько более эмоциональным. В нём будет некоторое количество инсайдерской информации, на которую, к сожалению, я не могу привести пруфы, но я постараюсь в ключевых моментах обосновать свои доводы соответствующими ссылками. Скажем так, в индустрии всё не так радужно, как мне бы хотелось, и я считаю, что о её проблемах нужно говорить открыто.
Пост написан в соавторстве с Лобановым Виталием (
hdablin). Текст получился довольно длинным, в нём мало картинок и много пространных рассуждений. Но если вам интересны проблемы диагностики в психиатрии и смежных дисциплинах, добро пожаловать под кат.