Привет.
Когда-то давно я за ночь слепил из вафель и вечернего молока крошечную страницу wlppr.co.
Она быстро стала популярной и так я понял, что есть еще люди, любящие смотреть на мир сверху.
WLPPR это небольшой проект, посвященный спутниковым снимкам.
Но у нас же все модные и у всех времени нет. По этому было решено не просто показать людям интересные места, но и позволить им скачать их как красивые картинки в формате обоин для телефона. Так и сделал, так и прижилось.
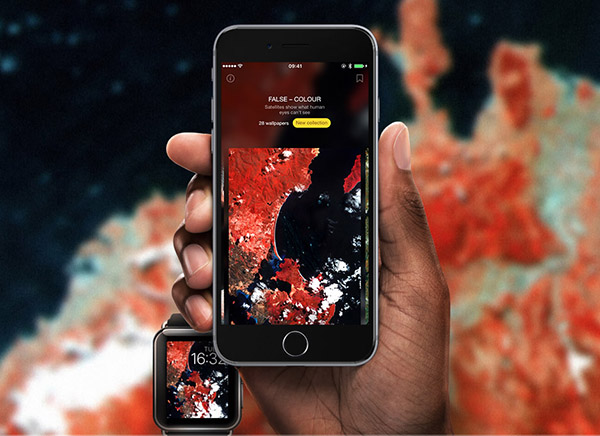
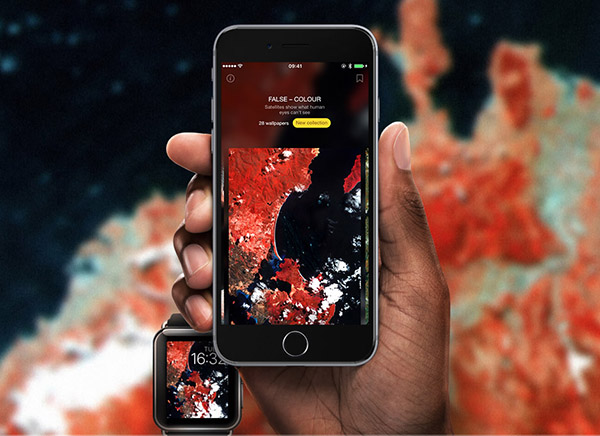
И вот спустя много ночей, набранных калорий и гигабайтов перерытых картографических данных мы запустили iOS клиент для всего этого дела.
Тадам — Ссылка на AppStore
Андроид на подходе, мы в него верим.

И чуток инфы под катом…
Когда-то давно я за ночь слепил из вафель и вечернего молока крошечную страницу wlppr.co.
Она быстро стала популярной и так я понял, что есть еще люди, любящие смотреть на мир сверху.
WLPPR это небольшой проект, посвященный спутниковым снимкам.
Но у нас же все модные и у всех времени нет. По этому было решено не просто показать людям интересные места, но и позволить им скачать их как красивые картинки в формате обоин для телефона. Так и сделал, так и прижилось.
И вот спустя много ночей, набранных калорий и гигабайтов перерытых картографических данных мы запустили iOS клиент для всего этого дела.
Тадам — Ссылка на AppStore
Андроид на подходе, мы в него верим.

И чуток инфы под катом…