Ваш магазин приносит доход. Может ли он быть более прибыльным? Конечно, если вы соблюдете, как минимум, те десять пунктов, которые перечислены ниже. Пройдитесь внимательно по этому «чек листу» и у вас, наверняка, найдется пару замечаний к своему магазину. Порой даже большие и солидные интернет-магазины допускают такие детские ошибки.
С момента написания этой статьи, столкнулся с ещё одной распространенной ошибкой. Поэтому, специально для хаброчитателей добавил бонусный, одиннадцатый случай, помогающий вашим клиентам покинуть интернет-магазин без покупки.
1.
Главная страница выглядит блекло и безлично
Что видит ваш посетитель, попадая на главную страницу магазина? Может ли со 100% уверенностью сказать, что это интернет-магазин? Может ли он узнать, чем торгует этот магазин? Типичной ошибкой является пренебрежение к законам коммерческого дизайна. Помимо мелкого шрифта и отсутствия должного описания, часто не всегда удается найти центр композиции. Все тексты и картинки выглядят или второстепенным или же каждый элемент пытается «перекричать» соседний. Вспомните, как выглядит газета бесплатных объявлений, заполненная массой пестрых рекламных блоков.
Пожалейте время и глаза своего посетителя — он задержится дольше на вашем сайте и, возможно, сделает заказ.
2.
Видны ли способы связи с менеджерами?
Одним покупателям проще прийти в магазин и самим отыскать товар на полках, другим же удобнее прямо с порога спросить продавца о наличии и стоимости. Даже если ваш магазин создавал профессиональный дизайнер, проконтролируйте, чтобы тем, кому удобнее позвонить или написать вам, изложив свои вопросы, не пришлось долго искать, как это сделать. Идеальным вариантом будет номер телефона, который всегда навиду. Например, в верхней части страницы.
3.
Есть ли информация о способах оплаты и условиях доставки?
Стоит ли посетителю тратить время на поиск товара в вашем магазине, если он не имеет возможности оплатить теми способами, которые вы можете принять? Стоит ли тратить время, если вы не сможете доставить оплаченный товар вашему покупателю? Ответы очевидны — вы не можете обслужить такого клиента, также как не сможете обслужить тех, кто не смог найти информацию о способах оплаты и доставки на вашем сайте. Даже если последние живут в квартале от вашего офиса, и имеют возможность оплатить, они об этом не узнают.
За хорошие манеры можно принять наличие пункта об оплате и доставке на видном месте.
4.
Удобны ли способы оплаты и доставки для вашего потенциального клиента?
Даже если информация о том, как оплатить, куда и за сколько вы доставите, висит на самом видном месте, ваш посетитель может уйти разочарованным из-за


 Не секрет, что многие социальные сервисы внедряют у себя принципы игровой механики, хотя бы в виде статусов, рейтингов, голосований, виртуальных подарков. Аналогичные принципы применяются в офлайновом мире, где на игровой механике основаны маркетинговые акции, дисконтные программы. Игры вызывают эмоции, что делает отношения с пользователями более крепкими и эффективными. Среди экспертов существует мнение, что любой бизнес в будущем
Не секрет, что многие социальные сервисы внедряют у себя принципы игровой механики, хотя бы в виде статусов, рейтингов, голосований, виртуальных подарков. Аналогичные принципы применяются в офлайновом мире, где на игровой механике основаны маркетинговые акции, дисконтные программы. Игры вызывают эмоции, что делает отношения с пользователями более крепкими и эффективными. Среди экспертов существует мнение, что любой бизнес в будущем 
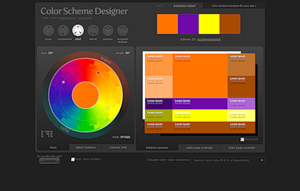
 Онлайн инструмент для создания цветовых схем. Есть 6 вариантов подборки цветов, возможность корректировки яркости контрастности отобранных цветов или выбор из имеющихся вариантов (темное / светлое и т. п.), возможность просмотреть шестнадцатеричные коды основного цвета и дополнительных, есть функция предпросмотра «сайта» с выбраными цветами со светлым / темным фоном, симуляция различных нарушений восприятия цветов людьми, рандомайзер, а так же API для интеграции с вашим сайтом.
Онлайн инструмент для создания цветовых схем. Есть 6 вариантов подборки цветов, возможность корректировки яркости контрастности отобранных цветов или выбор из имеющихся вариантов (темное / светлое и т. п.), возможность просмотреть шестнадцатеричные коды основного цвета и дополнительных, есть функция предпросмотра «сайта» с выбраными цветами со светлым / темным фоном, симуляция различных нарушений восприятия цветов людьми, рандомайзер, а так же API для интеграции с вашим сайтом.